Heim >Web-Frontend >CSS-Tutorial >So legen Sie die minimale Spaltenbreite von FlexBox mit CSS fest
So legen Sie die minimale Spaltenbreite von FlexBox mit CSS fest
- 不言Original
- 2018-11-29 11:15:483839Durchsuche
Wie lege ich die minimale Spaltenbreite mithilfe von FlexBox mit CSS fest? Um die Mindestbreite einer Spalte in FlexBox anzugeben, müssen Sie das Attribut min-width verwenden. Schauen wir uns den spezifischen Inhalt an.
Das Attribut, das zum Festlegen der Mindestbreite einer Spalte in CSS FlexBox verwendet wird, ist das Attribut „min-width“. Die Syntax des Attributs „min-width“ lautet „min-width:“ (Breitegröße), zum Beispiel „min-“. Breite: 320 Pixel; Stellen Sie einfach die Mindestbreite auf 320 Pixel ein.

Werfen wir zunächst einen Blick auf das Syntaxformat des Min-Width-Attributs:
min-width: (宽度尺寸)
Die Größe der Breite kann angegeben werden unter Verwendung der CSS-Größenspezifikation.
Sehen wir uns ein konkretes Beispiel an
Codebeispiel:
Schreiben Sie den folgenden Code
CSS-Code:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML-Code:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>Anzeige Ergebnis:
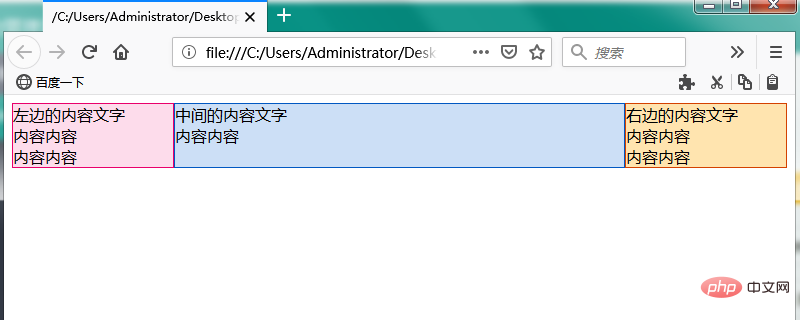
Zeigen Sie die obige HTML-Datei mit einem Webbrowser an. Der unten gezeigte Effekt wird angezeigt. Die Breite der linken und rechten Spalte sowie die Breite der mittleren Spalte betragen 1:3.

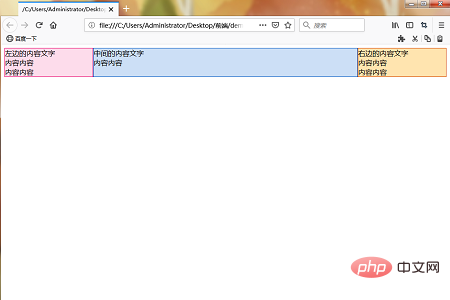
Reduzieren Sie die Fensterbreite Ihres Webbrowsers. Das Verhältnis der Breite der drei Spalten bleibt unverändert und die Breite jeder Spalte verkleinert sich. Der Effekt ist wie folgt.

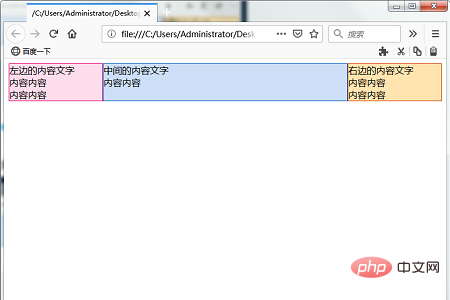
Darüber hinaus wird durch die Reduzierung der Fensterbreite die Breite des Rahmens verringert, aber die Breite des linken und rechten Rahmens beträgt nicht weniger als 160 Pixel, sondern nur die Breite Der Mittelrahmen wird schmaler, wie in der Abbildung unten gezeigt.

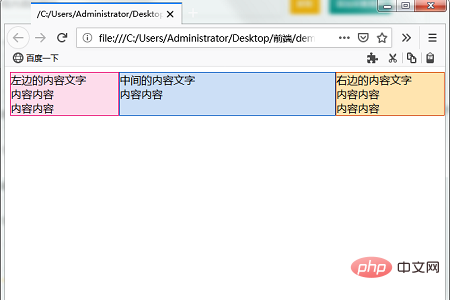
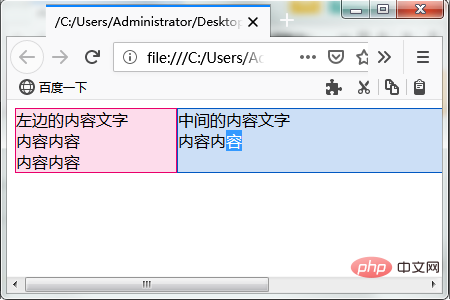
Da auch der mittlere Rahmen eine Einstellung hat, die nicht schmaler als 320 Pixel ist, wenn die Fensterbreite 640 Pixel beträgt (linker Rahmen 160 Pixel + mittlerer Rahmen 320 Pixel + rechter Rahmen 160 Pixel). ) oder kleiner ist, erscheint eine horizontale Bildlaufleiste, wie unten gezeigt.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere verwandte spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial des PHP-Chinesen Website für weitere Informationen studieren! ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die minimale Spaltenbreite von FlexBox mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

