Heim >Web-Frontend >CSS-Tutorial >Analyse des Box-Sizing-Attributs in CSS3 (mit Code)
Analyse des Box-Sizing-Attributs in CSS3 (mit Code)
- 不言nach vorne
- 2019-04-03 10:45:503639Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Analyse des Box-Sizing-Attributs in CSS3 (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
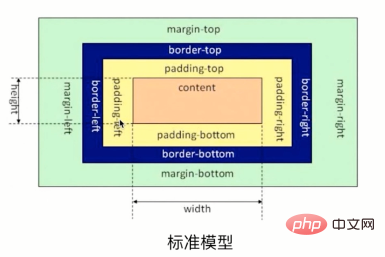
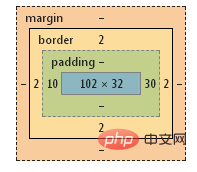
Jeder muss den Aufbau des Boxmodells kennen, von Innen- nach Außeninhalt, Polsterung, Rand, Rand.
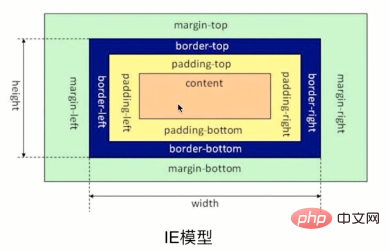
Es gibt zwei Standards für das Boxmodell, einer ist das Standardmodell und der andere Anderes ist das IE-Modell.


Aus den beiden obigen Abbildungen ist leicht zu erkennen, dass beim Standardmodell die Breite und Höhe dem Boxmodell entsprechen nur die Breite und Höhe des Inhalts.
Im IE-Modell sind Breite und Höhe des Box-Modells die Gesamtbreite und -höhe des Inhalts + Innenabstand + Rand.
So legen Sie zwei Modelle in CSS fest
Hier wird die CSS3-Eigenschaft box-sizing (Standardwert: content-box) verwendet
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box: Dies ist das von CSS2.1 festgelegte Verhalten von Breite und Höhe. Die Angabe der Breite und Höhe des Elements (Min/Max-Eigenschaften) gilt für die Breite und Höhe des Felds. Der Abstand und das Rahmenlayout sowie die Zeichnung des Elements geben die Breite und Höhe an, mit Ausnahme von
border-box: Geben Sie die Breite und Höhe (Min./Max.-Attribute) an, um den Rahmenrahmen des Elements zu bestimmen. Mit anderen Worten: Die Angabe der Breite und Höhe eines Elements umfasst die Angabe von Abstand und Rand. Die Breite und Höhe des Inhalts werden von ihren jeweiligen Seiten abgezogen. Die Breite des Rahmens und der Polsterung werden aus den angegebenen Attributen „Breite“ und „Höhe“ berechnet.
Testreferenzfall
Die Idealer Effekt und Code lauten wie folgt:

----

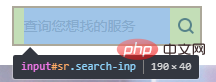
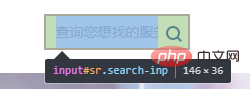
Anwendung bootstrap.min gefunden in Projekten, die das Bootstrap-Framework verwenden. Die Standardgröße von „box-sizing: border-box;“ im .css-Stil beeinträchtigt die Breite und Höhe des Suchfelds
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
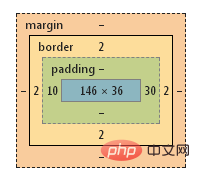
Dieses Attribut bewirkt, dass die Seite wie folgt aussieht:

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}

Zu diesem Zeitpunkt Wenn Sie den gewünschten Effekt erzielen möchten, müssen Sie den Stil anpassen auf:
.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}
PS-Tipp: Wenn die Breite eines Containers als Breite:100 definiert ist %;, wenn Sie eine Polsterung oder einen Rand hinzufügen, wird der übergeordnete Container überfüllt und nach außen erweitert.
Wenn Sie diesen Stil verwenden und ihn als box-sizing: border-box; angeben, werden die Polsterung und der Rand nicht angezeigt längerer Überlauf, schrumpft aber nach innen.
[Verwandte Empfehlungen: CSS3-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonAnalyse des Box-Sizing-Attributs in CSS3 (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

