Heim >Web-Frontend >CSS-Tutorial >So lösen Sie das Problem des Margenkollapses
So lösen Sie das Problem des Margenkollapses
- 清浅Original
- 2018-11-14 16:45:5010564Durchsuche
Dieser Artikel beschreibt das Problem des Margenkollapses und Methoden zur Lösung des Margenkollapses. Er hat einen gewissen Referenzwert und ich hoffe, dass er für das Studium aller hilfreich sein wird.
margin dient zum Festlegen des äußeren Rands des Elements. Normalerweise sollte das übergeordnete Element relativ zum Browser und das untergeordnete Element relativ zum übergeordneten Element positioniert werden Ich stoße oft auf Situationen, in denen Randwerte festgelegt werden, unabhängig davon, wie sie festgelegt werden. Heute werde ich Ihnen die Methode zur Lösung dieses Problems mitteilen.
HTML-Code
<div class="box1"> <div class="box2"></div> </div>
CSS-Code
.box1{
width:200px;
height:200px;
background-color:rgb(16,128,214);
}
.box2{
width:100px;
height:100px;
background-color:rgb(128,227,248);
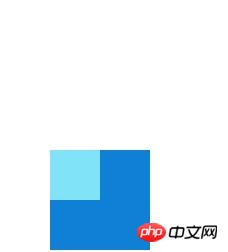
}Rendering

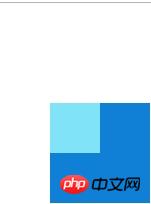
Beim Festlegen des Werts für den oberen Rand Änderungen
Beim Festlegen von margin-top:100px für box1 legt box2 auch margin-top:100px fest. Nur das übergeordnete Element ist 100px nach unten relativ zum Browser, aber die Position des untergeordneten Elements relativ zum übergeordneten Element Ist nicht der Fall. Ändern Sie

, aber wenn der für das untergeordnete Element festgelegte Rand oben: 150 Pixel größer ist als die Höhe des übergeordneten Felds, wird das untergeordnete Element nicht mehr positioniert relativ zum übergeordneten Element, aber mit Verschieben des übergeordneten Elements um 150 Pixel nach unten relativ zur Browserpositionierung

Aus dem obigen Inhalt können wir erkennen, was Randkollaps ist
Randreduzierung
Die Randreduzierung tritt auf, wenn das übergeordnete Element relativ zum Browser positioniert ist, das untergeordnete Element jedoch nicht relativ zum übergeordneten Element.
Das untergeordnete Element scheint relativ reduziert zu sein zum übergeordneten Element
Der vertikale Rand der verschachtelten Eltern-Kind-Elemente. Die beiden Elemente werden miteinander kombiniert
Wert
, um das Problem zu lösen. Die Methode zum Zusammenbrechen des Rands
besteht im Wesentlichen darin, den BFC (Blockformatkontext) der Box auszulösen, um die Rendering-Regeln des übergeordneten Elements zu ändern
Methode 1
position:absolute;
Relative Positionierung festlegen
Lösen Sie das Randkollapsproblem, indem Sie dem ein relatives Positionierungsattribut hinzufügen übergeordnetes Element

Methode 2
display:inline-block;
Auf Zeilenblockebenenelement setzen

Methode 3
float:left und float:right;
Verwenden Sie float, um den Stil zu ändern

Methode 4
overflow:hidden
Teilweise ausgeblendete Anzeige der Überlaufbox

Zusammenfassung: das Obige Das war’s für diesen Artikel. Ich hoffe, es hilft allen.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Margenkollapses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

