Heim >Web-Frontend >CSS-Tutorial >Teilen von Grafik- und Textcode für das Flexbox-Layout in CSS3
Teilen von Grafik- und Textcode für das Flexbox-Layout in CSS3
- 黄舟Original
- 2017-04-24 09:31:501632Durchsuche
CSS3 bietet uns eine skalierbare und flexible Web-Seitenlayoutmethode – das Flexbox-Layout. Es verfügt über sehr leistungsstarke Funktionen und kann problemlos viele komplexe Layouts implementieren 🎜>Floating oder feste Breite + Prozentsatz für das Layout, was viel Code erfordert und schwer zu verstehen ist. Um das Flexbox-Layout besser zu verstehen, werden hier zunächst einige Konzepte vorgestellt:
 Falls angezeigt:
Falls angezeigt:
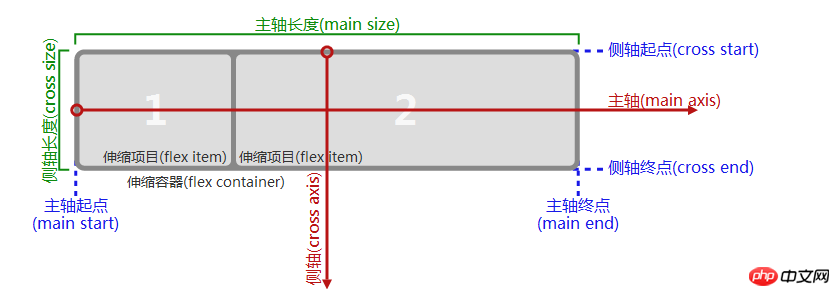
(1 ) Spindel (Seitenachse), im Flexbox-Layout wird ein skalierbarer Container entsprechend der horizontalen und vertikalen Richtung in die Hauptachse oder die Seitenachse unterteilt. Wenn Sie möchten, dass die skalierbaren Elemente in diesem Container in horizontaler Richtung skalierbar sind, dann ist die horizontale Richtung die Hauptachse, die vertikale Richtung ist die Seitenachse und umgekehrt; (2) Die Länge der Hauptachse (Seitenachse), nachdem bestimmt wurde, welche die Hauptachse ist Dies ist die Seitenachse, die Größe des skalierbaren Containers in Richtung der Hauptachse (Breite oder Höhe) wird als Hauptachsenlänge bezeichnet, und die Containergröße (Breite oder Höhe) in Richtung der Seitenachse wird als Seitenachse bezeichnet Länge;
(3) Der Startpunkt der Hauptachse (Seitenachse), der Endpunkt der Hauptachse (Seitenachse), zum Beispiel ist die Richtung der Hauptachse horizontal und normalerweise die Webseite Das Layout erfolgt von links nach rechts in horizontaler Richtung. Der linke Rand des skalierbaren Containers ist der Startpunkt der Hauptachse und der rechte Rand ist der Endpunkt der Hauptachse. Die Querachse verläuft in vertikaler Richtung. normalerweise von oben nach unten, sodass der obere Rand der Startpunkt der Querachse und der untere Rand der Endpunkt der Querachse ist
(4) Teleskopbehälter: Wenn Sie einen bauen möchten; Skalierbare Box, diese skalierbaren Elemente müssen von einem
displayumschlossen werden: Das -Attribut dieser Box wird als skalierbarer Container
(5) skalierbare Elemente bezeichnet Im Flex-Container enthaltene Elemente, die ein skalierbares Layout erfordern, werden als Flex-Elemente bezeichnet. Nachdem Sie die oben genannten Konzepte geklärt haben, können Sie ein Flexbox-Layout erstellen. und platzieren Sie mehrere skalierbare Elemente wie folgt im Container: CSS-Code:
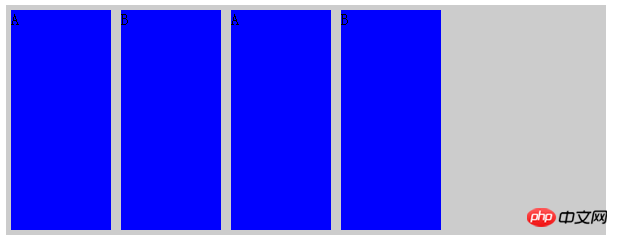
HTML-Code:Der Effekt ist wie folgt:
Die vier skalierbaren Elemente sind in horizontaler Richtung in einer Reihe angeordnet und die skalierbaren Elemente sind nach links ausgerichtet
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px; }Anzeige: Flex<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p> stellt dar, dass dieser Container ein skalierbarer Container ist und auch den Wert inline-flex annehmen kann. Der Unterschied zwischen den beiden besteht darin, dass ersterer den Container als Element auf Blockebene rendert und letzterer ihn als Inline-Element
