Heim >Web-Frontend >Layui-Tutorial >Einführung in Inline und Block in Laui-Form
Einführung in Inline und Block in Laui-Form
- 尚nach vorne
- 2020-01-04 17:10:417412Durchsuche

Inline und Block in Laui-Form:
Block:
Blockelement wird allein sein Mehrere Blockelemente belegen jeweils eine neue Zeile. Standardmäßig füllt die Breite des Blockelements automatisch die Breite seines übergeordneten Elements aus
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>Im obigen Code ist class="layui-input-block "
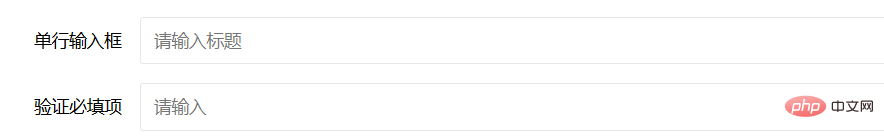
Die letzte Seite wird wie folgt angezeigt:
 Die beiden Eingabefelder befinden sich in einer separaten Zeile.
Die beiden Eingabefelder befinden sich in einer separaten Zeile.
inline:
Inline-Elemente belegen keine eigene Zeile, bis eine Zeile nicht mehr passt hinzugefügt. , seine Breite ändert sich mit dem Inhalt des Elements
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>Das oben verwendete ist class="layui-input-inline"
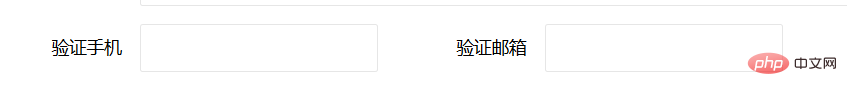
Das Seitenergebnis sieht so aus:
 Das heißt, beide Eingabefelder befinden sich in derselben Zeile.
Das heißt, beide Eingabefelder befinden sich in derselben Zeile.
Weitere Laui-Kenntnisse finden Sie in der Spalte Tutorial zur Verwendung von Laui auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonEinführung in Inline und Block in Laui-Form. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

