Heim >Web-Frontend >CSS-Tutorial >So generieren Sie in CSS mehrere Zeilen dt und dd nebeneinander
So generieren Sie in CSS mehrere Zeilen dt und dd nebeneinander
- 不言Original
- 2018-11-24 11:27:015608Durchsuche
So verwenden Sie CSS, um mehrere Zeilen von dt und dd nebeneinander zu generieren. Das dl·dt·dd-Tag ist ein Element, das als Definitionsliste bezeichnet wird nebeneinander in CSS.
Da das Compact-Attribut des dt-Elements und des dd-Elements in HTML5 veraltet ist, ohne dass es geändert wurde, muss es in CSS angepasst werden.
So implementieren Sie dt und dd nebeneinander
Verwenden Sie die Beschreibungsmethode von
- >
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
Schreiben Sie so den Titel und den Inhalt fortlaufend. Wenn Sie den [Titel] und den [Inhalt] horizontal anordnen möchten, können Sie ihn nicht wie eine Tabelle schreiben, oder sogar wenn Wenn Sie Float verwenden, gibt es kein Clearfix, das irgendwo geschrieben werden kann. In diesem Fall kann mit „float: left;“ und „margin – left“ ein paralleler Ansatz erreicht werden. Übergeben Sie , wobei der Teil von Wenn Sie dies tun, wird das Erscheinungsbild nicht beeinträchtigt, auch wenn der Inhalt aus mehreren Zeilen besteht.Sehen wir uns ein Beispiel an
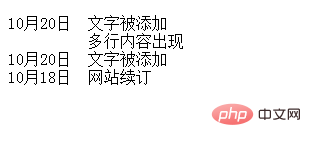
Angenommen, Sie schreiben Aktualisierungsinformationen für eine Website. Schreiben wir zunächst HTML. Dann schreiben Sie CSS, float-left in (anscheinend sind hier etwa 80 px besser). 🎜 >HTML<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
CSSdt{ float: left; } dd{ margin-left: 80px; }Der Effekt ist wie folgt: Es wird auch eine horizontale Ausrichtung erreicht
Dieser Artikel ist hier. Weitere verwandte Inhalte finden Sie in der SpalteCSS-Video-Tutorial
 auf der chinesischen PHP-Website! ! !
auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo generieren Sie in CSS mehrere Zeilen dt und dd nebeneinander. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 auf der chinesischen PHP-Website! ! !
auf der chinesischen PHP-Website! ! !