Heim >Web-Frontend >CSS-Tutorial >Informationen zur Verwendung des CSS-Attributs display:inline-block
Informationen zur Verwendung des CSS-Attributs display:inline-block
- 不言Original
- 2018-06-20 17:14:252245Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung des display:inline-block-Attributs von CSS vor und konzentriert sich auf die Lösung des Lückenproblems, das bei der Verwendung entsteht. Freunde in Not können sich auf
display:inline-block fühlen Etwas ähnlich wie display:table-cell, z. B. das Umschließen interner Elemente. Der größte Unterschied von display:inline-block besteht jedoch darin, dass es nicht über die anonyme Umbruchfunktion des übergeordneten Elements verfügt, wodurch die Verwendung des display:inline-block-Attributs sehr frei ist. Es kann mit Text und Bildern gemischt werden. und das Blockattributelement kann in horizontale Inline-Elemente eingebettet werden. Man kann sagen, dass es sowohl Schwarz als auch Weiß akzeptiert und beide Seiten hat.
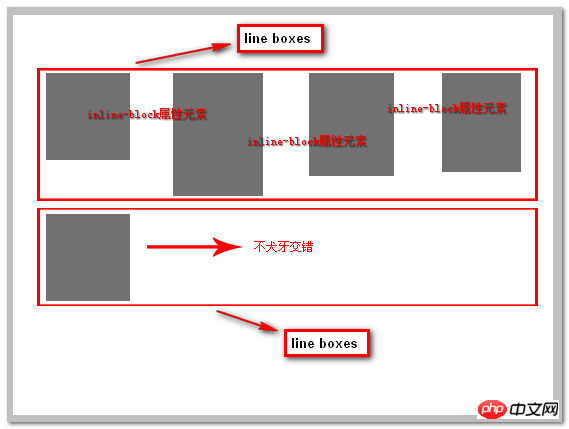
Elemente mit dem Inline-Block-Attribut eignen sich für das Inline-Box-Modell. Wenn also die Höhen der Listenelemente unterschiedlich sind, kommt es nicht zu einer Fehlausrichtung. Alle Inline-Elemente und Inline-Block-Elemente in jeder Zeile bilden zusammen eine Zeilenbox. Die Höhe dieser Zeilenbox wird durch das höchste Element darin bestimmt. Selbst wenn die Höhe des Listenelements mit dem Inline-Block-Attribut abnormal ist, wird daher die Höhe des gesamten Zeilenfelds gestreckt, sodass es nicht zu einer Fehlausrichtung mit dem Listenelement der nächsten Zeile kommt. Wie im schlecht gezeichneten schematischen Diagramm unten gezeigt: 
Einigen Senioren zufolge unterstützt IE6/7 das display:inline-block-Attribut nicht, aber es kann einfach dazu führen, dass die Beschriftung etwas hat Was das Attribut „inline-block“ betrifft, habe ich diese Aussage zunächst akzeptiert, aber später beim Testen mit text-align:justify bestätigt, dass IE6/7 die Anzeige nicht unterstützt Das Attribut sorgt dafür, dass es sich genauso verhält wie inline-block. Insbesondere für horizontale Inline-Elemente kann der Ausdruck als perfekt beschrieben werden.
Für IE8+ und moderne Browser verwenden Sie einfach:
{display:inline-block;}, das jede Elementebene unterstützt.
Was soll ich tun, wenn der Browser IE6/7 nicht unterstützt wird? Wenn es sich um ein horizontales Inline-Element handelt (z. B. ein Tag, ein Span-Tag usw.), ist es dasselbe wie oben, nur:
{display:inline-block;}
Für diese beiden Browser ist es Der Effekt ist derselbe wie bei *zoom:1;
Wenn es sich um ein Element auf Blockebene handelt, z. B. das li-Tag. Es erfordert mehr Code. Derzeit sind mir zwei Methoden bekannt:
li {display:inline-block;...}
li {display:inline;}oder:
CSS-CodeKopieren Sie den Inhalt in die Zwischenablage
li{display:inline; zoom:1;...}Die inline-blockierten Elemente auf der Blockebene unterscheiden sich von der Inline-Ebene auf der Präsentationsebene.
Inline-Block-Problem
Wenn Sie das obige Beispiel beobachten, werden sorgfältige Schüler definitiv feststellen, dass es zwischen jedem Li eine kleine Lücke gibt, und in unserem Code Margin und andere verwandte Dinge Attribute sind nicht festgelegt. Warum ist das so?
Standard-Inline-Element
Beobachten wir zunächst die Leistung des Standard-Inline-Elements:
HTML-Code
<a>首页</a> <a>热点</a>
CSS-Code
a { margin: 0; padding: 0; border: 1px solid #000; }Rendering
Standardmäßig gibt es Lücken zwischen Inline-Elementen, daher verfügt das Inline-Block-Attribut, das die Inline- und Block-Attribute kombiniert, natürlich auch über diese Funktionen.
Was sind das für Lücken? Das sind Leerzeichen!
Leerzeichen entfernen
Im Browser werden Leerzeichen vom Browser nicht ignoriert und der Browser führt automatisch mehrere aufeinanderfolgende Leerzeichen zu einem zusammen. Wenn wir Code schreiben, erzeugen Leerzeichen und Zeilenumbrüche Leerzeichen. Es entsteht also natürlich ein Leerraum zwischen den beiden Elementen. Wenn das Tag „a“ im obigen Beispiel in einer Zeile geschrieben wird, verschwindet der Leerraum und die Menüs werden kompakter.
Obwohl Leerzeichen das normale Verhalten von Browsern sind, werden diese Lücken normalerweise nicht in den Designentwürfen von Designern angezeigt. Wie können wir diese Lücken beim Wiederherstellen des Designentwurfs entfernen?
