Heim >Web-Frontend >CSS-Tutorial >Was bedeutet margin-bottom?
Was bedeutet margin-bottom?
- 不言Original
- 2019-04-11 10:18:3336558Durchsuche
margin-bottom ist eine Eigenschaft in CSS, die zum Festlegen des unteren Randes eines Elements verwendet wird. Alle gängigen Browser unterstützen die Eigenschaft „margin-bottom“. Werfen wir einen kurzen Blick auf die Verwendung des margin-bottom-Attributs.

Die Syntax des margin-bottom-Attributs lautet wie folgt:
margin-bottom:value
Wert Mögliche Werte:
-
auto: Der Browser berechnet die unteren Ränder. length: Gibt den unteren Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.%: Gibt den unteren Rand basierend auf einem Prozentsatz der Breite des übergeordneten Elements an.inherit: Gibt an, dass die Ränder vom übergeordneten Element geerbt werden sollen.
Werfen wir einen Blick auf das Margin-Bottom-Codebeispiel
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
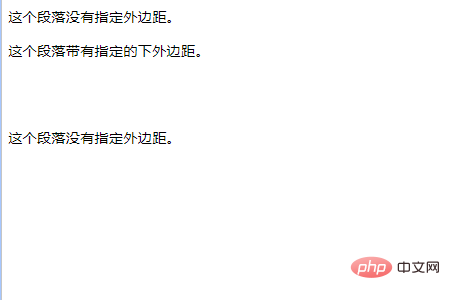
</html>Die laufenden Ergebnisse lauten wie folgt:

Verwandte Empfehlungen:Was bedeutet „Margin-Top“?
Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWas bedeutet margin-bottom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

