Heim >Web-Frontend >CSS-Tutorial >Was nützt der Fokusselektor in CSS?
Was nützt der Fokusselektor in CSS?
- 青灯夜游Original
- 2018-11-29 11:48:374451Durchsuche
In diesem Artikel erfahren Sie, wozu CSS: Focus Selector dient. Wie benutzt man? Schauen wir uns den spezifischen Inhalt unten an.

Eine kurze Einführung in CSS :focus selector
:focus ist eine Pseudoklassenauswahl von css Der Handler kann verwendet werden, um fokussierte Elemente auszuwählen und dann Stile für diese fokussierten Elemente festzulegen.
Solange es sich um ein Element handelt, das Tastaturereignisse oder andere Benutzereingaben empfangen kann, kann der :focus-Selektor verwendet werden. In den meisten Fällen wird der :focus-Selektor für Links und Formularelemente verwendet.
Zum Beispiel: Der Benutzer klickt auf ein Eingabefeld, um den Fokus zu erhalten, und dann ändert sich der Rahmenstil des Eingabefelds, wodurch es von anderen Eingabefeldern unterschieden wird und angezeigt wird, dass es ausgewählt wurde.
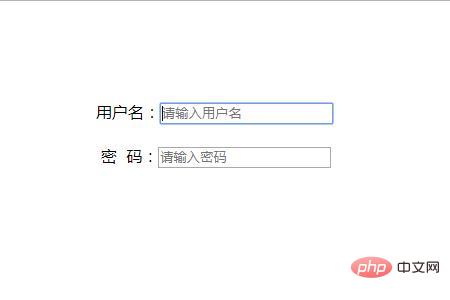
Im Allgemeinen fügt der Browser automatisch einen Umriss um das Formularelement hinzu, wenn es den Fokus erhält. Der vom Browser hinzugefügte Stil ist der Standardstil jedes Browsers, und normalerweise sieht jeder Browser anders aus. Für die allgemeine Schönheit der Seite und die Kompatibilität mit dem Browserstil müssen wir jedoch häufig den Stil des Elements ändern, wenn es den Fokus erhält, und den Standardstil durch unseren eigenen Stil ersetzen.

Zu diesem Zeitpunkt können wir den CSS-Selektor :focus verwenden, um den Standardstil des Elements festzulegen, wenn der Browser den Fokus erhält. Beispiel:
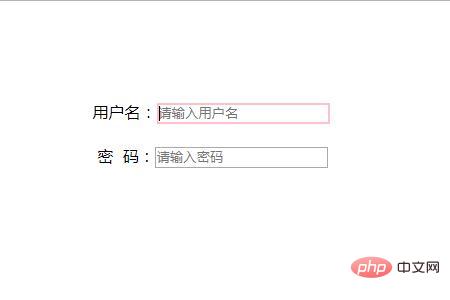
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}Rendering:

Beschreibung: Umrisse ähneln Rändern, aber sie sind nicht genau die gleichen, die wir brauchen übergeben Sie die Eigenschaft „outline“, um den Stil festzulegen. Zum Beispiel: Set Outline:0; um den Umriss zu entfernen.
Wir können den CSS-:Fokus-Selektor auch für Links verwenden, zum Beispiel:
a:focus {
outline: 0;
color:red;
}Hinweis:
Wenn wir CSS verwenden:Fokus-Auswahl Wann Bei Verwendung eines Selektors zum Verknüpfen von Stilen wird empfohlen, den :focus-Stil nach den Stilen festzulegen, die durch die :link- und :visited-Selektoren festgelegt wurden. Andernfalls werden die vom :focus-Selektor bereitgestellten Stile durch die vom :link bereitgestellten Stile überschrieben und :besuchte Selektoren.
Zusätzlich zu diesen drei Pseudoklassen können die Pseudoklassen :hover und :active auch zum Festlegen von Linkstilen verwendet werden. Die von ihnen bereitgestellten Stile werden nach dem Stil :focus angezeigt.
Die oben genannte Reihenfolge, d. h.: Link, besucht, Fokus, Hover, aktiv, wird bevorzugt, um sicherzustellen, dass der Stil jeder Pseudoklasse bei Bedarf angewendet wird und nicht von einer anderen Pseudoklasse-Klasse verwendet wird Stil überschreibt. Beispiel:
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
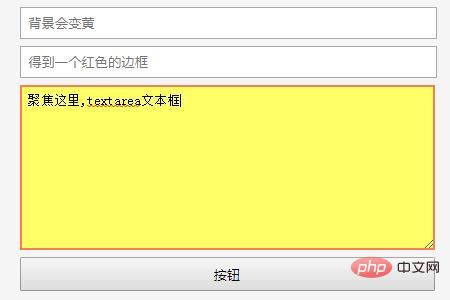
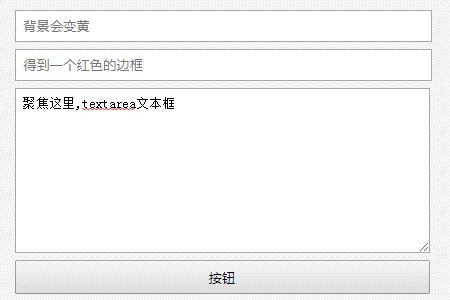
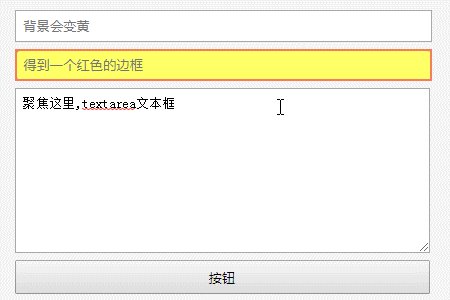
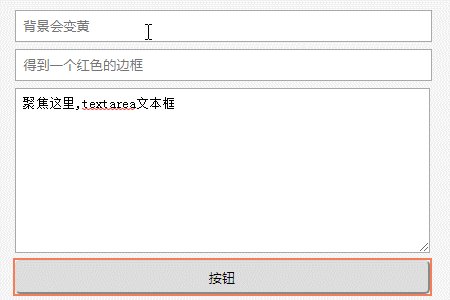
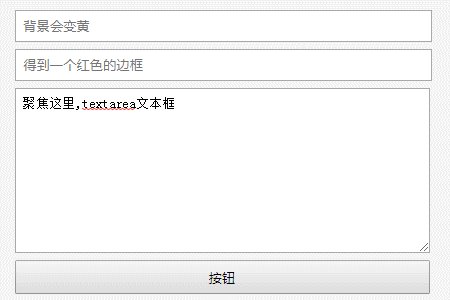
}Wird mit einem hellroten Rand angezeigt. HTML-Code:
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>CSS-Code
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}Rendering: 
 Browserunterstützung
Browserunterstützung
: Der Fokus-Pseudoklassenselektor wird von Firefox, Safari, Opera unterstützt oder 7+, IE 7+ und Unterstützung für alle gängigen Browser wie Android und iOS. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas nützt der Fokusselektor in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

