Heim >Web-Frontend >Bootstrap-Tutorial >Warum das Bootstrap-Symbol nicht angezeigt werden kann
Warum das Bootstrap-Symbol nicht angezeigt werden kann
- (*-*)浩Original
- 2019-07-19 13:27:214946Durchsuche
Wenn Sie die von Bootstrap eingeführten CSS- und Schriftartenspezifikationen nicht beachten, kann es dazu führen, dass Bootstrap das Glyphicon-Symbol nicht normal und als Box anzeigen kann.

Nachdem ich festgestellt hatte, dass es nicht angezeigt werden konnte, habe ich die Adresse auf Goole CDN verwendet, um die Bootstrap-Datei zu importieren, und festgestellt, dass sie konnte normal angezeigt werden. Das Problem sollte also in der importierten Datei auftreten.
Strg + Linksklick, um Glyphyicon einzugeben, und festgestellt, dass der implementierte Code so aussieht: (Empfohlenes Lernen: Bootstrap-Video-Tutorial)
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Sie finden das @font-face Teil der Idee. Es wird rot angezeigt und weist darauf hin, dass die Dateien glyphicons-halflings-regular.eot und glyphicons-halflings-regular.eot nicht aufgelöst werden können, was bedeutet, dass die Dateien nicht gefunden werden können.
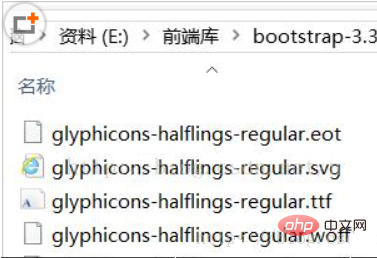
Der Glyphyicon-Stil ist also mit diesen Dateien verknüpft und gibt die Datei „bootstrap-3.3.7-distfonts“ ein. Sie finden dann die folgenden Dateien:

Daher muss der Glyphyicon-Stil mit Dateien wie glyphicons-halflings-regular.eot verknüpft sein, um normal verwendet zu werden. Normalerweise tritt der Fehler auf, weil der Pfad falsch ist.
Nachdem wir so viel analysiert haben, bedeutet dies, dass die Implementierung des Schriftartsymbolstils mit glyphyicon-bezogenen Dateien verknüpft werden muss. Wenn Sie die Datei „bootstrap.css“ einführen, müssen Sie sicherstellen, dass dies der Fall ist bezieht sich auf bootstrap.css Der relative Pfad ermöglicht es ihm, diese zugehörigen Dateien zu finden, und der offizielle CDN-Server ist so, sodass das Symbol normal angezeigt werden kann.
Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonWarum das Bootstrap-Symbol nicht angezeigt werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

