Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie ein HTML-Dropdown-Menü
So erstellen Sie ein HTML-Dropdown-Menü
- 云罗郡主Original
- 2018-11-29 14:09:1016834Durchsuche
Nachdem sie HTML gelernt haben, möchten viele Leute einige Spezialeffekte üben. Wie erstellt man also ein HTML-Dropdown-Menü? Lassen Sie uns heute mitteilen, wie man ein Dropdown-Menü erstellt.

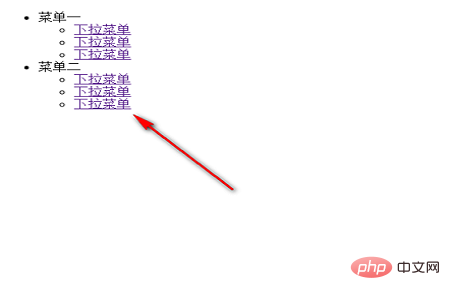
Im Allgemeinen werden das li-Tag und das ul-Tag zusammen verwendet Zuerst müssen wir die Struktur von HTML, einschließlich Header und Body, aufschreiben, dann fügen wir ein ul-Tag in das li-Tag ein und fügen den Link, zu dem wir springen möchten, sowie die anzuzeigende Schriftart in das li-Tag ein, wie unten gezeigt :

Der obige Effekt ist eine einfache Darstellung, aber das gewünschte Sekundärmenü ist immer noch sehr unterschiedlich.
Als nächstes geben wir dem sekundären Menü einen Stil und setzen den Rand und den Abstand zwischen den Menüs vor dem sekundären Menü auf 0. Der Code lautet wie folgt:
<style>
*{
magin:0px;
padding:0;
}
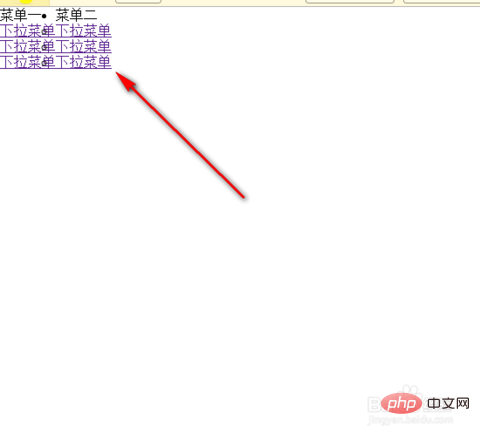
</style>Der nächste Schritt besteht darin, die Reihenfolge der Selektoren festzulegen, div>ul>li. Zu diesem Zeitpunkt werden wir alle unnötigen li nach links verschieben. Solange wir den Float eingerichtet haben, sind wir fast fertig mit der Erstellung des sekundären Menüs.
div>ul>li{float:left;}Als nächstes müssen wir die kleinen und mittleren Punkte aus li entfernen. Um die kleinen Punkte zu entfernen, können wir sie mit list-style-type: none festlegen und eine Höhe und Hintergrundfarbe festlegen.

Der letzte Schritt besteht darin, das Menü unten so einzustellen, dass es ausgeblendet wird, Anzeige: keine; der Code lautet wie folgt:
li{
list-style-type:none;
width: 208px;
height: 5epx;
text-align: center
Line-height:50px;
background:lightblue;}Das Obige Hier erfahren Sie, wie Sie das HTML-Dropdown-Menü erstellen. Vollständige Einführung. Wenn Sie mehr über das Html5-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein HTML-Dropdown-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- HTML5-Optionsattribut: So verwenden Sie das Optionsattribut, um eine kaskadierende Dropdown-Liste zu implementieren
- Wie erstelle ich ein Dropdown-Menü in der HTML-Navigationsleiste? Hier finden Sie detaillierte Codebeispiele
- Verwenden Sie reines CSS, um ein Dropdown-Menü zu implementieren, das angezeigt wird, nachdem die Maus darüber geführt wird. Beispielerklärung (mit Code).
- So implementieren Sie mit CSS3 ein Navigations-Dropdown-Menü (vollständiger Code im Anhang)

