Heim >Web-Frontend >CSS-Tutorial >Das visuelle Formatierungsmodell in CSS gründlich verstehen (mit Beispielen)
Das visuelle Formatierungsmodell in CSS gründlich verstehen (mit Beispielen)
- 不言nach vorne
- 2019-01-02 10:20:536882Durchsuche
Der Inhalt dieses Artikels befasst sich mit einem umfassenden Verständnis des visuellen Formatierungsmodells in CSS (mit Beispielen). Ich hoffe, dass er für Sie hilfreich ist.
Egal wann Sie anfangen, wichtig ist, dass Sie nach dem Start nicht aufhören.
Vorwort
Manchen Front-End-Ingenieuren bereitet CSS manchmal Kopfschmerzen. Ein bestimmter Stil ist offensichtlich festgelegt, aber das Layout funktioniert einfach nicht.
Wenn Sie auch dieses Problem haben, ist es an der Zeit, das visuelle CSS-Formatierungsmodell kennenzulernen. Nur wer sich selbst und den Feind kennt, kann das Problem lösen.

Das visuelle CSS-Formatierungsmodell ist eine Rechenregel, die zum Verarbeiten und Anzeigen von Dokumenten auf visuellen Medien verwendet wird. Dieses Modell ist eines der Grundkonzepte von CSS.
Das visuelle Formatierungsmodell wandelt Elemente im Dokument gemäß dem CSS-Boxmodell in Boxen um. Das Layout jeder Box wird durch die folgenden Faktoren bestimmt:
des Boxgröße: Genau angegeben, durch Einschränkungen angegeben oder nicht angegeben
Boxtyp: Inline, Inline-Level, Atomic
Inline-Level), Blockbox (Block)Positionierungsschema: normale Flusspositionierung, schwebende Positionierung oder absolute Positionierung
Andere Elemente im Dokumentbaum: das heißt, die untergeordneten Elemente oder Geschwister Elemente der aktuellen Box
Größe und Position des Ansichtsfensters
Die Größe des Bildes
Einige andere externe Faktoren
Das Modell rendert die Box basierend auf den Grenzen des enthaltenden Blocks der Box. Normalerweise erstellt eine Box einen umschließenden Block, der ihre untergeordneten Elemente enthält, aber die Box wird nicht durch den umschließenden Block begrenzt. Wenn das Layout der Box außerhalb des umschließenden Blocks verläuft, wird dies als Überlauf bezeichnet.
Einführung in die Box Generation
Die Boxgenerierung ist Teil des visuellen CSS-Formatierungsmodells, das zum Generieren von Boxen aus Dokumentelementen verwendet wird. Es gibt verschiedene Arten von Boxen und verschiedene Arten von Boxen sind unterschiedlich formatiert. Die Art der Box hängt von der CSS-Anzeigeeigenschaft ab.
Elemente und Blockboxen auf Blockebene
Wenn die Anzeige eines Elements ein Block, ein Listenelement oder eine Tabelle ist, wird das Element zu einem Element auf Blockebene. Ein Element auf Blockebene wird in einen Block formatiert (z. B. einen Absatz eines Artikels), der standardmäßig vertikal angeordnet ist.
Jede Box auf Blockebene ist an der Erstellung eines Blockformatierungskontexts beteiligt, und jedes Element auf Blockebene generiert mindestens eine Box auf Blockebene, d. h. die Hauptbox auf Blockebene. Einige Elemente, wie z. B. Listenelemente, generieren zusätzliche Felder zur Aufnahme von Aufzählungszeichen, und diejenigen, die Listenelemente generieren, generieren möglicherweise zusätzliche Felder. Die meisten Elemente erzeugen jedoch nur eine Hauptbox auf Blockebene.
Die Hauptbox auf Blockebene enthält Boxen und Inhalte, die von untergeordneten Elementen generiert werden, und ist auch am Positionierungsschema beteiligt.
Eine Block-Level-Box kann auch eine Block-Container-Box sein. Eine Blockcontainerbox enthält entweder nur andere Boxen auf Blockebene oder sie enthält nur Inline-Boxen und erstellt einen Inline-Formatierungskontext.
Es ist wichtig zu beachten, dass sich Block-Level-Boxen von Block-Container-Boxen unterscheiden. Ersteres beschreibt das Verhalten eines Elements gegenüber seinem übergeordneten Element und seinen Geschwistern, während letzteres das Verhalten eines Elements gegenüber seinen Nachkommen beschreibt. Einige Block-Container-Boxen sind keine Block-Container-Boxen, wie z. B. Tabellen; und einige Block-Container-Boxen sind keine Block-Level-Boxen, wie z. B. nicht ersetzte Inline-Blöcke und nicht ersetzte Tabellenzellen.
Eine Block-Level-Box, die auch eine Block-Container-Box ist, wird Block-Box genannt.
