Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Flex-Attribut
So verwenden Sie das CSS-Flex-Attribut
- 青灯夜游Original
- 2019-05-28 13:15:303191Durchsuche
Die Flex-Eigenschaft ist eine Abkürzungseigenschaft von CSS, mit der festgelegt oder abgerufen wird, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen. Die Flex-Eigenschaft hat keine Auswirkung, wenn das Element kein untergeordnetes Element des Flexbox-Modellobjekts ist.

Wie verwende ich das CSS-Flex-Attribut?
Die Flex-Eigenschaft wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen.
Erklärung: Die Flex-Eigenschaft ist die Abkürzung für die Flex-Grow-, Flex-Shrink- und Flex-Basis-Eigenschaften.
CSS-Syntax
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Eigenschaftswert:
● Flex-Grow: Eine Zahl, die angibt, dass das Element sein wird im Vergleich zu anderen flexiblen Projekterweiterungen.
● Flex-Shrink: Eine Zahl, die den Betrag angibt, um den der Artikel im Vergleich zu anderen flexiblen Artikeln schrumpft.
●flex-basis: Die Länge des Artikels. Zulässige Werte: „auto“, „inherit“ oder eine Zahl gefolgt von „%“, „px“, „em“ oder einer anderen Längeneinheit.
●automatisch: Die Größe des Elements wird entsprechend seiner eigenen Breite und Höhe angepasst, es dehnt sich jedoch selbst aus, um den zusätzlichen freien Platz im Flex-Container zu absorbieren, und verkürzt sich außerdem auf seine Mindestgröße, um in den Container zu passen . Dies entspricht dem Festlegen der Eigenschaft auf „flex: 1 1 auto“.
● keine: Die Größe des Elements wird entsprechend seiner eigenen Breite und Höhe angepasst. Es ist völlig unelastisch und lässt sich weder verkürzen noch dehnen, um sich dem Flex-Container anzupassen. Entspricht dem Festlegen der Eigenschaft auf „flex: 0 0 auto“.
● initial setzt diese Eigenschaft auf ihren Standardwert, der „flex: 0 1 auto“ ist.
● inherit Dieses Attribut wird vom übergeordneten Element geerbt.
Hinweis: Die Flex-Eigenschaft hat keine Auswirkung, wenn das Element kein untergeordnetes Element des Flexbox-Modellobjekts ist.
CSS-Flex-Attribut-Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
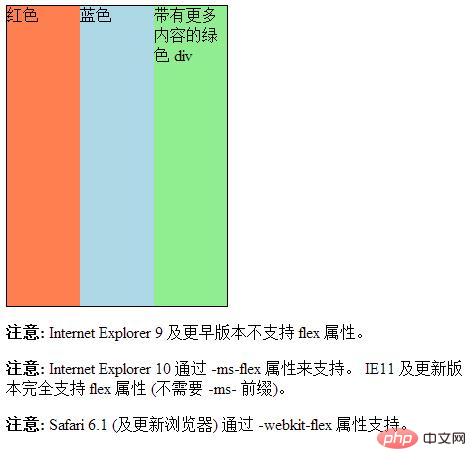
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

