Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Margin-Bottom-Eigenschaft
So verwenden Sie die CSS-Margin-Bottom-Eigenschaft
- 青灯夜游Original
- 2019-05-29 11:49:174359Durchsuche
Die CSS-Eigenschaft margin-bottom wird verwendet, um den unteren Rand eines Elements festzulegen. Negative Werte sind zulässig. Alle gängigen Browser unterstützen das margin-bottom-Attribut.

Wie verwende ich die CSS-Margin-Bottom-Eigenschaft?
Das Attribut „margin-bottom“ legt den unteren Rand des Elements fest.
Einstellbare Attributwerte:
●auto: Der Browser berechnet die unteren Ränder.
●Länge: Gibt den unteren Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
● %: Gibt den unteren Rand als Prozentsatz der Breite des übergeordneten Elements an.
● erben: Gibt an, dass die Ränder vom übergeordneten Element geerbt werden sollen.
Hinweis: Dieses Attribut erlaubt negative Werte.
Hinweis: Alle gängigen Browser unterstützen das margin-bottom-Attribut.
Beispiel für ein CSS-Margin-Bottom-Attribut
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
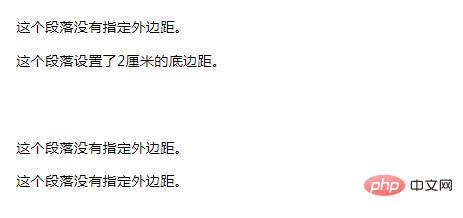
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落设置了2厘米的底边距。</p>
<p>这个段落没有指定外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Margin-Bottom-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

