Heim >Web-Frontend >CSS-Tutorial >Was bedeutet margin-left?
Was bedeutet margin-left?
- 不言Original
- 2019-01-09 17:00:0134884Durchsuche
Das Attribut „margin“ wird verwendet, um den äußeren Rand des Elements festzulegen, daher wird das Attribut „margin-left“ verwendet, um den linken Rand des Elements festzulegen. Werfen wir einen Blick auf die Details von margin-left.

Das margin-left-Attribut ist dasselbe wie das margin-Attribut. Alle gängigen Browser unterstützen dieses Attribut (verwandte Empfehlungen: CSS-Handbuch)
Der Attributwert des margin-left-Attributs kann negative Werte verwenden. Werfen wir einen Blick auf die verfügbaren Werte von margin-left
auto: der vom Browser festgelegte linke Rand.
Länge: Definiert einen festen linken Rand. Der Standardwert ist 0.
%: Definiert den linken Rand als Prozentsatz basierend auf der Gesamthöhe des übergeordneten Objekts.
inherit: Gibt an, dass der linke Rand vom übergeordneten Element geerbt werden soll.
Die Syntax lautet
margin-left: auto|length
Sehen wir uns ein konkretes Beispiel an
Verwenden Sie margin-left, um den linken Rand festzulegen
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
<p>这段文字没有指定外边距。</p>
<p class="leftmargin">这段文字有左外边距。</p>
</body>
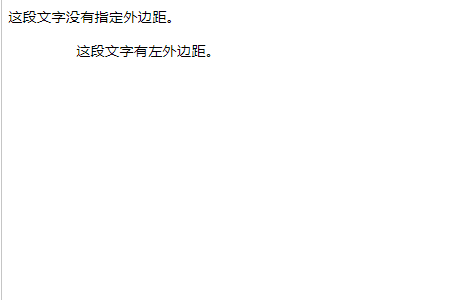
</html>Der Effekt ist wie folgt

Auf dem Bild können wir deutlich erkennen, dass der Text mit dem Rand links ist Der Attributsatz ist weit von links entfernt. Mit Rändern.
Das obige ist der detaillierte Inhalt vonWas bedeutet margin-left?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