. Hier gibt es mehrere Standardattribute, die nicht festgelegt sind, aber die Standardwerte funktionieren:
Hier gibt es mehrere Standardattribute, die nicht festgelegt sind, aber die Standardwerte funktionieren:
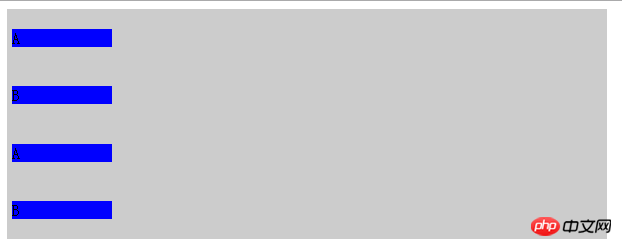
Richtung Attribut, sein Wert ist Zeile, Spalte, Spaltenumkehr, Zeilenumkehr. Dies bedeutet, dass die skalierbaren Elemente in horizontaler Richtung erweitert werden. Spaltenumkehr, Zeilenumkehr stellt die entgegengesetzte Richtung dar. Laienhaft ausgedrückt wird das Attribut flex-direction verwendet, um die Richtung der Hauptachse und der Seitenachse zu definieren. Flex-Richtung zum obigen Effekt hinzufügen: Der Spalteneffekt lautet wie folgt:
justify-content Attribut, das verwendet wird, um anzugeben, dass es skalierbar ist Das Element befindet sich in der Hauptachsenrichtung. Die Ausrichtungsmethode auf der Achse kann die Werte Flex-Start, Flex-End, Center, Space-Between und Space-Around annehmen, wobei Flex-Start und Flex-End die Ausrichtung relativ zu darstellen Der Startpunkt und der Endpunkt der Hauptachse, und die Mitte bedeutet, dass der Abstand zwischen beiden Enden ausgerichtet ist und der verbleibende Raum in Richtung der Hauptachse gleichmäßig verteilt ist. Der Abstand bedeutet, dass der verbleibende Raum gleichmäßig in der Richtung der Hauptachse verteilt ist die Hauptachsenrichtungjustify-content:space-between
CSS-Code:
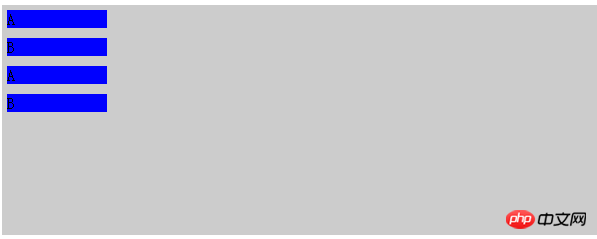
Sie können sehen, dass jedes skalierbare Element an beiden Enden in Richtung der Hauptachse ausgerichtet wird und der verbleibende Raum gleichmäßig aufgeteilt wird
justify-content:space-around
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-between;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
}css Code:
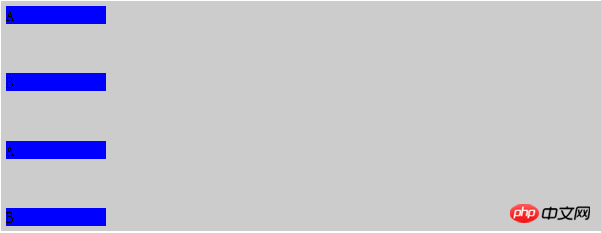
Der Effekt ist wie folgt: 
Sie können sehen, dass dieses Attribut es ermöglicht, die skalierbaren Elemente entlang der Hauptachse und zu zentrieren Verteilen Sie den verbleibenden Platz gleichmäßig.
align-items.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
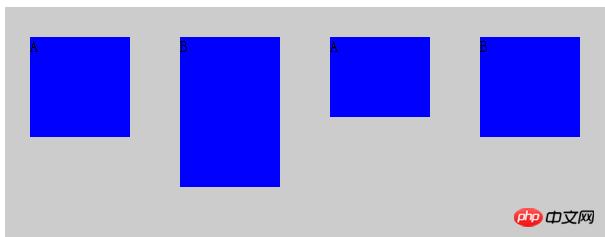
} Attribut: Dieses Attribut wird verwendet. Um die Ausrichtung skalierbarer Elemente in Querrichtung darzustellen, sind die möglichen Werte Flex-Start , Flex-Ende, Mitte, Grundlinie, Dehnung, was erklärt werden muss, ist der Grundlinienwert, der auf einer berechneten Grundlinie basiert und dann festgelegt wird. Die Berechnung der Grundlinie hängt von der Größe und dem Inhalt ab der skalierbaren Elemente wie folgt: align-items:baseline; CSS-Code:
CSS-Code:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
}
.flex-item{
background-color:blue;
width: 100px;
margin: 5px;; }
.a{
margin-top: 10px;
height: 100px;
}
.b{
margin-top: 20px;
height: 150px;
}
.c{
margin-top: 30px;
height: 80px;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">A</p>
<p class="flex-item b">B</p>
<p class="flex-item c">A</p>
<p class="flex-item a">B</p>
</p>效果如下:

可以看到四个可伸缩项目在侧轴方向上(垂直方向)高度不一,margin不一样,但是最后都按照计算出来的一个基准线对齐;
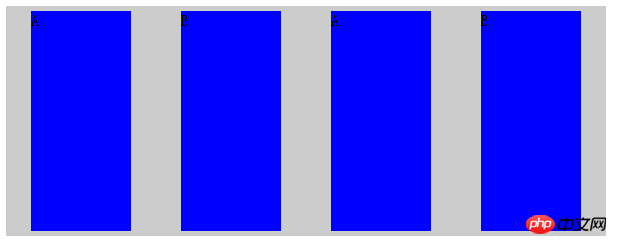
align-items:stretch;
这个是取值会让可伸缩项目在侧轴方向上进行拉伸,前提是这些项目在侧轴方向上没有设置尺寸,否则会按照你设置的尺寸来渲染。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:stretch;
}
.flex-item{
background-color:blue;
width: 100px; /*height: 100px;*/
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p>效果如下:

可以看到这些可伸缩项目在侧轴方向上被拉伸了,因为在垂直方向上没有设置高度。
到目前为止,我们所有的伸缩项目都是在一行或者一列上进行的,并没有进行换行和换列,flex-wrap属性表示是否支持换行或者换列,它有nowrap,wrap,wrap-reverse三个取值,nowrap是默认值,表示不换行或者换列,wrap表示换行或者换列,wrap-reverse表示支持换行或者换列,但是会沿着相反方向进行排列(如主轴是垂直方向换行后就按照先下后上的顺序来排列伸缩项)
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
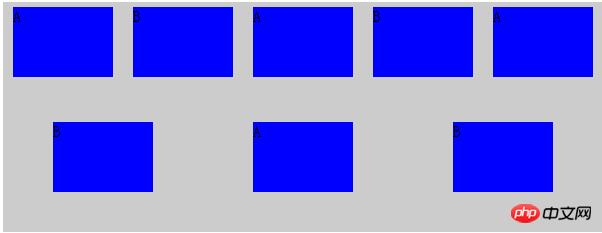
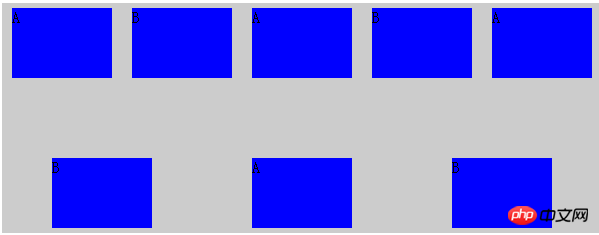
<p class="flex-item ">B</p></p>效果如下:

可以看到伸缩项增多之后一行难以放下的时候会接着换行。wrap属性保证换行后按照正常的从上到下顺序排列
align-content属性用来表示换行之后各个伸缩行的对齐方式,它的取值有 stretch,flex-start,flex-end,center,space-between,space-around,意义和align-items属性取值意义相同,上面我们将7个伸缩项目分成了两行来排列,
将css代码添加align-content属性,html代码不变,如下:
CSS代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }效果如下:

可以看到两个伸缩行在侧轴(垂直)方向上两端对齐了。
flex-flow属性,该属性是个复属性,它是flex-direction和flex-wrap的复合属性,flex-direction:row;flex-wrap:wrap就等同于flex-flow:row wrap
order属性,该属性用来表示伸缩项目的排列方式,正常情况下伸缩项目会按照主轴起点到主轴终点排列,遇到换行或者换列会按照从侧轴起点到终点进行排列(除非设置了某些 对齐方式的reverse),但是某些情况下这种默认显示顺序不符合要求,可以采用给伸缩项添加order属性来指定排列顺序,默认情况下,每个伸缩项的order都是0,改属性可正可负,越大的值会被排列在越后面。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.order1{
order:1;
}
.order2{
order:2;
}HTML代码:
<p class="flex-container">
<p class="flex-item order1">1</p>
<p class="flex-item order2">2</p>
<p class="flex-item ">3</p>
<p class="flex-item ">4</p>
<p class="flex-item ">5</p>
<p class="flex-item ">6</p>
<p class="flex-item ">7</p>
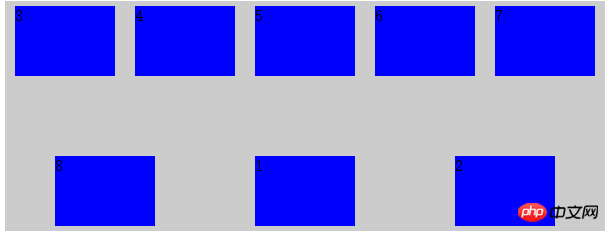
<p class="flex-item ">8</p></p>效果如下:

默认情况下,会按照HTML的顺序1-8进行显示,但是由于给p1和2设置了大于0的order,所以他们被放在了最后显示(因为其他没有被设置的p的order默认属性都是0)
margin属性在flexbox布局中有很强大的作用,如果给某个可伸缩项设置某个方向上的margin为auto,那么这个可伸缩项就会在这个方向上占用该方向的剩余空间来作为自己的这个方向上的margin。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin-right:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item ">2</p>
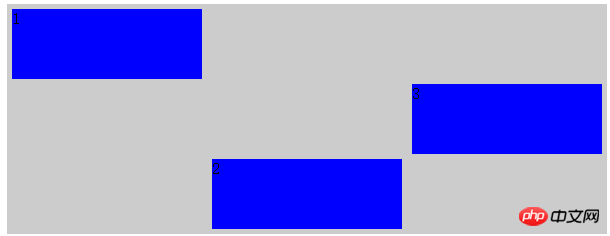
<p class="flex-item ">3</p></p>效果如下:

由于给伸缩项1添加了margin-right为auto,所以它独占了本行的剩余空间作为它的right margin值。
利用这个特性,我们在flexbox布局中很容易实现可伸缩元素的垂直水平居中,
css代码;
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin:auto;
}HTML代码:
<p class="flex-container">
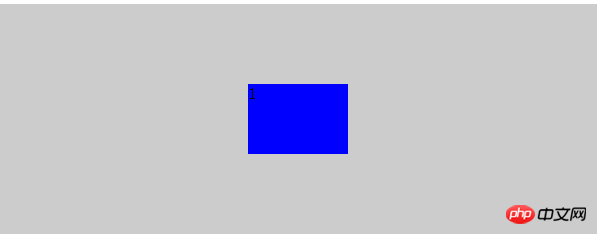
<p class="flex-item a">1</p></p>效果如下:

align-self属性,该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的,之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样,align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,取值和align-item相同:
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
}
.b{
align-self:flex-end;
}
.c{
align-self:center;
}html代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
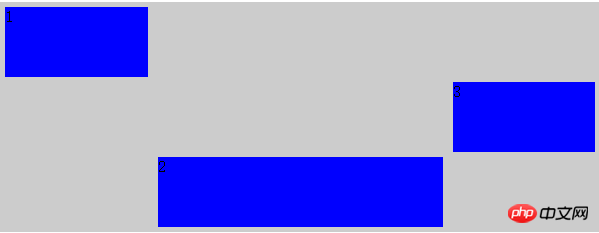
<p class="flex-item c">3</p></p>效果如下:

可以看到三个伸缩项在侧轴上被赋予了不同的对齐方式。
flex属性,这个属性是加在伸缩项上面的,它定义了伸缩项如何分配主轴尺寸,通常取值为auto或者数字,auto浏览器会自动均分,数字会按照伸缩项所占的数字比重来分配空间,
这个属性会覆盖伸缩项在主轴上设定的尺寸,当给主轴上伸缩项设定了尺寸(宽或高)和这个属性的时候,事实上还是会按照这个属性来进行空间分配。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
flex:1;
}
.b{
align-self:flex-end;
flex:2;
}
.c{
align-self:center;
flex:1;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

可以看到伸缩项尽管设置了宽度,但是最终还是按照我们设置的flex比例对水平空间进行了分割。
Das obige ist der detaillierte Inhalt vonTeilen von Grafik- und Textcode für das Flexbox-Layout in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