Anonyme Blockboxen
In einigen Fällen müssen Sie bei der visuellen Formatierung einige zusätzliche Boxen hinzufügen. Diese Boxen können nicht mit CSS-Selektoren ausgewählt werden, daher werden sie als anonyme anonyme Boxen bezeichnet .
CSS-Selektoren können nicht auf anonyme Boxen angewendet werden, daher können sie nicht durch Stylesheets gestaltet werden. Das heißt, zu diesem Zeitpunkt sind die Werte aller vererbbaren CSS-Eigenschaften vererbt und die Werte aller nicht vererbbaren CSS-Eigenschaften sind initial.
Blockhaltige Boxen können nur Boxen auf Inline-Ebene oder nur Boxen auf Blockebene enthalten. Normalerweise enthalten Dokumente jedoch beides. In diesem Fall befinden sie sich außerhalb benachbarter Boxen auf Inline-Ebene. Erstellen Sie anonyme Blockboxen.
Beispielabschnitt
Betrachten Sie den folgenden HTML-Code, gehen Sie davon aus und behalten Sie den Standardstil bei (d. h. ihre Anzeige ist Block):
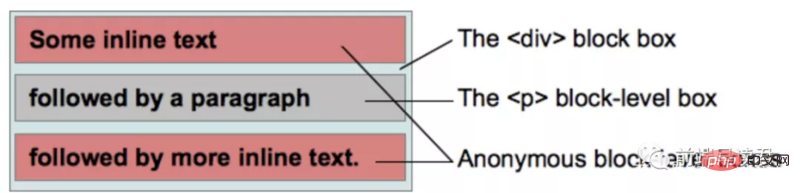
<div> Some inline text <p>followed by a paragraph</p> followed by more inline text. </div>
Zu diesem Zeitpunkt werden zwei anonyme Blockfelder angezeigt generiert werden: Einer ist der Text vor dem Element (etwas Inline-Text) und der andere ist der Text nach dem Element (gefolgt von mehr Inline-Text). Zu diesem Zeitpunkt wird die folgende Blockstruktur generiert:

wird angezeigt als:
Some inline text followed by a paragraph followed by more inline text.
对这两个匿名盒子来说,程序员无法像
元素那样控制它们的样式,因此它们会从
那里继承那些可继承的属性,如 color。其他不可继承的属性则会设置为 initial,比如,因为没有为它们指定 background-color,因此其具有默认的透明背景,而 元素的盒子则能够用CSS指定背景颜色。类似地,两个匿名盒子的文本颜色总是一样的。
另一种会创建匿名块盒子的情况是一个行内盒子中包含一或多个块盒子。此时,包含块盒子的盒子会拆分为两个行内盒子,分别位于块盒子的前面和后面。块盒子前面的所有行内盒子会被一个匿名块盒子包裹,块盒子后面的行内盒子也是一样。因此,块盒子将成为这两个匿名块盒子的兄弟盒子。
如果有多个块盒子,而它们中间又没有行内元素,则会在这些盒子的前面和后面创建两个匿名块盒子。
行内级元素和行内盒子节
如果一个元素的display属性为inline、inline-block或inline-table,则称该元素为行内级元素。显示时,它不会生成内容块,但是可以与其他行内级内容一起显示为多行。一个典型的例子是包含多种格式内容(如强调文本、图片等)的段落,就可以由行内级元素组成。
行内级元素会生成行内级盒子,该盒子同时会参与行内格式化上下文(inline formatting context)的创建。行内盒子既是行内级盒子,也是一个其内容会参与创建其容器的行内格式化上下文的盒子,比如所有具有display:inline样式的非替换盒子。如果一个行内级盒子的内容不参与行内格式化上下文的创建,则称其为原子行内级盒子。而通过替换行内级元素或display值为inline-block或inline-table的元素创建的盒子不会像行内盒子一样可以被拆分为多个盒子。
注意:开始的时候,原子行内级盒子叫做原子行内盒子,这并不准确,因为它们并不是行内盒子。后来在一次勘误时修正了这一问题。不过,当你见到某些文章中使用了“原子行内盒子”的时候,你尽可以将其理解为“原子行内级盒子”,因为这仅仅是一个名字的修改。
在同一个行内格式化上下文中,原子行内级盒子不能拆分成多行:
<style> span {
display: inline; /* default value*/
}</style>
<div>
The text in the span
<span>can be split in several lines as it</span>
is an inline box.
</div>
可能会显示为:
The text in the span can be split into several lines as it is an inline box.
而:
<style> span {
display: inline-block;
}</style>
<div>
The text in the span
<span>
cannot be split in several lines as it
</span>
is an inline-block box.
</div>
则可能显示为:
The text in the span cannot be split into several lines as it is an inline-block box.
