Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation des React Native Flexbox-Layouts
Detaillierte Interpretation des React Native Flexbox-Layouts
- 亚连Original
- 2018-06-13 11:27:592415Durchsuche
Dieser Artikel führt hauptsächlich eine kurze Diskussion des React Native Flexbox-Layouts ein (Zusammenfassung). Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Grundkonzepte
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, die als Flex-Elemente (Flex-Elemente) oder kurz „Elemente“ bezeichnet werden.

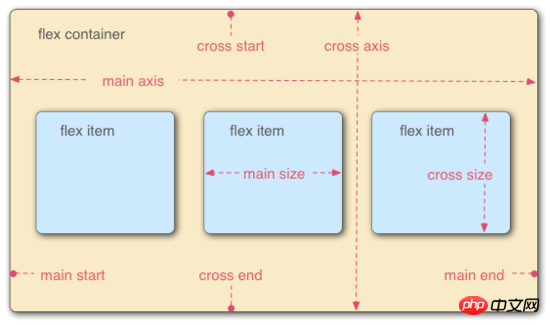
Der Container verfügt standardmäßig über zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Element eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
Containereigenschaften
Die folgenden 6 Eigenschaften werden für den Container festgelegt.
Flex-Richtung
Flex-Wrap
Flex-Flow
justify-content
align-items
align-content
Flex-Direction-Eigenschaft
Die Flex-Direction-Eigenschaft bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung von Elementen).
{
flex-direction: row | row-reverse | column | column-reverse;
}
Es hat 4 Werte.
Reihe (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende.
Reihenrückwärts: Die Hauptachse Achse ist horizontal und der Startpunkt ist am rechten Ende
Spalte: Die Hauptachse ist vertikal und der Startpunkt ist am oberen Rand
-
Spaltenumkehrung: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand
Flex-Wrap-Eigenschaft
Standardmäßig sind Elemente auf einer Linie (auch „Achse“ genannt) angeordnet. Das Flex-Wrap-Attribut definiert, wie die Linie umbrochen wird, wenn eine Achsenlinie nicht passt.

{
flex-wrap: nowrap | wrap | wrap-reverse;
}Es hat drei Werte.
1) nowrap (Standard): kein Zeilenumbruch.

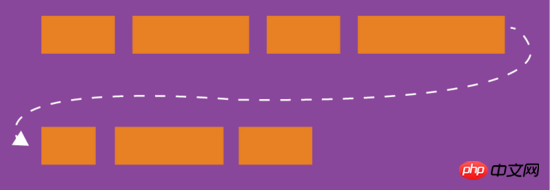
2) Wrap: Wrap, mit der ersten Zeile oben.

3) Wrap-Reverse: Umbruch der ersten Zeile unten.

Flex-Flow
Die Flex-Flow-Eigenschaft ist die Abkürzung für Flex-Direction-Eigenschaft und Flex-Wrap-Eigenschaft, Standardeinstellung Wert für Zeile nowrap.
{
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content-Attribut
justify-content-Attribut definiert die Ausrichtung des Elements auf der Hauptachse.

