Heim >Web-Frontend >CSS-Tutorial >Nutzungsanalyse von display: inline-block in CSS
Nutzungsanalyse von display: inline-block in CSS
- 不言nach vorne
- 2019-01-02 10:25:5615282Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendungsanalyse von display: inline-block. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Geheimnisvolle Lücke
Wir erstellen eine Navigationsliste und setzen ihr Listenelement auf Inline-Block. Der Hauptcode lautet wie folgt:
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
}
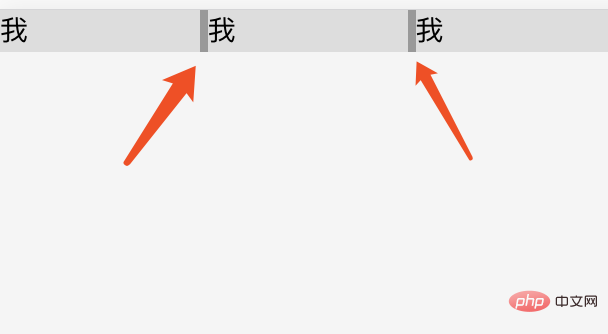
Effekt Das Bild sieht wie folgt aus:

Aus der Darstellung können wir ersehen, dass zwischen den Listenelementen eine kleine Lücke besteht, aber wir haben den horizontalen Randabstand im Code nicht festgelegt . Wie ist diese Lücke entstanden?
Das liegt daran, dass beim Schreiben von Code durch die Eingabe von Leerzeichen oder Zeilenumbrüchen Leerzeichen entstehen. Der Browser ignoriert Leerzeichen nicht und fügt mehrere aufeinanderfolgende Leerzeichen automatisch zu einem zusammen, sodass eine sogenannte Lücke entsteht.
Für das obige Beispiel haben wir zwischen den Listenelementelementen einen Wagenrücklauf und einen Zeilenvorschub eingegeben, um das Lesen zu erleichtern. Diese Lücke ist das Leerzeichen, das durch diesen Wagenrücklauf und den Zeilenvorschub erzeugt wird.
Ähnlich führen Zeilenumbrüche bei allen Inline-Elementen (Inline, Inline-Block) zu Leerzeichenlücken.
So entfernen Sie Leerzeichen
Aus dem oben Gesagten verstehen wir, dass Leerzeichen ein normales Verhalten von Browsern sind. Bei einigen Szenen ist es jedoch nicht schön und die Lückengröße ist nicht kontrollierbar, sodass wir diese leere Lücke häufig entfernen müssen. Im Allgemeinen haben wir zwei Methoden, um die durch diesen Zeilenumbruch verursachte Lücke zu schließen: Code ohne Zeilenumbrüche und Festlegen der Schriftgröße.
Der Code bricht nicht um
Wir haben gelernt, dass Zeilenumbrüche durch Zeilenumbrüche verursacht werden, daher können wir das Listenelement im obigen Beispiel in eine Zeile schreiben, sodass die Leerzeichen verschwinden und Die Lücke ist nicht mehr vorhanden. Der Code lautet wie folgt:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
Angesichts der Lesbarkeit und Wartbarkeit des Codes empfehlen wir jedoch grundsätzlich nicht, ihn in einer Zeile zu schreiben.
Schriftgröße festlegen
Zunächst müssen wir verstehen, dass das Leerzeichen letztendlich ein Zeichen ist. Daher können wir die Größe der erzeugten Lücke steuern, indem wir das Attribut „font-size“ festlegen . Wir wissen, dass, wenn die Schriftgröße auf 0 gesetzt ist, Textzeichen nicht angezeigt werden können, dann werden auch die Leerzeichen und die Lücke verschwinden.
Es gibt also eine weitere Lösung, die dieser Idee folgt: Entfernen Sie diese Lücke, indem Sie die Schriftgröße des übergeordneten Elements auf 0 setzen und dann die Schriftgröße des untergeordneten Elements zurücksetzen, um den Text des untergeordneten Elements wiederherzustellen . Charakter.
Der Code für diese Methode lautet also wie folgt:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}
Bei Verwendung dieser Methode müssen Sie besonders darauf achten, die Schriftgröße ihrer Unterelemente zurückzusetzen, sonst ist es einfach in die Grube fallen (der Text wird nicht angezeigt) .
Ausrichtungsprobleme
Da inline-block ein Element auf Inline-Ebene ist, gilt das Attribut „vertikal-align“ auch dafür.
Bevor wir die vertikale Ausrichtung offiziell erklären, müssen wir über einige grundlegende Konzepte sprechen.
Mittellinie, Grundlinie, Oberlinie, Unterlinie
Mittellinie (Mitte), Grundlinie (Grundlinie), Oberlinie (Text oben, Unterlinie (Text unten)) sind mehrere Grundelemente des Textes. Die entsprechende Position ist wie folgt:
Grundlinie (Grundlinie): der untere Rand des englischen Kleinbuchstabens x.
Mittelzeile: die Mitte des englischen Kleinbuchstabens x.
Obere Zeile (text-top): Der obere Teil eines Inhaltsbereichs, der sich aus der Schriftgröße des übergeordneten Elements zusammensetzt.
Unten Zeile (Text unten): Der untere Teil eines Inhaltsbereichs, der aus der Schriftgröße des übergeordneten Elements besteht
Der Wert von Vertical-Align
nur vertikal ausrichten Akzeptiert 8 Schlüsselwörter, einen Prozentwert oder einen Längenwert. Als Nächstes schauen wir uns an, wie jedes Schlüsselwort bei Inline-Elementen funktioniert.
Grundlinie Die Grundlinie des Standardelements ist an der Grundlinie des übergeordneten Elements ausgerichtet.
sub Richtet die Grundlinie des Elements an der tiefgestellten Grundlinie seines übergeordneten Elements aus.
super Richtet die Grundlinie des Elements an der hochgestellten Grundlinie seines übergeordneten Elements aus.
text-top Richtet den oberen Rand des Elements am oberen Rand der Schriftart des übergeordneten Elements aus.
text-bottom Richtet den unteren Rand des Elements am unteren Rand der Schriftart des übergeordneten Elements aus.
Mitte Richtet die Mitte des Elements an der Grundlinie plus der halben x-Höhe des übergeordneten Elements aus.
top Richtet den oberen Rand des Elements und seiner Nachkommen am oberen Rand der gesamten Zeile aus.
bottom Richtet den unteren Rand des Elements und seiner Nachkommen am unteren Rand der gesamten Zeile aus.
Richtet die Grundlinie eines Elements mit der angegebenen Länge über der Grundlinie seines übergeordneten Elements aus. Wie der -Wert ist der Prozentsatz der Prozentsatz des Zeilenhöhenattributs
Das obige ist der detaillierte Inhalt vonNutzungsanalyse von display: inline-block in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Methode zur Lösung der Lücke, die durch display:inline-block;
- Ausführliche Erklärung, wie die durch display:inline-block im CSS-Layout verursachte Lücke geschlossen werden kann
- Der Unterschied zwischen display:inline-block und float in CSS beim Anordnen von Elementen in einer Reihe
- Informationen zur Verwendung des CSS-Attributs display:inline-block
- Wie verwende ich display:inline-block? Anwendungsbeispiele für Inline-Block-Elemente

