Heim >Web-Frontend >CSS-Tutorial >Einführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel)
Einführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel)
- 不言nach vorne
- 2019-04-03 10:38:292750Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Einführung und Verhinderung von Randüberschneidungen in CSS (Codebeispiele). Ich hoffe, dass er Ihnen weiterhilft hat geholfen.
Margin Overlapping Solution (BFC)
Zunächst muss geklärt werden, was BFC bedeutet. Die vollständige englische Schreibweise lautet Block Formatting Context, was wörtlich als „Formatierung auf Blockebene“ übersetzt wird context"
Vertikal benachbarte Ränder von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.
Es gibt jedoch Ausnahmen von der Überlappung der Ränder:
1. Die horizontalen Ränder werden sich niemals überlappen.
2. Im Spezifikationsdokument überlappen sich die benachbarten vertikalen Ränder von zwei oder mehr Boxmodellen auf Blockebene. Der endgültige Randwert wird wie folgt berechnet:
a. Wenn alle Werte positiv sind, nehmen Sie den größten Wert.
b. Wenn nicht alle Werte positiv sind, nehmen Sie den maximalen Wert positiver Wert;
c. Wenn es keinen positiven Wert gibt, nehmen Sie den absoluten Wert und subtrahieren Sie dann den Maximalwert von 0.
Hinweis: Angrenzende Boxmodelle können dynamisch aus DOM-Elementen generiert werden und haben keine Nachbar- oder Vererbungsbeziehung.
3. Wenn eines der angrenzenden Box-Modelle ein Float-Modell ist, überlappen sich die vertikalen Ränder nicht, und das Gleiche gilt für das Floating-Box-Modell und seine untergeordneten Elemente.
4. Der Rand zwischen dem Element mit dem gesetzten Überlaufattribut und seinen untergeordneten Elementen überlappt sich nicht (außer wenn der Überlaufwert sichtbar ist).
5. Bei Boxmodellen mit festgelegter absoluter Positionierung (position:absolute) überlappen sich die vertikalen Ränder nicht, und das Gleiche gilt für ihre untergeordneten Elemente.
6. Bei Elementen mit display:inline-block überlappen sich die vertikalen Ränder nicht, auch nicht bei ihren untergeordneten Elementen.
7. Wenn der obere und der untere Rand eines Boxmodells aneinandergrenzen, können die Ränder dadurch zusammenfallen. In diesem Fall hängt die Position des Elements davon ab, ob sich die Ränder seiner Nachbarelemente überlappen.
a. Wenn der Rand eines Elements den oberen Rand seines übergeordneten Elements überlappt, ist die Randdefinition des oberen Rands des Boxmodells dieselbe wie die seines übergeordneten Elements.
b. Darüber hinaus nimmt das übergeordnete Element eines Elements nicht an der Randüberlappung teil, oder nur der untere Rand des übergeordneten Elements nimmt an der Berechnung teil. Wenn der Rand oben des Elements ungleich Null ist, ist die Position des Rands oben des Elements dieselbe wie zuvor.
Der obere Rand eines Elements, auf das die Löschung angewendet wird, überlappt niemals den unteren Rand seines übergeordneten Elements auf Blockebene.
Beachten Sie, dass die Position bereits überlappender Elemente keinen Einfluss auf die Position anderer überlappender Elemente hat. Die Position des oberen Randes ist nur erforderlich, wenn die untergeordneten Elemente dieser Elemente positioniert werden.
8. Der vertikale Rand des Stammelements wird nicht überlappt.
Beispiel für Randüberlappung
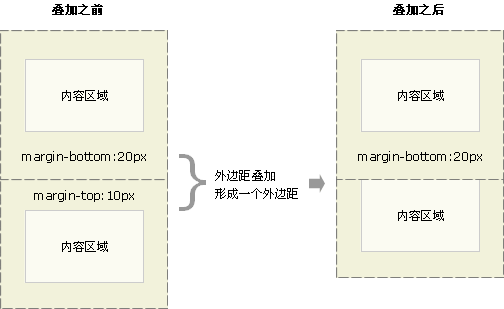
Randüberlappung bezieht sich auf zwei vertikal benachbarte Elemente auf Blockebene. Wenn sich der obere und untere Rand treffen, überlappen sich die Ränder und überlappen sich .
Abbildung:
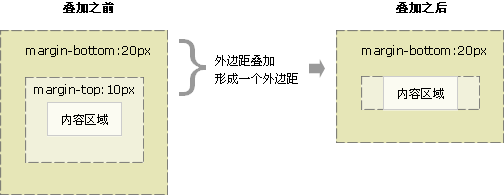
Ein weiteres überlappendes Phänomen besteht darin, dass es beim Einschließen eines Elements in ein anderes Element auch zu einer Überlappung zwischen dem untergeordneten Element und dem übergeordneten Element kommt. Der Rand nach der Überlappung ist gleich dem größten:

