Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut list-style-type
So verwenden Sie das CSS-Attribut list-style-type
- 青灯夜游Original
- 2019-05-29 11:40:174067Durchsuche
CSS-List-Style-Type-Attribut wird verwendet, um den Typ des Listenelement-Tags festzulegen. Verschiedene Listenelement-Tags können über unterschiedliche Attributwerte festgelegt werden. Alle Browser unterstützen das list-style-type-Attribut.

Wie verwende ich das CSS-Attribut „list-style-type“?
Das list-style-type-Attribut legt den Typ des Listenelement-Tags fest.
Einstellbare Attributwerte:
● keine: Keine Markierung.
● Disc: Standard. Markierungen sind gefüllte Kreise.
●Kreis: Die Markierung ist ein Hohlkreis.
● Quadrat: Die Markierung ist ein durchgezogenes Quadrat.
● Dezimal: Die Markierung ist eine Zahl.
● Dezimal führende Null: Eine digitale Markierung, die mit 0 beginnt. (01, 02, 03 usw.)
● Niederrömisch: römische Kleinbuchstaben (i, ii, iii, iv, v usw.)
● Oberrömisch: Römische Ziffern in Großbuchstaben (I, II, III, IV, V usw.)
● Kleinbuchstaben: Englische Kleinbuchstaben Die Markierung besteht aus Kleinbuchstaben (a, b, c, d, e usw.). .)
● Großbuchstaben: englische Großbuchstaben Die Markierung besteht aus Großbuchstaben (A, B, C, D, E usw.)
● Kleingriechisch: griechische Kleinbuchstaben (Alpha, Beta, Gamma usw.)
● Niederlatein: lateinische Kleinbuchstaben (a, b, c, d, e usw.)
● Oberlatein: lateinische Großbuchstaben (A, B, C, D, E usw.)
● Hebräisch: traditionelle hebräische Nummerierung
● Armenisch: traditionelle armenische Nummerierung
● Georgisch traditionelle georgische Nummerierung (an, ban, gan usw.)
● cjk-ideographic: einfache ideografische Zahlen
● Hiragana: Markierungen sind: a, i, u, e, o, ka , ki usw. (Japanisches Katakana)
● Katakana: Markierungen sind: A, I, U, E, O, KA, KI usw. (japanisches Katakana)
●hiragana-iroha: Zeichen sind: i, ro, ha, ni, ho, he, to usw. (Japanisches Katakana)
● Katakana-iroha: Markierungen sind: I, RO, HA, NI, HO, HE, TO usw. (Japanisches Katakana)
Hinweis:
Alle Browser unterstützen das List-Style-Type-Attribut. Keine Version des Internet Explorers (einschließlich IE8) unterstützt die Attributwerte „dezimalführende Null“, „Niedergriechisch“, „Niederlatein“, „Oberlatein“, „armenisch“, „georgisch“ nicht. oder „erben“.
CSS-Listenstil-Typ-Attributbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
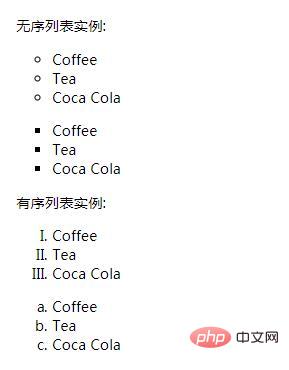
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut list-style-type. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispiel für eine CSS-Attributauswahl
- Was sind die CSS-Eigenschaften? Zusammenfassung gängiger CSS-Eigenschaften (Beispiele)
- Wie erziele ich mithilfe von CSS-Attributen einen Schriftschatteneffekt? (Code-Demo)
- Wozu dienen CSS-Attributselektoren? Einführung in die Verwendung des CSS-Attributselektors (Code)

