Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich ein CSS-Dropdown-Menü?
Wie erstelle ich ein CSS-Dropdown-Menü?
- 不言Original
- 2019-04-10 16:20:354507Durchsuche
CSS kann viele Effekte auf Webseiten erzielen, darunter das CSS-Dropdown-Menü, das häufig verwendet wird. In diesem Artikel erfahren Sie mehr über die spezifische Implementierungsmethode des CSS-Dropdown-Menüs.

Werfen wir ohne weitere Umschweife einen Blick auf den spezifischen Implementierungscode.
HTML-Code:
<ul>
<a href="#">水果</a>
<ul>
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">草莓</a></li>
</ul>
</ul>
<ul>
<a href="#">甜点</a>
<ul>
<li><a href="#">蛋糕</a></li>
<li><a href="#">曲奇</a></li>
<li><a href="#">面包</a></li>
</ul>
</ul>
<ul>
<a href="#">奶茶</a>
<ul>
<li><a href="#">红豆奶茶</a></li>
<li><a href="#">珍珠奶茶</a></li>
<li><a href="#">全套奶茶</a></li>
</ul>
</ul>CSS-Code:
*{
padding: 0;
margin: 0;
}
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px;
margin-top: 1px;
}
a{
display: block;
}
.plat{
display: none;
}
.nav{
float: left;
margin-left: 1px;
}
.nav:hover .plat{
display: block;
clear: both;
}
.plat li:hover>a{
background-color: dimgrey;
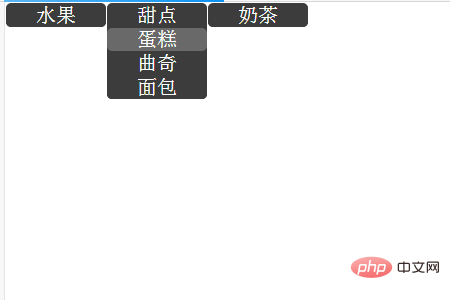
}Die Wirkung der Operation ist wie folgt: Wenn die Maus auf der Dropdown-Schaltfläche platziert wird, a Das Dropdown-Menü wird angezeigt.

Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein CSS-Dropdown-Menü?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispielcode zum Erstellen eines einfachen Dropdown-Menüs mit HTML+CSS
- Wie erstelle ich ein HTML-Dropdown-Menü? So implementieren Sie das HTML-Dropdown-Menü
- Wie erstelle ich ein HTML-Dropdown-Menü? Experten zeigen Ihnen, wie Sie Dropdown-Menüs in HTML und CSS erstellen
- So erstellen Sie ein HTML-Dropdown-Menü

