Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie Bootstrap, um die Jahreszeit, den Monat und den Tag auszuwählen
So verwenden Sie Bootstrap, um die Jahreszeit, den Monat und den Tag auszuwählen
- (*-*)浩Original
- 2019-07-18 09:24:544438Durchsuche
Im Folgenden wird beschrieben, wie Sie Bootstrap verwenden, um die Jahreszeit, den Monat und den Tag auszuwählen.

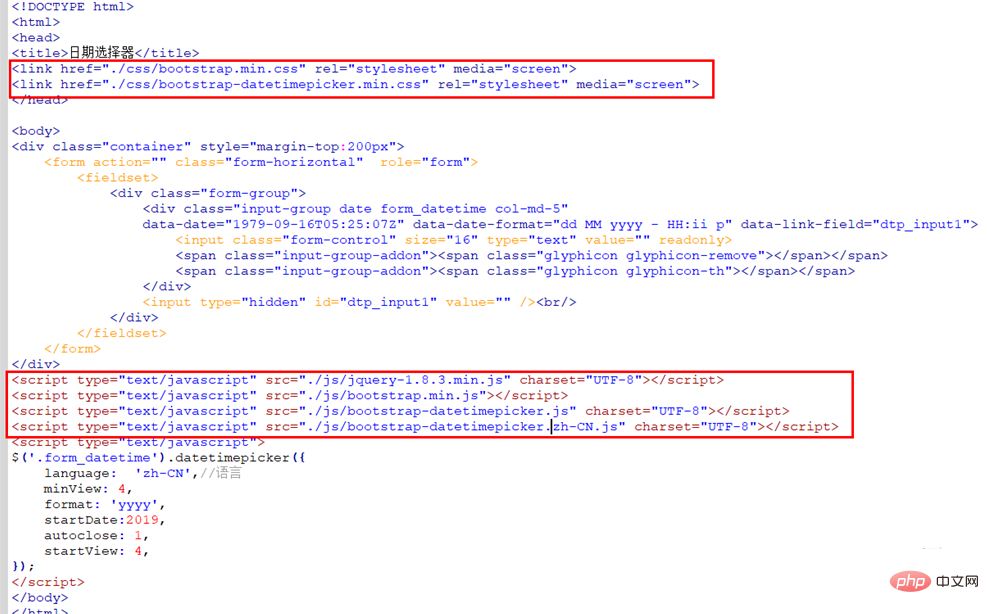
Verwenden Sie Bootstrap, um die Zeitauswahl zu implementieren. Die Seite muss die folgenden Dateien laden: (empfohlenes Lernen: Bootstrap-Video-Tutorial )
1. CSS-Datei: bootstrap.min.css, bootstrap-datetimepicker.min.css
2. JS-Datei: jquery-1.8 .3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js
 Verwenden Sie Bootstrap, um die Jahresauswahl zu implementieren .
Verwenden Sie Bootstrap, um die Jahresauswahl zu implementieren .
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>
Verwenden Sie Bootstrap, um den Monat auszuwählen.
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script>
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>
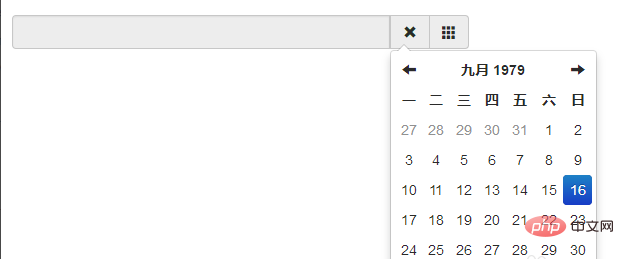
Verwenden Sie Bootstrap, um Jahr, Monat und Tag auszuwählen.
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script>
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>
Der erzielte Effekt ist wie folgt:

Mehr Bootstrap Für verwandte technische Artikel besuchen Sie bitte die Spalte Bootstrap-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap, um die Jahreszeit, den Monat und den Tag auszuwählen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

