Heim >tägliche Programmierung >HTML-Kenntnisse >So erzielen Sie einen Click-to-Hide-Anzeigeeffekt in JQuery
So erzielen Sie einen Click-to-Hide-Anzeigeeffekt in JQuery
- 藏色散人Original
- 2018-12-20 14:34:035803Durchsuche
Verwenden Sie JQuery, um den Inhalt anzuzeigen, wenn auf die Schaltfläche geklickt wird, und den Inhalt auszublenden, wenn Sie erneut auf die Schaltfläche klicken. Wir können die Methode toggle() verwenden, um diesen Effekt zu erzielen.

Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die JQuery-Methode vor, mit der Sie den Effekt erzielen, dass Sie durch Klicken zum Ausblenden und Anzeigen von Inhalten klicken.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
<button type="button">显示公告</button>
<p style="display: none">
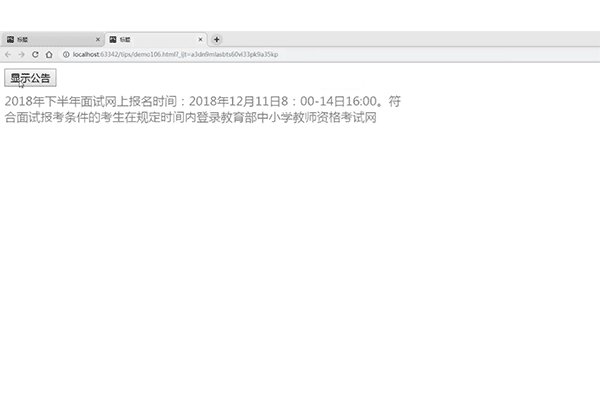
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
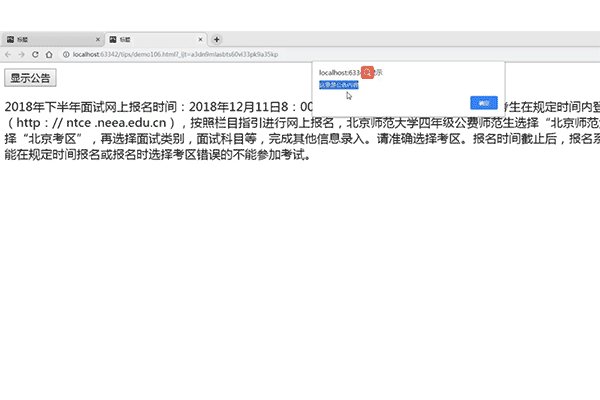
if($("p").is(":visible")){
alert("这里是公告内容");
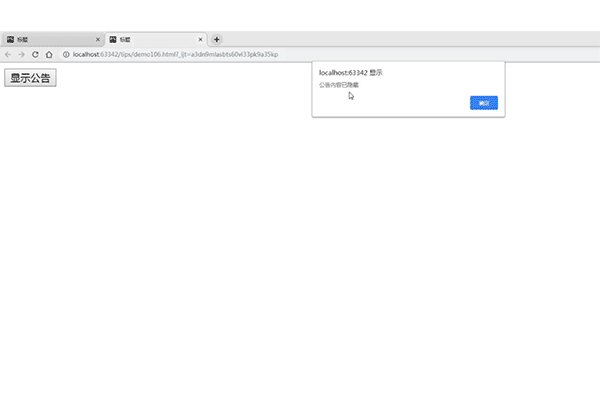
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>Hier fügen wir der Schaltfläche ein Klickereignis hinzu. Wenn wir auf die Schaltfläche klicken, wird eine Reihe von Funktionsmethodenoperationen im obigen Code aufgerufen . Zuerst wird das p-Tag abgerufen und mithilfe der Umschaltmethode bestimmt, ob der Inhalt des p-Tags angezeigt wird oder nicht. Die Methode
toggle() schaltet den sichtbaren Zustand eines Elements um. Blenden Sie die ausgewählten Elemente aus, wenn sie sichtbar sind, und zeigen Sie sie an, wenn die ausgewählten Elemente ausgeblendet sind.
Der endgültige Effekt ist wie folgt:

Hinweis: Dieser Effekt gilt für Elemente, die über jQuery ausgeblendet sind, oder Elemente mit display:none, die in CSS deklariert sind ( Aber Dies gilt nicht für Elemente mit „visibility:hidden“.
In diesem Artikel geht es um die Methode von jquery, den Effekt des Klickens zum Anzeigen versteckter Inhalte zu erkennen. Ich hoffe, dass er auch für Freunde hilfreich ist, die ihn benötigen.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Click-to-Hide-Anzeigeeffekt in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

