Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Zielattribut
So verwenden Sie das CSS-Zielattribut
- silencementOriginal
- 2019-05-28 11:52:405049Durchsuche

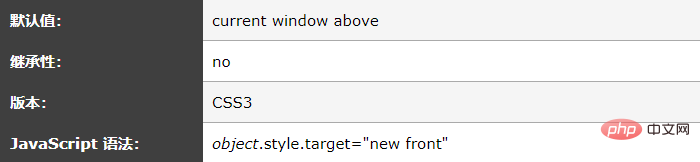
CSS-Zielattributdefinition und -verwendung
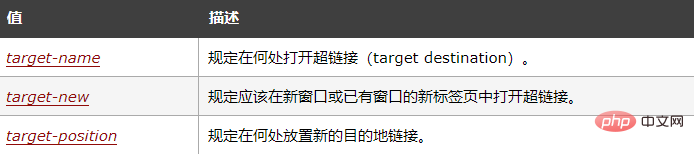
Zielattribut ist ein Kurzattribut, das zum Festlegen der folgenden Attribute verwendet wird:
Ziel -name
target-new
target-position

Syntax
target: target-name target-new target-position;

Hinweis: Die Werte „target-new“ und „target-position“ sind nur gültig, wenn der Wert „target-name“ eine neue Registerkarte oder ein neues Fenster erstellt.
Beispiel
Öffnen Sie alle Hyperlinks in neuen Fenstern und platzieren Sie neue Fenster über allen anderen Registerkarten/Fenstern:
a
{
target:new front;
}Browser-Unterstützung
Kein Browser unterstützt derzeit Target
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Zielattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