Wenn ein leeres Element keinen Inhalt hat, überlappen sich auch dessen oberer und unterer Rand.

Die Bedeutung der Randüberlappung
Die Überlappung der Ränder tritt nur zwischen dem oberen und unteren Rand normaler Flussdokumente auf. Dies scheint eine etwas seltsame Regel zu sein. Tatsächlich hat es praktische Bedeutung. Stellen Sie sich vor, wenn wir eine Reihe regelmäßiger Elemente auf Blockebene (z. B. Absatz P) nach oben und unten anordnen, gibt es aufgrund der überlappenden Ränder zwischen den Blockelementen keinen doppelten Abstand zwischen den Absätzen.
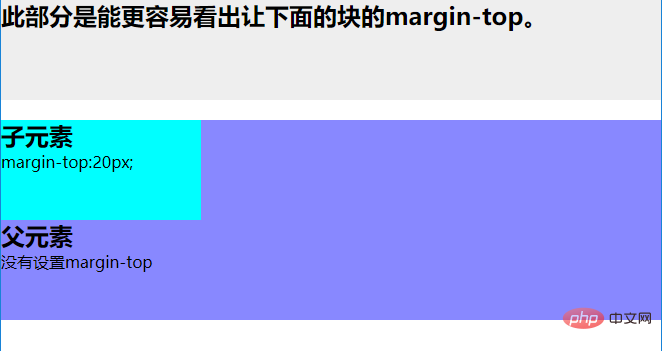
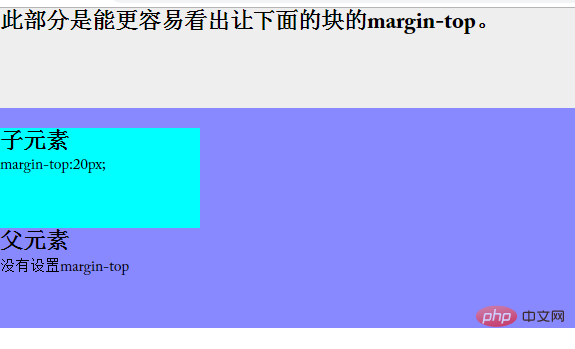
Fall: Wie unten gezeigt, legt das übergeordnete Element nicht margin-top fest, aber das untergeordnete Element legt margin-top fest: 20px. Es ist ersichtlich, dass das übergeordnete Element auch Ränder hat.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2>此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2>子元素</h2>
margin-top:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>
Lösung für dieses Problem: Padding-Top aufsetzen das übergeordnete Element :20px oder set overflow:hidden, margin-top:20px für untergeordnete Elemente abbrechen

um äußere Ränder zu verhindern Überlappende Lösung:
Obwohl die Überlappung von Rändern eine gewisse Bedeutung hat, möchten wir manchmal keine Überlappung zwischen Elementen im Design, daher hier einige Vorschläge als Referenz:
1. Äußere Elementpolsterung ersetzt
2. Inneres Element transparenter Rand: 1px solide transparent;
3. Absolute Positionierungsposition des inneren Elements:
4 Überlauf:versteckt;
5. Inneres Element hinzufügen: float:left; Situation.
[Verwandte Empfehlungen:
CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEinführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