Es hat 5 Werte und die spezifische Ausrichtung hängt von der Richtung der Achse ab. Im Folgenden wird davon ausgegangen, dass die Hauptachse von links nach rechts verläuft
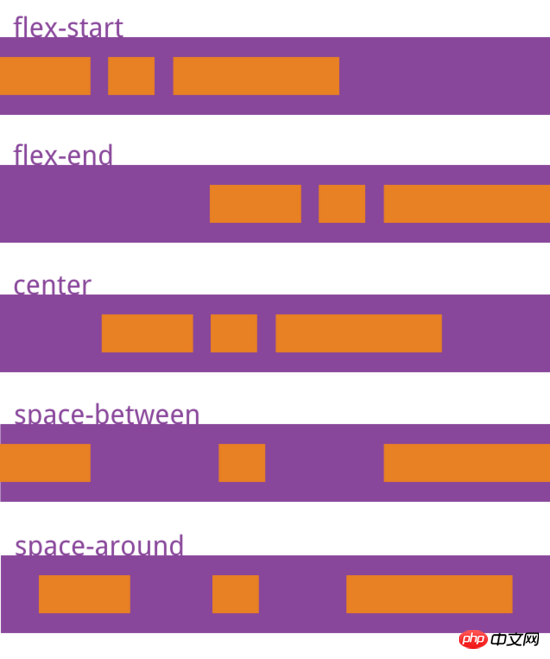
Flex-Start (Standardwert): linksbündig
Flex-Ende : rechtsbündig
center: Zentriert
space-between: Beide Enden ausrichten, mit gleichem Abstand zwischen den Elementen.
space-around: Jedes Element ist auf beiden Seiten gleichmäßig verteilt. Daher ist der Abstand zwischen Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand
align-items-Attribut
align-items Das Attribut definiert das Element, wie an der Querachse ausgerichtet wird.
{
align-items: flex-start | flex-end | center | baseline | stretch;
}
Es hat 5 Werte. Die konkrete Ausrichtung hängt von der Richtung der Querachse ab. Im Folgenden wird davon ausgegangen, dass die Querachse von oben nach unten verläuft.
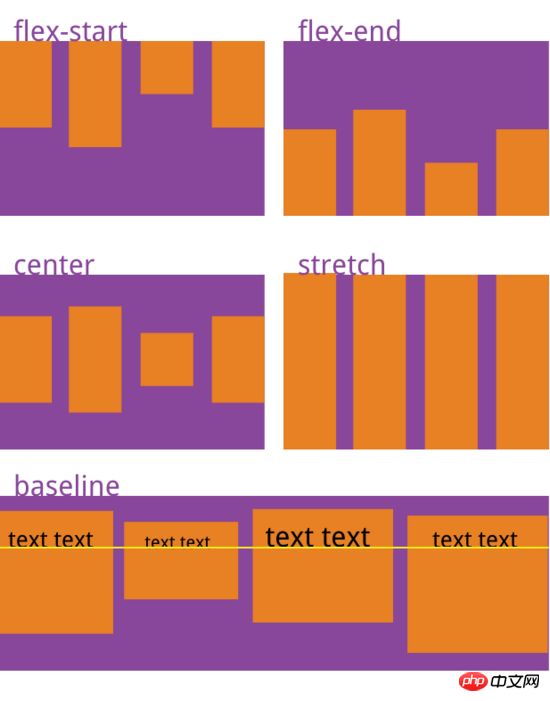
Flex-Start: Startpunkt der Querachse ausrichten
Flex-Ende: Endpunkt der Querachse ausrichten
Mitte: Die Mittelpunktausrichtung der Querachse
Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements
Stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die Höhe des gesamten Containers ein
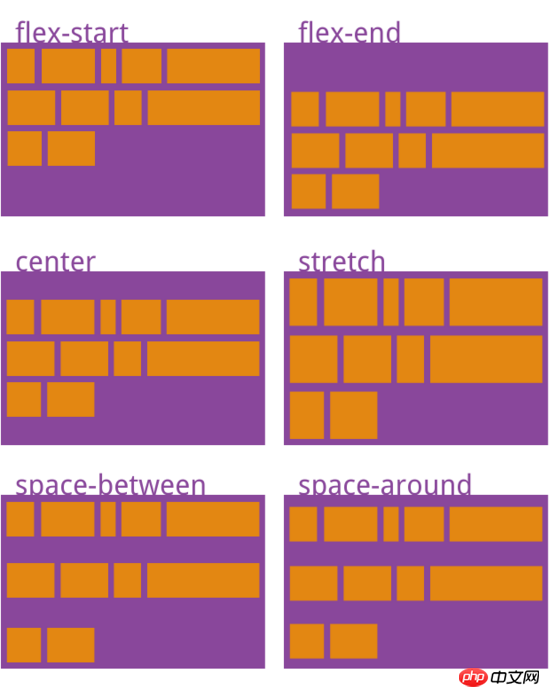
align-content attribute
align- Das content-Attribut definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat.
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
Dieses Attribut hat 6 Werte
Flex-Start: ausgerichtet am Startpunkt der Querachse
Flex-Ende: ausgerichtet auf den Endpunkt der Querachse
Mitte: ausgerichtet auf den Mittelpunkt der Querachse
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴
项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
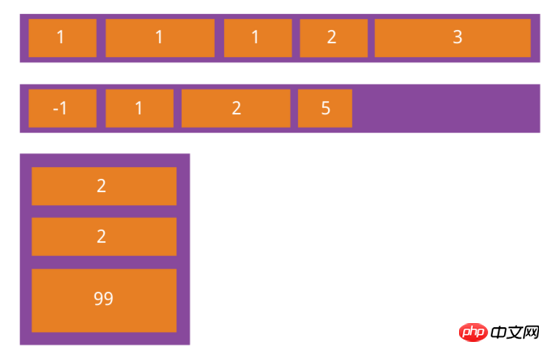
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
{
order: <integer>;
}
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
{
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
{
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
{
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
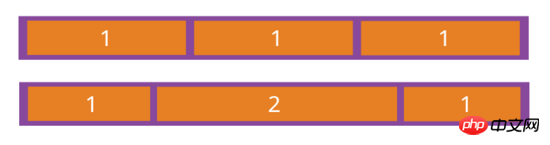
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
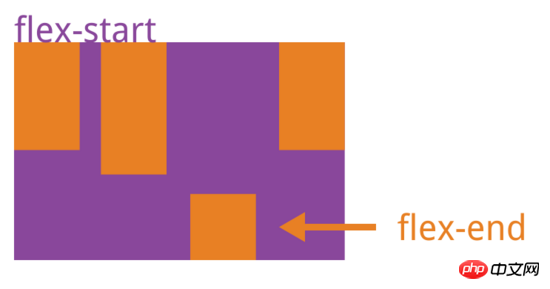
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation des React Native Flexbox-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

