Heim >Web-Frontend >Bootstrap-Tutorial >So legen Sie die Bildform in Bootstrap4 fest
So legen Sie die Bildform in Bootstrap4 fest
- 爱喝马黛茶的安东尼Original
- 2019-07-17 16:26:252620Durchsuche

Bild mit abgerundeten Ecken
. Mit der abgerundeten Klasse kann das Bild den Effekt abgerundeter Ecken anzeigen:
Beispiel
<img class="rounded lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

Ellipsenbild
.Die Rounded-Circle-Klasse kann ein elliptisches Bild festlegen :
Beispiel
<img class="rounded-circle lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >

Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Miniaturansicht
.img-thumbnail-Klasse wird zum Festlegen von Miniaturansichten von Bildern verwendet (Bilder haben Ränder):
Instanz
<img class="img-thumbnail lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >

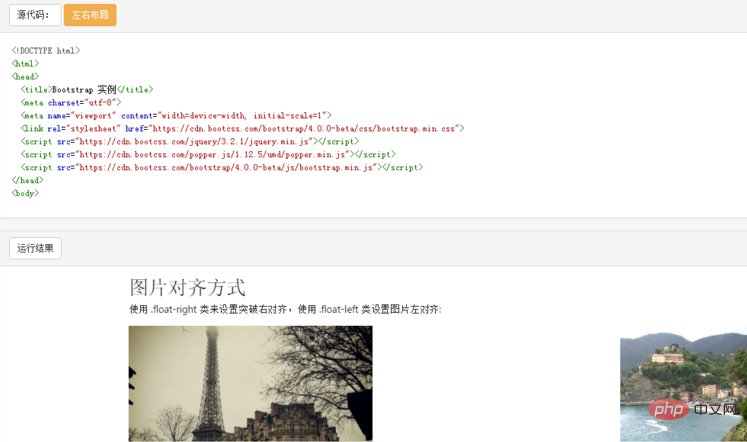
Bildausrichtung
Verwenden Sie die Klasse .float-right, um die rechte Ausrichtung des Bildes festzulegen, und verwenden Sie zum Festlegen die Klasse .float-left die linke Ausrichtung des Bildes:
Beispiele
<img class="float-left lazy" src="/static/imghwm/default1.png" data-src="paris.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" > <img class="float-right lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >

Responsive Bilder
Bilder gibt es in verschiedenen Größen, wir müssen sie automatisch an die Größe des Bildschirms anpassen.
Wir können responsive Bilder einrichten, indem wir die .img-fluid-Klasse im <img class="img-fluid lazy" src="/static/imghwm/default1.png" data-src="img_chania.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >-Tag hinzufügen.
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
Instanz
<img class="img-fluid lazy" src="/static/imghwm/default1.png" data-src="img_chania.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildform in Bootstrap4 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