Um die durch das Leerzeichen verursachte Lücke zu entfernen, müssen Sie zunächst verstehen, dass das Leerzeichen letztendlich ein Zeichen ist. Die Größe der erzeugten Lücke kann durch Festlegen des Attributs „font-size“ gesteuert werden.
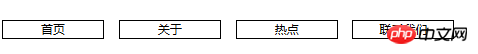
Versuchen wir zunächst, die Schriftgröße auf 50 Pixel einzustellen. Ändern Sie den CSS-Code wie folgt:
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }Wir ändern die Schriftgröße von ul auf 50 Pixel und die Schriftgröße von Li auf 12 Pixel Behalten Sie die ursprüngliche Schriftgröße bei, der Effekt ist wie folgt: 
Sie können sehen, dass die Lücken zwischen den Menüs größer geworden sind.
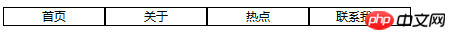
Dann setzen wir das Attribut „font-site“ auf 0px, der Code lautet wie folgt:
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }Der Effekt ist wie folgt: 
Kompatibilitätsproblem
In den Browsern IE8+, FF und Chrome kann Inline-Block angesichts der Auslastung von Browsern niedrigerer Versionen wie IE6 und IE7 vollkommen kompatibel sein, obwohl es Möglichkeiten gibt, dies zu erreichen Der Artikel wird nicht auf Details eingehen. Interessierte finden hier relevante Informationen.
Anwendung von Inline-Block
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
<p class="header">
<ul>
<li>
<a href="javascript:;" target="_blank">服装城</a>
</li>
<li>
<a href="javascript:;" target="_blank">美妆馆</a>
</li>
<li>
<a href="javascript:;" target="_blank">超市</a>
</li>
<li>
<a href="javascript:;" target="_blank">全球购</a>
</li>
<li>
<a href="javascript:;" target="_blank">闪购</a>
</li>
<li>
<a href="javascript:;" target="_blank">团购</a>
</li>
<li>
<a href="javascript:;" target="_blank">拍卖</a>
</li>
<li>
<a href="javascript:;" target="_blank">金融</a>
</li>
<li>
<a href="javascript:;" target="_blank">智能</a>
</li>
</ul>
</p>CSS代码:
a, ul, li { padding: 0; margin: 0; list-style-type: none; }
a { text-decoration: none; color: #333; }
.header ul { font-size: 0; text-align: center; }
.header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }效果图
这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
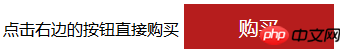
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
<p>
点击右边的按钮直接购买
<a href="javascript:;" class="button">
购买
</a>
</p>CSS代码
.button { display: inline-block; width: 150px; height: 45px; background: #b61d1d; color: #fff; text-align: center; line-height: 45px; font-size: 20px; }效果图
布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
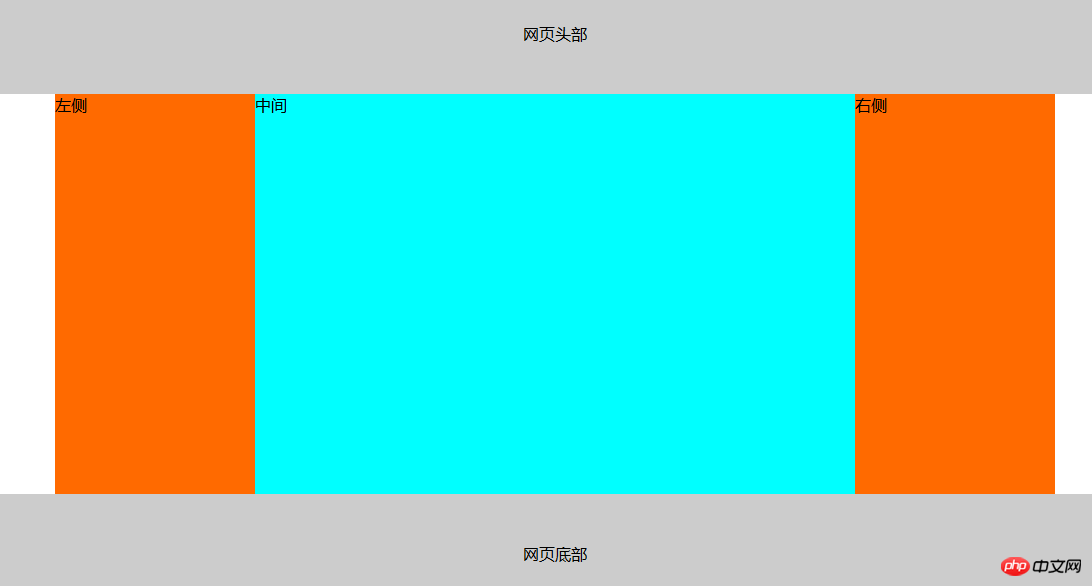
举例说明,创建一个常见的3列布局。
HTML代码
<p class="wrap">
<p class="header">
网页头部
</p>
<p class="content">
<p class="left">
左侧
</p>
<p class="center">
中间
</p>
<p class="right">
右侧
</p>
</p>
<p class="footer">
网页底部
</p>
</p>CSS代码
body, p { margin: 0; padding: 0; }
.header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; }
.content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; }
.content .left, .content .center, .content .rightright { display: inline-block; font-size: 16px; height: 400px; }
.content .left, .content .rightright { width: 200px; }
.content .center { width: 600px; background: #00ffff; }效果图
这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS使用position:sticky 实现粘性布局的方法
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung des CSS-Attributs display:inline-block. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

