Heim >Web-Frontend >Bootstrap-Tutorial >Was sind die Bootstrap-Eingabefeldgruppen?
Was sind die Bootstrap-Eingabefeldgruppen?
- angryTomOriginal
- 2019-07-19 13:27:302544Durchsuche

Empfohlene Tutorials: Bootstrap-Tutorial
1. Bootstrap4-Eingabefeldgruppe
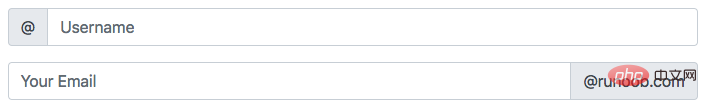
Wir können die Klasse .input-group verwenden, um dem Formulareingabefeld weitere Stile hinzuzufügen, z. B. Symbole und Text Oder Knopf. Verwenden Sie die Klasse .input-group-prepend , um Textinformationen vor dem Eingabefeld hinzuzufügen, und die Klasse .input-group-append, um sie nach dem Eingabefeld hinzuzufügen. Schließlich müssen wir auch die Klasse .input-group-text verwenden, um den Text zu formatieren.
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Your Email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div>
</div></form>Rendering:

2. Eingabefeldgröße
Verwenden Sie die Klasse .input-group-sm , um kleine Eingabefelder einzurichten, und die Klasse .input-group-lg , um große Eingabefelder einzurichten:
<form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div></form>3. Mehrere Eingabefelder und Text
<!-- 多个输入框 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div></form>
<!-- 多个文本信息 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
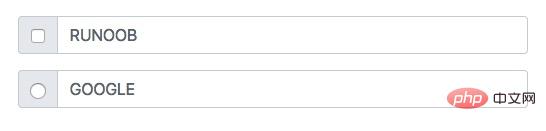
</div></form>4. Kontrollkästchen und Optionsfelder
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="RUNOOB"></div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio">
</div>
</div>
<input type="text" class="form-control" placeholder="GOOGLE"></div>Rendering:

5. Eingabefeld plus Schaltflächengruppe
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text"></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
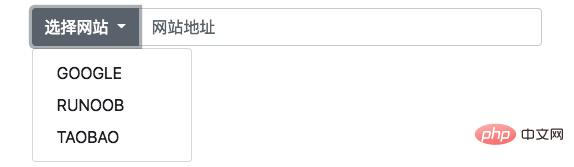
</div></div> 6. Dropdown-Menü festlegen
<div class="input-group mt-3 mb-3">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">
选择网站 </button>
<div class="dropdown-menu">
<a class="dropdown-item" href="https://www.google.com">GOOGLE</a>
<a class="dropdown-item" href="https://www.runoob.com">RUNOOB</a>
<a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a>
</div>
</div>
<input type="text" class="form-control" placeholder="网站地址"></div>Rendering:

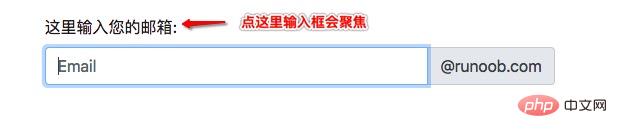
7. Beschriftung der Eingabefeldgruppe
Gehen Sie in der Eingabefeldgruppe durch die Peripherie der Eingabefeldgruppenbezeichnung, um die Bezeichnung festzulegen. Das for-Attribut der Bezeichnung muss mit der ID der Eingabefeldgruppe übereinstimmen. Nachdem Sie auf die Bezeichnung geklickt haben, können Sie sich auf das Eingabefeld konzentrieren:
<label for="demo">Write your email here:</label><div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div></div>Rendering:

Das obige ist der detaillierte Inhalt vonWas sind die Bootstrap-Eingabefeldgruppen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

