Heim >Web-Frontend >HTML-Tutorial >Erklärung des Stapelns und Gewichtens in CSS
Erklärung des Stapelns und Gewichtens in CSS
- 巴扎黑Original
- 2017-07-19 10:08:091973Durchsuche
 Wenn dasselbe Tag von mehreren Selektoren ausgewählt wird und jeder Selektor auf denselben Stil eingestellt ist, wem sollte dieser Stil beim Laden im Browser folgen?
Wenn dasselbe Tag von mehreren Selektoren ausgewählt wird und jeder Selektor auf denselben Stil eingestellt ist, wem sollte dieser Stil beim Laden im Browser folgen?
Für denselben Stil, der von verschiedenen Selektoren festgelegt wurde, wird nur einer zum Laden ausgewählt und nicht überlagert.
Um das Problem zu lösen, wem man zuhören soll, wird das Konzept der Kaskadierung eingeführt.
Kaskadierender Gewichtungswert im CSS-Stil
Gemäß der CSS-Spezifikation ist der Gewichtungswert umso höher, je spezifischer die Stilregel ist . Die Grundlage für die Berechnung des Gewichtswerts ist nicht „Klasse ist 10, Tag ist 1, ID ist 100“, wie in vielen Artikeln beschrieben – obwohl dies in den meisten Fällen zum richtigen Ergebnis führen kann.
Schauen wir uns zunächst eine leicht zu merkende Sequenz von „important>inline>ID>class>label|pseudo-class|propertyselection>pseudo-object>inheritance>wildcard“ an
Berechnung des Selektorgewichtswerts
A: Wenn die Regel im Stilattribut des Tags geschrieben ist (Inline-Stil), dann ist A=1, andernfalls A=0 Für den Inline-Stil, da es keinen gibt Selektor, daher sind die Werte von B, C und D alle 0, das heißt A = 1, B = 0, C = 0, D = 0 (abgekürzt als 1,0,0,0, dasselbe unten). ).
B: Zählen Sie die Anzahl der IDs in diesem Selektor. Wenn ja, ist B=1, wenn nicht, ist B=0 (zum Beispiel wird ein Selektor wie #header als 0, 1, 0, 0 berechnet).
C: Berechnen Sie die Anzahl der Pseudoklassen und anderer Attribute im Selektor (einschließlich Klassen-, Attributselektoren usw., ohne Pseudoelemente). (Zum Beispiel wird ein Selektor wie .logo[id='site-logo'] als 0, 0, 2, 0 berechnet) (Warum es 0,0,2,0 ist, wird später näher erläutert).
D: Zählen Sie die Anzahl der Pseudoelemente und Beschriftungen im Selektor. (Zum Beispiel ergibt ein Selektor wie p:first-letter 0, 0, 0, 2).
Kaskadierung: Mehrere Selektoren wählen dasselbe Tag aus und legen denselben Stil im Browser fest. Beim Laden nicht Alle Attributwerte werden geladen, aber einer wird zum Laden ausgewählt, und ein Wert kaskadiert/überschreibt die anderen Werte.
Um eine Kaskadierung oder Überlagerung zu erreichen, ist hier der Vergleich erforderlich Optionen Beim Gewichtsvergleich gibt es zwei Situationen: 1. Der Selektor wählt das Tag aus; 2. Der Selektor wählt das Tag nicht aus
Lassen Sie uns zunächst über das Gewicht sprechen des -Selektors: id>class>label>* (Platzhalter);
①Der Selektor wählt das Label aus:
Erstens: Wenn beide Tags ausgewählt sind, vergleichen Sie die Selektorgewichte.
Selektoren haben Gewichtungen, und diejenigen mit größeren Gewichten werden mit denen mit kleineren Gewichten kaskadiert.
Gewicht berechnen: Je größer der vom Selektor ausgewählte Bereich, desto kleiner das Gewicht. id>class>Label>*
Methode: Zählen Sie die Anzahl der Selektoren, vergleichen Sie zuerst die Anzahl der IDs → vergleichen Sie dann die Anzahl der Klassen → vergleichen Sie schließlich die Anzahl der Tags.
|
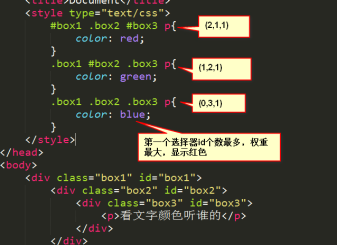
Anmerkungsreihenfolge im Bild (Anzahl der IDs, Anzahl der Klassen, Anzahl der Tags)
Auf der Seite angezeigter Stil:
|
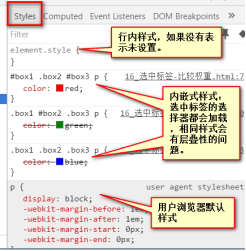
Konsolenanzeige:
|
Zweitens: wenn das Selektorgewicht gleich ist Vergleichen Sie die Schreibreihenfolge des Codes in CSS.
Der CSS-Code hat eine Ladereihenfolge, die von oben nach unten geladen wird, und das spätere Laden überschreibt das vorherige Laden.
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
② Keiner der Selektoren wählt das Tag aus : Einige Stile können vererbt werden. Wer erbt es?
Erstens: Vergleichen Sie den Abstand zwischen den von jedem Selektor ausgewählten Elementen und dem Zielelement p in HTML. Der kaskadierende Abstand zwischen den näheren Elementen ist weit entfernt. Wird als Proximitätsprinzip bezeichnet.
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
Zweitens: Bei gleichen Abständen die Gewichte vergleichen. Je größer das Gewicht, desto kleiner das Gewicht des Stapels.
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
Nochmals: Bei gleichem Abstand ist das Selektorgewicht gleich, abhängig von der Schreibreihenfolge.
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
Insbesondere beim Vergleich von Gewichten ist ein Wort wichtig, das die Gewichtung eines bestimmten Stilattributs maximal erhöhen kann.
Basierend auf dem Prinzip der Nähe hat wichtig keinen Einfluss auf die Vererbung.
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
Zusammengefasst:

Abschließend:
Vergleiche nach oben basieren auf dem Inline-CSS-Stil, die Gewichtung beträgt : inline > inline = externer Link, egal wie groß die Gewichtung des eingebetteten oder externen Links ist, sie kann nicht der Gewichtung eines Inline-Typs entsprechen!
Das obige ist der detaillierte Inhalt vonErklärung des Stapelns und Gewichtens in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!