Heim >Web-Frontend >HTML-Tutorial >Wie erstelle ich ein HTML-Dropdown-Menü? So implementieren Sie das HTML-Dropdown-Menü
Wie erstelle ich ein HTML-Dropdown-Menü? So implementieren Sie das HTML-Dropdown-Menü
- 不言Original
- 2018-10-19 11:42:1521734Durchsuche
Beim Durchsuchen von Websites können wir häufig die Wirkung von Dropdown-Menüs erkennen, daher müssen bei der Entwicklung von Webseiten manchmal Dropdown-Menüs verwendet werden. Der heutige Artikel wird Ihnen die Implementierung von HTML-Dropdown-Menüs vorstellen .Methode, Freunde in Not können sich darauf beziehen.
Lassen Sie uns ohne weitere Umschweife direkt zum Text übergehen~
Es gibt ein Select-Tag in HTML, mit dem Einzelauswahl- und Mehrfachauswahlmenüs erstellt werden können Wird verwendet, um die Liste der verfügbaren Optionen zu definieren.
Werfen wir einen Blick auf den spezifischen Code des HTML-Dropdown-Menüs:
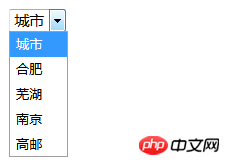
<html> <body> <form> <select name="cars"> <option value="city">城市</option> <option value="hefei">合肥</option> <option value="wuhu">芜湖</option> <option value="nanjing">南京</option> <option value="gaoyou">高邮</option> </select> </form> </body> </html>
Die Wirkung des HTML-Dropdown-Menüs ist wie folgt :

Zur Erläuterung: Das Select-Element ist ein Formularsteuerelement, mit dem Benutzereingaben in einem Formular akzeptiert werden können.
Das obige HTML-Dropdown-Menü wirkt zu eintönig. Als Nächstes werden wir uns mit der Verwendung von CSS befassen, um ein besser aussehendes Dropdown-Menü zu implementieren.
HTML+CSS implementiert Dropdown-Menücode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">芜湖</a>
<a href="#">高邮</a>
<a href="#">上海</a>
</div>
</div>
</body>
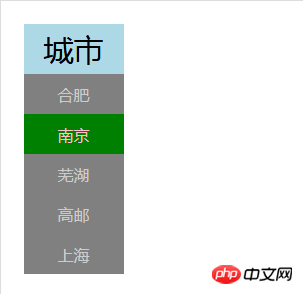
</html>Die Wirkung des Dropdown-Menüs ist wie folgt:

Erklärung: Im obigen Code wird der :hover-Selektor verwendet, um das Dropdown-Menü anzuzeigen, wenn der Benutzer die Maus über die Dropdown-Schaltfläche bewegt.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Spalten der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein HTML-Dropdown-Menü? So implementieren Sie das HTML-Dropdown-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

