Heim >Web-Frontend >CSS-Tutorial >Was sind CSS-Gewichte? Einführung in CSS-Gewicht
Was sind CSS-Gewichte? Einführung in CSS-Gewicht
- 不言nach vorne
- 2019-01-09 11:14:077493Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was CSS-Gewicht ist. Die Einführung von CSS-Gewicht hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
1. Was ist CSS-Gewicht? CSS6-Basisselektor
CSS-Gewicht bezieht sich auf die Priorität des CSS6-Basisselektors. Der CSS-Stil mit der niedrigsten Priorität überschreibt den CSS-Stil mit der niedrigsten Priorität und umgekehrt.
CSS6-Basisselektor:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})
2. Regeln zur Berechnung der CSS-Gewichtung
Es gibt bestimmte Regeln zur Berechnung der CSS-Gewichtung, die nach w3c formuliert sind CSS-Spezifikation, CSS-Gewichtsberechnungsregeln lauten wie folgt:
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
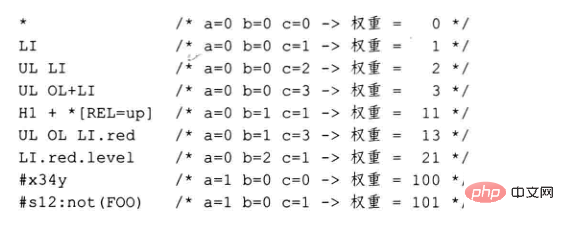
Das Bild unten ist ein Beispiel für das CSS-Selektorgewicht:

Wenn das Gewicht der beiden Selektoren gleich ist, kann es nach dem Prinzip „Einfach gehen“ beurteilt werden und der zuletzt definierte Selektor wird verwendet. Vermeiden Sie jedoch die Situation, in der die Priorität der Selektoren durch die definierte Reihenfolge bestimmt wird, da es schwierig ist sicherzustellen, dass die definierte Reihenfolge bei späteren Wartungsarbeiten nicht gestört wird.
Das obige ist der detaillierte Inhalt vonWas sind CSS-Gewichte? Einführung in CSS-Gewicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

