Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich display:inline-block? Anwendungsbeispiele für Inline-Block-Elemente
Wie verwende ich display:inline-block? Anwendungsbeispiele für Inline-Block-Elemente
- 不言Original
- 2018-10-23 14:59:0512610Durchsuche
Im Anzeigeattribut von CSS ist Inline-Block ein Inline-Blockelement. Wie verwendet man also display:inline-block? Dieser Artikel stellt Ihnen die Verwendung von Inline-Block vor. Freunde in Not können sich darauf beziehen.
Zunächst sollten wir die Bedeutung des Inline-Block-Elements kennen
Anzeige: Wenn der Inline-Block die Breite nicht festlegt, wird die Breite durch den Inhalt erweitert ; Es belegt keine Zeile und unterstützt die Breite. Codezeilenumbrüche werden in Leerzeichen analysiert. Kurz gesagt, Inline-Block enthält die Eigenschaften von Inline-Elementen und Blockelementen, dh das Element mit dem Inline-Block-Attribut ist nicht festgelegt Hat nur die Eigenschaften des Blockelements, das Breite und Höhe festlegen kann, behält aber auch die gleichen bei. Inline-Elemente werden nicht umbrochen.
Nachdem wir die Bedeutung von Inline-Block kennen, werfen wir einen Blick auf Wie verwende ich Inline-Block?
Verwendung des Inline-Block-Elements:
Alle Anforderungen, die in Zeilen angeordnet werden müssen und in der Größe festgelegt werden können, können zum Beispiel mit Inline-Block für das Layout verwendet werden Beispiel: Sie können das Inline-Block-Element verwenden, um die Navigationsleiste zu implementieren. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
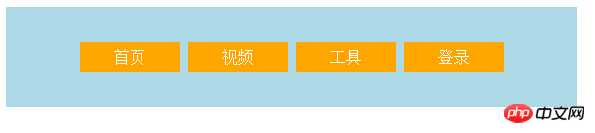
</html>Die Wirkung des Inline-Block-Elements ist wie folgt:

Aus dem obigen Effekt können wir erkennen, dass zwischen den einzelnen Links eine Lücke besteht. Diese Lücke wird tatsächlich durch Zeichen wie Zeilenumbrüche, Tabulatoren und Leerzeichen verursacht. Um diese Lücke zu beseitigen, haben wir mehrere Methoden:
Methode 1: Schreiben Sie den gesamten Code in eine Zeile, es entstehen keine Lücken ; Diese Methode sieht jedoch unordentlich aus, wenn zu viel Code vorhanden ist. Daher wird sie nicht empfohlen, wenn viel Code vorhanden ist.
Methode 2: Legen Sie einen negativen Wortabstandswert im CSS des übergeordneten Elements fest
Methode 3: Fügen Sie {font-size:0} zum übergeordneten Element hinzu, d. h. legen Sie fest Wenn Sie die Schriftgröße auf 0 setzen, wird dieser Leerraum ebenfalls zu 0 Pixel, wodurch die Lücke beseitigt wird.
Tatsächlich gibt es natürlich mehr als diese drei Methoden, um Lücken zu schließen, daher werde ich sie hier nicht einzeln erläutern. Sie können auf das Wissen im Zusammenhang mit der chinesischen PHP-Website achten! ! !
Das obige ist der detaillierte Inhalt vonWie verwende ich display:inline-block? Anwendungsbeispiele für Inline-Block-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Analyse der Unterschiede zwischen den Abständen mehrerer Divs mit Inline-Block- und Programmier-Schreibmethoden
- Erfahren Sie mehr über Float und Inline-Block
- CSS-Methode zur Lösung der Lücke, die durch display:inline-block;
- Informationen zur Anzeige unter ie7: Beispiel-Tutorial für Inline-Blocks
- Der Unterschied zwischen display:inline-block und float in CSS beim Anordnen von Elementen in einer Reihe

