Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um einen Voice-Chat-Bubble-Box-Effekt zu erzielen
So verwenden Sie reines CSS, um einen Voice-Chat-Bubble-Box-Effekt zu erzielen
- 藏色散人Original
- 2018-11-24 11:26:166275Durchsuche
So erzielen Sie den Voice-Chat-Bubble-Box-Effekt mit reinem CSS: Erstellen Sie zunächst eine HTML-Beispieldatei und implementieren Sie sie schließlich, indem Sie CSS-Attribute wie „-moz-border-“ festlegen. Radius" zum Div. Verwenden Sie einfach den Voice-Chat-Bubble-Box-Effekt.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In diesem Artikel wird hauptsächlich erläutert, wie Sie reines CSS verwenden, um den Voice-Chat-Bubble-Box-Effekt zu erzielen.
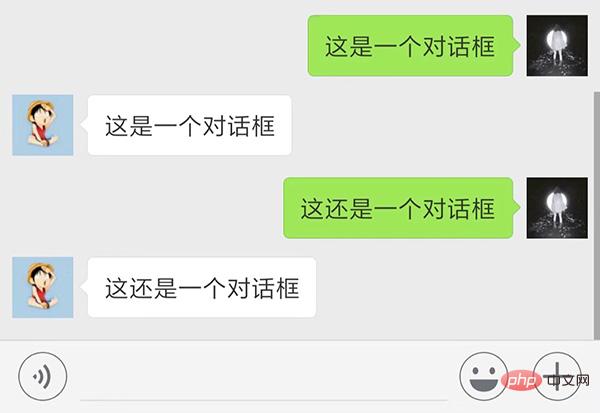
Der Voice-Chat-Blaseneffekt ist ein sehr häufiger und beliebter Dialogeffekt in unserem täglichen Leben oder auf Websites sozialer Netzwerke.
Zum Beispiel die Chat-Dialogschnittstelle von WeChat und QQ.

Für Anfänger kann es also schwierig sein, diesen Effekt zu erzielen. Tatsächlich gibt es viele Möglichkeiten, diesen Sprechblaseneffekt zu erzielen, aber wir können ihn mit der einfachsten CSS-Methode erreichen.
Jetzt stellen wir Ihnen eine einfache Methode vor, um den Sprechblaseneffekt mit reinem CSS zu erzielen.
CSS-Codebeispiel ist wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>css实现语音气泡示例</title>
<style type="text/css">
#speech-bubble {
width: 120px;
height: 80px;
background: #5ac4ed;
position: absolute;
left:100px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#speech-bubble:before {
content:"";
position: absolute;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #5ac4ed;
border-bottom: 13px solid transparent;
margin: 13px 0 0 -25px;
}
</style>
</head>
<body>
<div id="speech-bubble"></div>
</body>
</html>Der Effekt ist wie folgt:

Im Obigen Code, auf den jeder achten muss, ist die Realisierung der Dreiecksform vor dem Rand. Das Prinzip der Dreiecksimplementierung ist ebenfalls sehr einfach. Stellen Sie einfach die Breite und Höhe des Elements auf 0 Pixel ein und legen Sie dann den Rand des Elements fest. Hier stellen wir den oberen und unteren Rand auf 13 Pixel ein und stellen sie transparent dar, den rechten Rand auf 26 Pixel und die Farbe soll mit der Farbe des Div auf der rechten Seite übereinstimmen.
Auf diese Weise kann der Dreieckseffekt erzielt werden, und die gleiche vollständige Sprechblase kann nach Ihren eigenen Vorlieben eingestellt werden.
Einführung in verwandte Attribute:
Rahmen Mit dem Attribut können Sie den Stil, die Breite und die Farbe des Elementrahmens festlegen.
:before Selektor fügt Inhalt vor dem Inhalt des ausgewählten Elements ein.
Empfohlenes Referenz-Tutorial: „CSS-Tutorial“
In diesem Artikel geht es auch darum, reines CSS zu verwenden, um den Effekt der Voice-Chat-Bubble-Box zu implementieren Es ist sehr leicht zu verstehen, ich hoffe, es wird Freunden helfen, die es brauchen!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um einen Voice-Chat-Bubble-Box-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

