Heim >Web-Frontend >CSS-Tutorial >Codebeispiel zum Korrigieren von Tabellenköpfen mit reinem CSS
Codebeispiel zum Korrigieren von Tabellenköpfen mit reinem CSS
- 不言nach vorne
- 2018-11-12 15:07:282167Durchsuche
Dieser Artikel bietet Ihnen ein Codebeispiel für die Implementierung der Tabellenkopffixierung in reinem CSS. Ich hoffe, dass er Ihnen als Referenz dienen wird.
Der Grund, warum es schwierig ist, den Tabellenkopf mit reinem CSS zu reparieren, liegt hauptsächlich an zwei Punkten. Erstens unterstützt IE6, das den größten Marktanteil hat, position:fixed nicht. Eine andere Sache ist, dass Leute versuchen, diesen Effekt in einer Tabelle zu erzielen.
Wir wissen, dass CSS für die Leistung und HTML für die Struktur verantwortlich ist. Die gleiche Struktur, aber eine Änderung des Stils, wird den Menschen ein völlig anderes Gefühl vermitteln. Dies zeigt auch, dass das menschliche Auge leicht getäuscht werden kann. Daher wollten die Leute in der Zeit, als p+CSS mit Begeisterung befürwortet wurde, immer Tabellen von der Seite entfernen und verwendeten p+span, um „Tabellen“ nacheinander zu erstellen. Obwohl so etwas nicht ratsam ist, sagt es uns auch, dass wir das, was eine Tabelle kann, auch durch einige Kombinationen tun können. Anders ausgedrückt: Da es nicht möglich ist, eine Tabelle zu erstellen, reichen zwei aus. Die obere Tabelle simuliert die Kopfzeile und die untere Tabelle simuliert den Teil mit Bildlaufleisten. Bevor wir fortfahren, klären wir zunächst unsere Bedürfnisse, ohne zu abstrakt zu werden. Erstens ist die Tabelle 4 * 9, jede Spalte ist 170 Pixel breit und die Gesamtbreite beträgt 16 Pixel. Vergessen Sie nicht, dass die Breite nicht den Rand umfasst vier Spalten. Die Gesamtlänge beträgt 701 Pixel.
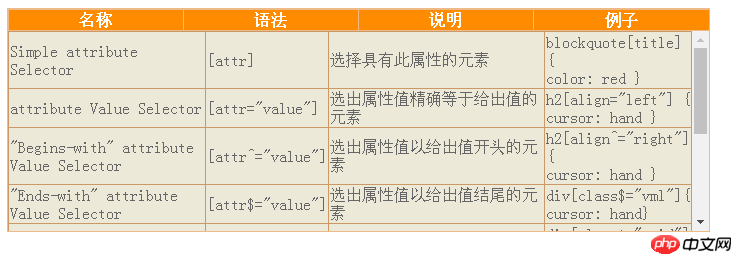
Dann teilen wir diese Tabelle in zwei Teile. Die erste Tabelle ist die Kopfzeile und die zweite Tabelle sollte eine Bildlaufleiste haben, was bedeutet, dass der Überlaufstil auf das übergeordnete Element angewendet werden muss mit einem p beschichtet werden. Dieses p und die erste Tabelle sollten gleich lang sein. Aber machen Sie sich keine Sorgen, wir setzen einfach ein p außerhalb davon, setzen ihre Breite auf 701 Pixel und setzen dann die Breite dieser beiden Unterelemente auf 100 %. Beachten Sie, dass wir tbody explizit zur Tabelle hinzufügen, um die Rendering-Effizienz der Tabelle zu verbessern.
<p> </p>
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |
Teil der Präsentationsebene:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
Führen Sie den Code aus:
nbsp;html>
<meta>
<title>纯CSS实现表头固定</title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
<p>
</p>
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

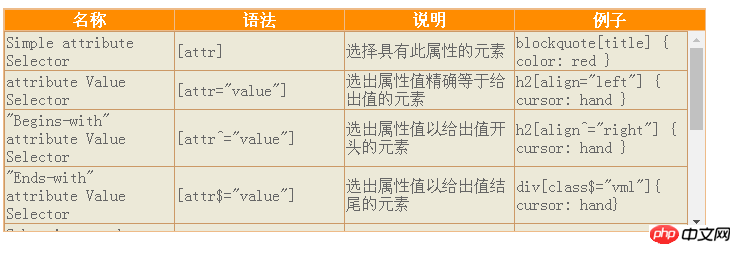
Es wurde festgestellt, dass das Raster der Tabellenüberschrift nicht stimmt am Raster des Tischkorpus ausgerichtet. Zu diesem Zeitpunkt müssen wir das col-Tag verwenden, um die Hintergrundfarbe, Textausrichtung und Breite von td oder th mit demselben Indexwert in tbody festzulegen. Obwohl der angrenzende Selektor von CSS2.1 und die Unterelementfilter-Pseudoklasse von CSS3 es uns ermöglichen, sie schlanker festzulegen und Stil und Struktur getrennt sind, ist es schade, dass die IE-Familie immer hinterherhinkt . Werfen wir noch einmal einen Blick auf ihre Längen. Da die letzte Tabelle möglicherweise durch die Bildlaufleiste gestaucht und in der Länge verkürzt wird, müssen wir nur sicherstellen, dass die Längen der ersten drei Spalten gleich sind und der Rest der letzten zugewiesen wird Mit anderen Worten, der letzte Wert muss nicht festgelegt werden. Darüber hinaus können Sie den Stil der Bildlaufleiste im IE festlegen. Lassen Sie uns damit herumspielen.
Teil der Präsentationsebene:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
Laufcode:
nbsp;html>
<meta>
<title>纯CSS实现表头固定 </title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
<p>
</p>
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

Das obige ist der detaillierte Inhalt vonCodebeispiel zum Korrigieren von Tabellenköpfen mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie reines CSS, um den qqlogo-Bildcode zu implementieren
- Detaillierte Einführung in den Fall der Verwendung von reinem CSS zur Implementierung adaptiver Quadrate
- So erzielen Sie mit reinem CSS den Effekt eines Saturns
- So erzielen Sie mit reinem CSS einen beweglichen Animationseffekt für weiße Kaninchen
- So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
- So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine bewegliche Hand zu implementieren (Quellcode im Anhang)

