Heim >Web-Frontend >CSS-Tutorial >Sollte ich px oder rem für die Webentwicklung verwenden?
Sollte ich px oder rem für die Webentwicklung verwenden?
- 清浅Original
- 2019-04-09 10:19:503150Durchsuche
px ist eine Einheit für die feste Größe, die hauptsächlich für PC-Seiten verwendet wird, während rem eine Einheit relativ zum HTML-Root-Element ist, die für einfache mobile Seiten geeignet ist. Im Projekt müssen Sie immer noch die am besten geeignete Längeneinheit gemäß den spezifischen Entwicklungsanforderungen auswählen
In der Front-End-Entwicklung ist die Längeneinheit in CSS von entscheidender Bedeutung, da viele Attribute in CSS darauf angewiesen sind Als nächstes werden wir in diesem Artikel zwei häufig verwendete Längeneinheiten vorstellen, rem und px. Ich hoffe, dass dies für alle hilfreich ist 🎜>
[Empfohlene Kurse:
rem
rem ist eine neue relative Einheit in CSS3. Wenn Sie rem zum Festlegen der Schriftgröße für ein Element verwenden, erfolgt diese relativ zum HTML-Stammelement. Durch rem müssen wir nur das Stammelement ändern, um die Größe aller Schriftarten proportional anzupassen, und können gleichzeitig die Kettenreaktion vermeiden, bei der die Schriftgrößen Schicht für Schicht zusammengesetzt werden.Beispiel:
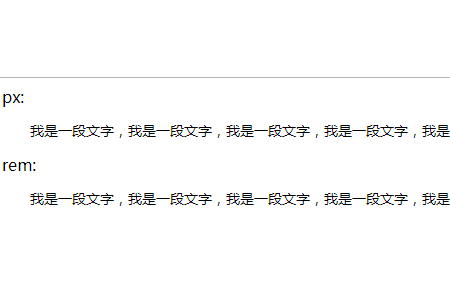
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>Das Rendering ist wie folgt:

px eignet sich für feste Größen und wird hauptsächlich für Seiten auf der PC-Seite verwendet, während rem eher für Seiten auf der mobilen Seite geeignet ist.rem erreicht die gleiche Inhaltsgröße Bildschirme unterschiedlicher Größe. Was Benutzer jedoch häufig benötigen, ist, dass sich der Seiteneffekt ändert, wenn sich die Bildschirmgröße ändert, sodass rem bei komplexen Seiten keinen Vorteil hat.
Referenz für diesen Artikel
: https://www.html.cn/book/css/values/length/index.htmDas obige ist der detaillierte Inhalt vonSollte ich px oder rem für die Webentwicklung verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

