Heim >tägliche Programmierung >HTML-Kenntnisse >Native JS implementiert das Spiel „Don't Step on White Block' (5)
Native JS implementiert das Spiel „Don't Step on White Block' (5)
- 藏色散人Original
- 2018-12-28 11:41:455876Durchsuche
In Bezug auf die Methode zur Implementierung des Don't Step on White Blocks-Minispiels mit nativem JS werden wir fortfahren mit dem Inhalt des vorherigen Artikels „Native JS implementiert das Don’t Step on White Blocks Game (4) 》, um Ihnen die spezifische Codeanalyse in der CDiv-Methode zu bieten.

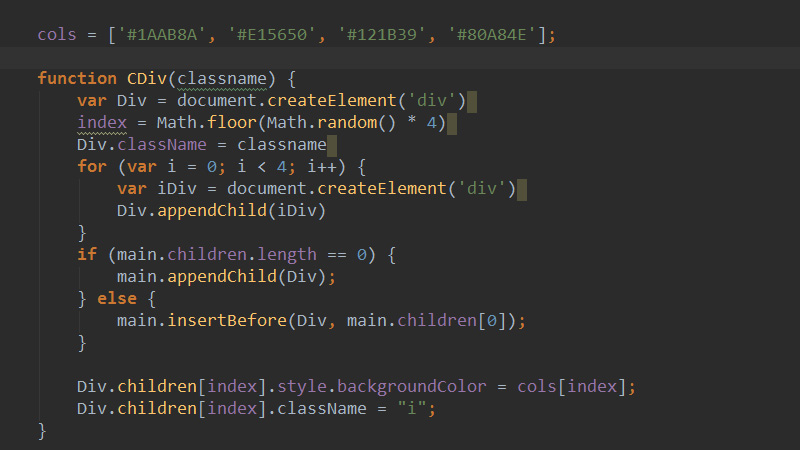
Der relevante js-Teil im Quellcode des Spiels „Don't Step on White Blocks“ lautet wie folgt:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>In diesem Code sind wir Im for-Schleifenkörper wird eine Variable iDiv über document.createElement('div') definiert, und dann wird das untergeordnete Element iDiv über die Methode appendChild() zyklisch zum zuvor dynamisch erstellten Div hinzugefügt.
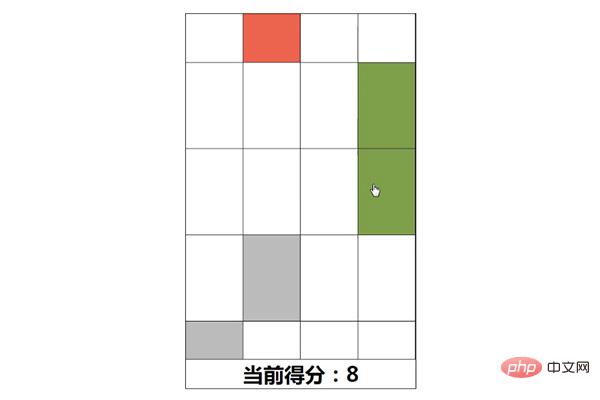
Das hier dynamisch erstellte Div stellt die Reihen im Spiel dar, und das hinzugefügte iDiv stellt die vier Quadrate in einer Reihe dar.
Verwenden Sie dann die if-Beurteilungsanweisung, um festzustellen, ob unter main ein untergeordnetes Element vorhanden ist. Wenn es nicht vorhanden ist, fügen Sie den untergeordneten Knoten über die appendChild-Methode hinzu untergeordneter Knoten durch insertBefore.
Fügen Sie schließlich durch die Generierung von Zufallszahlen zufällig eine Hintergrundfarbe zu den Blöcken in einer Reihe hinzu und fügen Sie eine Klasse von „i“ hinzu. Hier definieren wir die Variable cols als vier Farben.

Hinweis: Die Methode
appendChild() kann an die untergeordnete Knotenliste des Knotens anhängen. Neues untergeordnetes Element hinzufügen Knoten am Ende. Die Methode
insertBefore() fügt einen neuen untergeordneten Knoten vor dem vorhandenen untergeordneten Knoten ein, den Sie angeben.
Dieser Abschnitt ist eine detaillierte Einführung in die CDiv-Methode im Spiel „Don’t Step on White Blocks“. Aufgrund der Länge des Artikels werden wir den verbleibenden JS-Code in späteren Artikeln weiter analysieren.Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

