Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Margin-Right-Eigenschaft
So verwenden Sie die CSS-Margin-Right-Eigenschaft
- silencementOriginal
- 2019-05-28 13:12:395285Durchsuche

Definition und Verwendung des CSS-Margin-Right-Attributs
In CSS wird das Margin-Right-Attribut verwendet, um den rechten Rand eines Elements festzulegen . Immobilienwerte können negativ sein. Wenn wir den oberen, unteren, linken und rechten Rand eines Elements gleichzeitig festlegen müssen, können wir ihn mithilfe des Attributs „margin“ festlegen.
CSS-Margin-Right-Attributsyntaxformat
CSS-Syntax: margin-right:auto/length/%/inherit
JavaScript-Syntax: Objekt. style.marginRight="10px"
Attributwertbeschreibung
auto: Der vom Browser festgelegte rechte Rand
Länge: Definieren Sie den festen rechten Rand Abstand, der Standardwert ist 0
%: Definieren Sie den rechten Außenrand als Prozentsatz basierend auf der Gesamthöhe des übergeordneten Objekts
inherit: Erben Sie den Wert des margin-right-Attributs von das übergeordnete Element
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
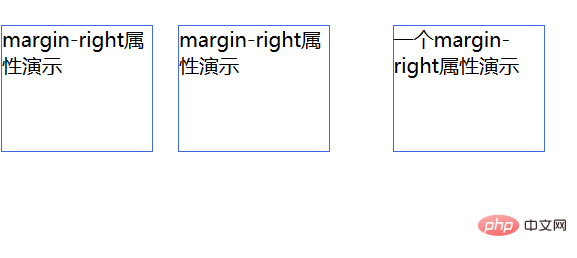
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
</html>Ergebnis ausführen

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Margin-Right-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

