Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Eigenschaft margin-left
So verwenden Sie die CSS-Eigenschaft margin-left
- 青灯夜游Original
- 2019-05-29 11:55:023730Durchsuche
Das CSS-Attribut margin-left wird verwendet, um den linken Rand eines Elements festzulegen. Negative Werte sind zulässig. Alle gängigen Browser unterstützen das margin-left-Attribut.

Wie verwende ich die CSS-Margin-Left-Eigenschaft?
Das margin-left-Attribut legt den linken Rand des Elements fest.
Einstellbare Attributwerte:
●auto: Der Browser berechnet die unteren Ränder.
●Länge: Gibt den unteren Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
● %: Gibt den unteren Rand als Prozentsatz der Breite des übergeordneten Elements an.
● erben: Gibt an, dass die Ränder vom übergeordneten Element geerbt werden sollen.
Hinweis: Dieses Attribut erlaubt negative Werte.
Hinweis: Alle gängigen Browser unterstützen das margin-left-Attribut.
CSS-Margin-Left-Eigenschaftsbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-left:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个左边距为2厘米的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
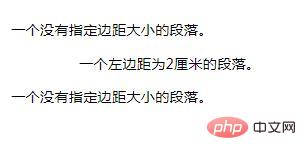
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft margin-left. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

