Heim >Web-Frontend >CSS-Tutorial >Informationen zur Verwendung des Border-Image-Attributs in CSS3
Informationen zur Verwendung des Border-Image-Attributs in CSS3
- 不言Original
- 2018-06-20 17:16:571496Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Verwendung von Border-Image in CSS3 vorgestellt. Dies ist das Grundwissen für das einführende Erlernen von CSS3. Freunde, die es benötigen, können darauf zurückgreifen.
In letzter Zeit wurde Border-Image verwendet Im Projekt kenne ich nur den Namen, weiß aber nicht, wie es verwendet wird.
Der Endeffekt sieht so aus: und ändert sich mit der Randbreite. Der graue Teil mit Twill im Bild unten ist Rand
Schauen Sie sich zuerst das CSS an:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
Zunächst muss es mit Rand verwendet werden Keine, es ist ungültig.
Es ersetzt tatsächlich border-image-source oder border-image. Das Bild hat auch eine Abkürzung:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>Wie oben gezeigt, enthält es 5 Attribute: Bildadresse: border-image -Quelle, die leicht zu verstehen ist oder nicht
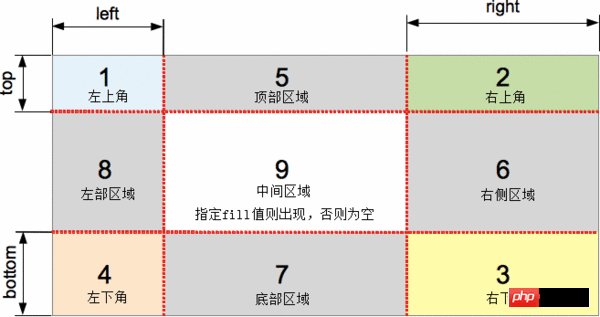
border-image-source:url('') || noneBild-Slice: Border-Image-Slice, nicht leicht zu verstehen, ist das Wesentliche, um den Effekt zu erzielen. Es schneidet die Border-Image-Quelle ab in 9 Teile, allgemein bekannt als Neun-Quadrat-Raster, mit 4 Ecken, 4 Rändern, 1 Mittelbereich
Syntax: 
[<number> | <percentage>]{1,4} && fill? border-image-slice: Slice /* Einwertige Syntax */ Z. B. border-image-slice: 30 %; 🎜> border-image-slice: vertikal oben unten /* Dreiwertige Syntax */ Z.B. border-image-slice: 30 30% 45; border-image-slice: oben rechts unten links /* Vierwertige Syntax */ Z. B. border-image-slice: 7 12 14 5;
border-image-slice: … fill /* Der Füllwert kann zwischen jedem beliebigen Wert platziert werden */ Z. B. border-image-slice: 10 % fill 7 12 ; border-image-slice: inherit
Der Wert kann nur als numerischer Wert, Prozentsatz (relativ zur Breite oder Höhe des Bildes) geschrieben werden, und die Länge (px, em usw.) ist nicht zulässig und ungültig
Bildbreite: border-image-width statt border width
Bild konvex: border-image-outset
Bildwiederholung: border-image-repeat, ob der Hintergrund wiederholt wird, das Der Standardwert ist stretch
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Verwendung des display:inline-block-Attributs in CSS
Über das Animationsattribut in CSS So verwenden Sie
CSS verwendet position:sticky, um das Sticky-Layout zu implementieren
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung des Border-Image-Attributs in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum erbt mein untergeordnetes DIV nicht 100 % der Größe von seinem schwebenden übergeordneten Element?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich transparente Hintergrundbilder mit Deckkraftsteuerung in CSS erstellen?
- CSS-Framework – base.css
- Detaillierte Einführung in die Zusammenfassung gängiger CSS-Effekte

