Heim >Web-Frontend >CSS-Tutorial >Eine kurze Diskussion zur CSS3-Funktionsabfrage: @supports-Funktion
Eine kurze Diskussion zur CSS3-Funktionsabfrage: @supports-Funktion
- 小云云Original
- 2017-12-19 09:35:231538Durchsuche
Wir wissen bereits, wie man Media Query verwendet, um die Bildschirmgröße zu erkennen und so ein responsives Interface-Design zu erreichen. Mit der Funktionsabfrage wird abgefragt, ob der Benutzeragent (z. B. ein Desktop-Browser) eine bestimmte CSS3-Funktion unterstützt. Diese Funktion wird von anderen Browsern außer dem IE unterstützt. In diesem Artikel teilen wir Ihnen hauptsächlich die Funktion „CSS3-Funktionsabfrage: @supports“ mit. Dies ist eine neue CSS-Funktion, die im Jahr 2017 verstanden und erlernt werden muss. Sie ist sehr praktisch, wenn man die Komplexität realer Browser berücksichtigt sind bereits weitere neue Funktionen herausgekommen.
Syntaxformat
@supports <supports-condition> {
<group-rule-body>
}Feature-Abfrage verwendet @unterstützt Regeln (ähnlich wie bei der Medienabfrage @media verwenden beide ein @ Symbolpräfix: at-rule), diese CSS-Regel ermöglicht es uns, CSS-Stile in bedingte Blöcke zu schreiben, sodass sie nur angewendet werden, wenn der aktuelle Benutzeragent ein bestimmtes CSS-Eigenschaft-Wert-Paar unterstützt.
Als einfaches Beispiel: Wenn wir einen Stil für einen Browser definieren möchten, der die Flexbox-Funktion unterstützt, können wir ihn so schreiben:
@supports ( display: flex ) {
.foo { display: flex; }
} Ähnlich wie bei Medienabfrageregeln können Sie einige logische Operatoren (z. B. und, oder und nicht) verwenden und die Verkettung unterstützen:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Verwendungsbeispiele
Animationseigenschaften erkennen:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Benutzerdefinierte Attribute erkennen:
@supports (--foo: green) {
body {
color: green;
}
}Spezifikationsstatus
befindet sich immer noch im Status „Kandidatenempfehlung“ (CR), Spezifikationslink: CSS Conditional Rules Module Level 3.
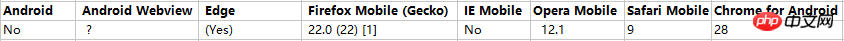
Browser Kompatibilität
Desktop:

Mobil:

Verwandte Empfehlungen:
So erkennen Sie CSS-Funktionen
Einfach zu ignorierende CSS-Funktionen
CSS-SpezifitätCSS-Eigenschaften, Gewichtung, Priorität -CSS-Spezifitätsregeln, _html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur CSS3-Funktionsabfrage: @supports-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

