Heim >Web-Frontend >CSS-Tutorial >Was sind @supports für CSS3? Wie zu verwenden
Was sind @supports für CSS3? Wie zu verwenden
- 青灯夜游Original
- 2018-11-24 11:49:453371Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, was @supports von CSS3 ist. Wie man es verwendet, damit jeder ein vorläufiges Verständnis von @supports hat. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Was ist CSS3 @supports? Was ist der Nutzen?
@supports ist eine der neu eingeführten Regeln von CSS3. Sie wird hauptsächlich verwendet, um zu erkennen, ob der aktuelle Browser eine bestimmte CSS-Eigenschaft unterstützt und bestimmte Stile lädt, also die Erkennung von CSS-Funktionen .
Wir müssen wissen, dass mit der rasanten Entwicklung der Front-End-Technologie in einem endlosen Strom verschiedene neue Technologien und Attribute auftauchen, und die CSS-Ebene bildet da keine Ausnahme Verbessern Sie die Benutzererfahrung erheblich und reduzieren Sie die Arbeitsbelastung der Entwickler. Die aktuelle Front-End-Atmosphäre ist wie folgt:
1 Viele experimentelle Funktionen werden häufig verwendet, bevor sie zum Standard werden . Muss mit mehreren Terminals und Browsern kompatibel sein, und die Implementierungseffekte verschiedener Browser auf eine bestimmte neue Funktion sind sehr unterschiedlich.
In diesem Zusammenhang möchten wir neue Technologien nutzen, um Benutzern ein besseres Erlebnis zu bieten. Und wir möchten auch gute Arbeit leisten, indem wir sie zurückgeben. Der Rollback-Mechanismus stellt die grundlegende Erfahrung von Endbenutzern mit niedriger Version sicher, und die Erkennung von CSS-Funktionen ist entstanden.
Bei der CSS-Funktionserkennung wird anhand der Bedingungen für verschiedene Browser-Terminals ermittelt, ob der aktuelle Browser eine bestimmte Funktion unterstützt. Mithilfe der CSS-Funktionserkennung können wir neue Technologien in Browserumgebungen verwenden, die die aktuelle Funktion unterstützen, und bestimmte Fallback-Mechanismen einrichten, wenn diese nicht unterstützt werden. [Empfohlene verwandte Video-Tutorials:
CSS3-Tutorial]Werfen wir einen Blick darauf, wie
css3 @supports verwendet wird, und stellen wir die Methode von @supports zur Erkennung von CSS-Funktionen vor.
Verwendung von CSS3 @supportsCSS @supports kann die Funktionserkennung über die CSS-Syntax und im internen CSS-Block schreiben die bedingte Beurteilungsanweisung in: die CSS-Anweisung, die Sie implementieren möchten, wenn die Feature-Erkennung erfolgreich ist, und die CSS-Anweisung, die Sie implementieren möchten, wenn die Feature-Erkennung fehlschlägt.
Grundlegende Syntax://如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}Beispiel:
/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}Implementierung mehrerer Prüfungen für mehrere Bedingungen
In @supports können wir die Operatoren „and“ und „or“ verwenden, um komplexe Tests zu erstellen, die prüfen, ob mehrere Funktionen in den Regeln unterstützt werden.
Die Operatoren „and“ und „or“ können einzeln oder in Kombination verwendet werden, zum Beispiel:
Um Verwirrung durch Vorrangregeln zu vermeiden, sind jetzt Kombinationen von „and“ und „or“ zulässig, Klammerdiagramme jedoch nicht verwendete Schicht. Dies bedeutet, dass die folgende Deklaration ungültig ist:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}Wir müssen Klammern verwenden, um Bedingungen zu kombinieren, genau wie in anderen Programmiersprachen, damit die Priorität klar ist. Das obige Beispiel gilt also für Sie:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}Hinweis:
1 Sie müssen not, und, oder für beide verwenden Seiten Durch Leerzeichen trennen
2. Die getestete Anweisung (Laufbedingung) muss immer in Klammern stehen und ist der einzige Inhalt im Ausdruck, andernfalls handelt es sich um eine ungültige Anweisung.
3. Beim Kombinieren von Operatoren müssen Klammern verwendet werden, um die Priorität zu löschen.
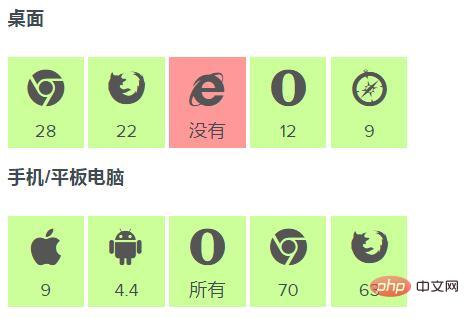
Browser-UnterstützungUnterstützt die folgenden Versionen:
 Zusammenfassung: Das war's Der gesamte Inhalt dieses Artikels soll für das Studium aller hilfreich sein.
Zusammenfassung: Das war's Der gesamte Inhalt dieses Artikels soll für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas sind @supports für CSS3? Wie zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

