Heim >Web-Frontend >CSS-Tutorial >Einführung in den Arbeitsprozess von CSS (Bild und Text)
Einführung in den Arbeitsprozess von CSS (Bild und Text)
- 不言nach vorne
- 2019-04-01 11:32:112530Durchsuche
Der Inhalt dieses Artikels ist eine Einführung in den Arbeitsprozess von CSS (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Bei unserer täglichen Arbeit verwenden wir möglicherweise einige Frameworks oder einfaches CSS, um unsere HTML-Seiten zu ändern. Überlegen Sie also sorgfältig, ob ein erfahrener Front-End-Praktiker seine Arbeitsprinzipien und Prozesse und Technologien kennen muss Je mehr wir verstehen, desto einfacher wird es natürlich sein, es zu verwenden. Im Folgenden werde ich Ihnen den Arbeitsprozess von CSS vorstellen.
Es gibt eine klassische Frage: Was passiert von der Eingabe der URL bis zum Aufruf der Seite? Die Antwort auf diese Frage kann lang oder kurz sein. Wenn die Antwort detailliert ist, dauert sie Tausende von Wörtern. Hier erhalte ich zunächst verschiedene Dateien wie HTML, CSS, JS usw. Die vorherigen stehen nicht im Mittelpunkt dieser Frage.
Zusammenfassend ist der Prozess in die folgenden Schritte unterteilt:
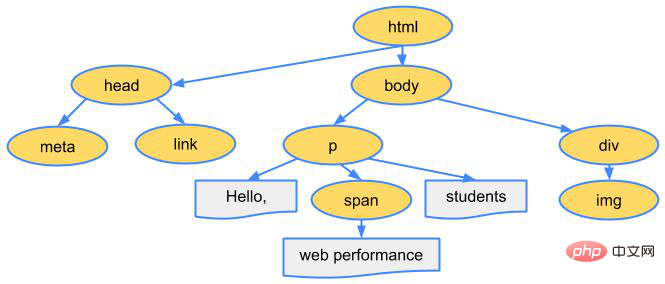
- Verarbeiten des HTML-Markups und Erstellen des DOM-Baums.
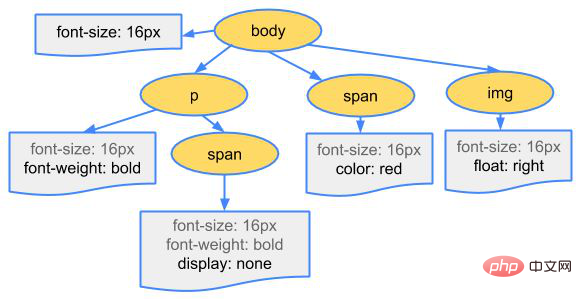
- CSS-Markup verarbeiten und CSSOM-Baum erstellen.
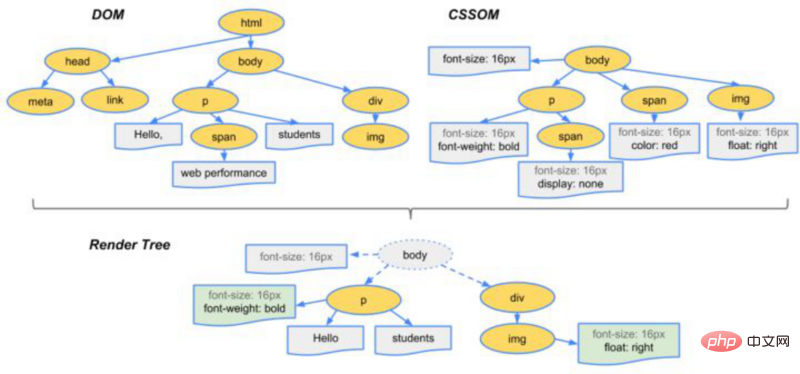
- Führen Sie DOM und CSSOM zu einem Renderbaum zusammen.
- Layout gemäß dem Rendering-Baum, um die geometrischen Informationen jedes Knotens zu berechnen.
- Zeichnen Sie jeden Knoten auf den Bildschirm.
Fühlst du dich nicht großartig? Ein paar einfache Prozesse können unsere Seite immer noch gut aussehen lassen. Die tieferen Dinge finden sich in Mr. Bobs aktuellem Live-Kurs wird im Artikel häufig erwähnt, sodass Sie ihm mehr Aufmerksamkeit schenken können. Lassen Sie uns, ohne auf diese Abschweifungen einzugehen, ein paar Bilder zeichnen, damit Sie den Arbeitsprozess von CSS besser verstehen.
1. DOM-Baum erstellen: Nachdem die HTML-Datei geladen wurde, beginnt der Browser mit dem Aufbau des DOM-Baums, der die kaskadierende Beziehung der Elemente im HTML-Dokument beschreibt


3. Synthetischer Rendering-Baum: Füge den DOM-Baum und den CSSOM-Baum zu einem Rendering-Baum zusammen, der wie folgt aussieht: 
4. Zeichnen/Rasterung: Wir kennen bereits das Layout von jedes Element Nach dem Stil und dem Layout besteht der nächste Schritt darin, dass der Browser-Kernel (normalerweise als Webkit-Kernel bezeichnet) jeden Knoten im Rendering-Baum berechnet und in tatsächliche Pixel auf dem Bildschirm umwandelt.
5. Zeichnen Sie auf den Bildschirm.
[Empfohlener Kurs: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEinführung in den Arbeitsprozess von CSS (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Laden und Ausführen von CSS und JS (mit Code)
- Wie konvertiert man verschachtelte PHP-Arrays in CSS-Regeln? (Codebeispiel)
- Unterhaltsame CSS-Magie und Layout (Code)
- CSS-Implementierung basierend auf einer Benutzer-Scrolling-Anwendung (Code)
- Einführung in sieben Methoden zur Verwendung von CSS in React (mit Code)

