Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Höhe von CSS Flex basierend auf dem Inhalt
So ändern Sie die Höhe von CSS Flex basierend auf dem Inhalt
- 不言Original
- 2018-11-24 13:40:514792Durchsuche
So implementieren Sie CSS Flex, um die Höhe entsprechend dem Inhalt zu ändern: Erstellen Sie zunächst eine HTML-Beispieldatei, erstellen Sie dann einige Divs und Textinhalte und ändern Sie schließlich die Höhe über „align-items:baseline;“. Attribut.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Flexbox ist ein von CSS3 hinzugefügtes Layoutmodul, das speziell für Spalten und Layout verwendet wird. In diesem Artikel erfahren Sie, wie Sie CSS Flex verwenden, um die Höhe entsprechend dem Inhalt zu ändern.
Kommen wir ohne Umschweife gleich zur Sache~
So ändern Sie die Höhe entsprechend dem Flex-Inhalt
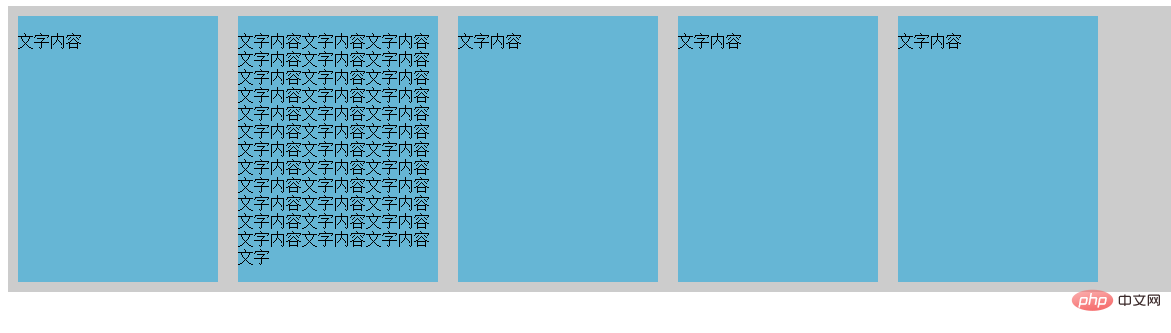
Eine der Standardeinstellungen Die Funktion von Flexbox besteht darin, die Höhe für jede Spalte zu ändern. Alle legen eine Höhe fest.
Wie in der Abbildung gezeigt

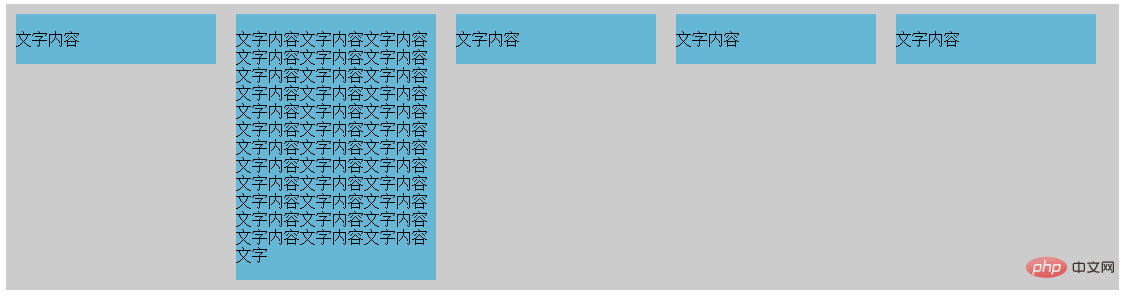
Es gibt ein Attribut, das Höhenänderungen erreichen kann, nämlich align-items: baseline; soll die Anzeige angeben: Das übergeordnete Element von Flex;
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
} ist wie folgt: 
CSS3-Video-Tutorial der chinesischen PHP-Website zum weiteren Lernen!!!
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Höhe von CSS Flex basierend auf dem Inhalt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