其中的“cannot be split into several lines as it”永远不会换行。
匿名行内盒子
类似于块盒子,CSS引擎有时候也会自动创建一些行内盒子。这些行内盒子无法被选择符选中,因此是匿名的,它们从父元素那里继承那些可继承的属性,其他属性保持默认值initial。
一种常见的情况是CSS引擎会自动为直接包含在块盒子中的文本创建一个行内格式化上下文,在这种情况下,这些文本会被一个足够大的匿名行内盒子所包含。但是如果仅包含空格则有可能不会生成匿名行内盒子,因为空格有可能会由于white-space的设置而被移除,从而导致最终的实际内容为空。
其他类型的盒子
行盒子
行盒子由行内格式化上下文创建,用来显示一行文本。在块盒子内部,行盒子总是从块盒子的一边延伸到另一边(译注:即占据整个块盒子的宽度)。当有浮动元素时,行盒子会从向左浮动的元素的右边缘延伸到向右浮动的元素的左边缘。
行盒子更多是以技术性目的而存在的,Web开发者通常不需要关心。
Run-in 盒子
Run-in 盒子通过display:run-in来定义,它可以是块盒子,也可以是行内盒子,这取决于紧随其后的盒子的类型。Run-in 盒子可以用来在可能的情况下将标题嵌入文章的第一个段落中。
注意:Run-in 盒子已经在CSS 2.1的标准中移除了,但可能会在CSS 3中作为一个实验性的内容再次加入。因此最好不要将其用于正式项目。
由其他模型引入的盒子
除了行内格式化上下文和块格式化上下文之外,CSS还定义了几种内容模型,这些模型同样可以应用于元素。这些模型一般用来描述布局,它们可能会定义一些额外的盒子类型:
表格内容模型可能会创建一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
多列内容模型可能会在容器盒子和内容之间创建多个列盒子
实验性的网格内容模型或flex-box内容模型同样会创建一些其他种类的盒子
Positionierungsregeln
Sobald die Boxen generiert sind, muss die CSS-Engine sie positionieren, um das Layout zu vervollständigen. Beim Positionieren von Boxen gelten die folgenden Regeln:
Normaler Fluss: Positionieren Sie jede Box in der richtigen Reihenfolge.
Float: Bewegen Sie die Box vom normalen Pick Ziehen Sie es separat aus dem Stream heraus und platzieren Sie es auf einer Seite der äußeren Box
Absolute Positionierung: Positionieren Sie die Box entsprechend ihrer absoluten Position, und ihre Position basiert auf den festgelegten absoluten Koordinaten durch die enthaltenden Elemente des Boxsystems zu berechnen, sodass absolut positionierte Elemente andere Elemente überdecken können
Einführung in den normalen Fluss
Im normalen Fluss werden Boxen einzeln platziert nach dem anderen. In einem Blockformatierungskontext sind die Felder vertikal angeordnet; in einem Inline-Formatierungskontext sind die Felder horizontal angeordnet. Wenn die Positionseigenschaft von CSS statisch oder relativ ist und float keinen Wert hat, ist der Layoutmodus der normale Fluss.
Einführung in Floating
Bei der Floating-Positionierung schwebt das Floating-Feld am Anfang oder Ende der aktuellen Zeile. Dies führt dazu, dass Text und andere Inhalte im normalen Fluss zu den Rändern der schwebenden Box „fließen“, es sei denn, das Element löscht die vorherige schwebende Box über clear . Wenn der Float-Wert einer Box nicht „none“ ist und ihre Position statisch oder relativ ist, ist die Box float-positioniert. Wenn „float“ auf „left“ eingestellt ist, wird das schwebende Feld am Anfang (links) der aktuellen Reihe von Feldern positioniert. Wenn es auf „right“ gesetzt ist, wird das schwebende Feld am Ende (rechts) der aktuellen Reihe von positioniert Boxen. Unabhängig davon, ob es nach links oder rechts verschoben wird, wird das Zeilenfeld erweitert und verkleinert, um der Größe des schwebenden Felds zu entsprechen.
Einführung in die absolute Positionierung
Bei der absoluten Positionierung wird die Box vollständig aus dem aktuellen Fluss entfernt und hat keine Verbindung mehr zu diesem (Anmerkung: Hier werden nur Positionierung und Positionsberechnungen angegeben , Ein absolut positioniertes Element hat jedoch immer noch eine Eltern-Kind- oder Geschwisterbeziehung mit anderen Elementen im Dokumentbaum) und seine Position wird relativ zu seinem enthaltenden Block anhand von oben, unten, links und rechts berechnet
. Wenn die Position des Elements absolut oder fest ist, ist das Element absolut positioniert.
Bei einem Element mit fester Position ist sein enthaltender Block das gesamte Ansichtsfenster. Das Element ist absolut relativ zum Ansichtsfenster positioniert, sodass sich die Position des Elements beim Scrollen nicht ändert.
Das obige ist der detaillierte Inhalt vonDas visuelle Formatierungsmodell in CSS gründlich verstehen (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

