Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in den Fall der Verwendung von reinem CSS zur Implementierung adaptiver Quadrate
Detaillierte Einführung in den Fall der Verwendung von reinem CSS zur Implementierung adaptiver Quadrate
- 黄舟Original
- 2017-05-26 13:09:441955Durchsuche
Beim Umgang mit mobilen Seiten müssen wir manchmal das Bannerbild in ein Quadrat mit der gleichen Breite wie der Bildschirm umwandeln, um das beste Erlebnis zu erzielen, wie zum Beispiel die mobile Seite von Flipbord: 
Wie kann man also mit reinem CSS ein Quadrat erstellen, das sich an seine Größe anpassen kann?
Option 1: CSS3-VW-Einheit
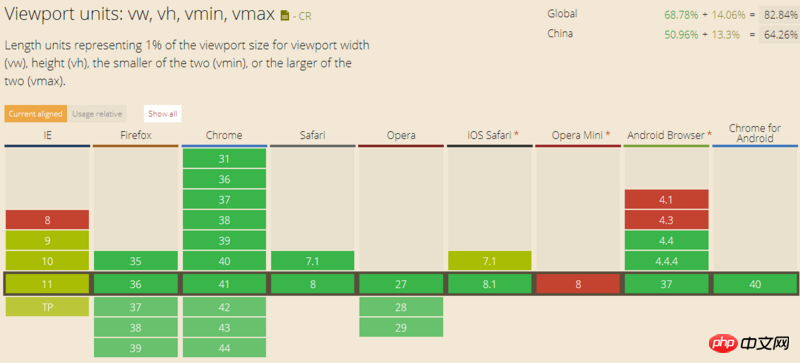
CSS3 hat einen Satz von Längeneinheiten relativ zum Prozentsatz des visuellen Bereichs vw, vh, vmin, vmax hinzugefügt. Dabei ist vw die Einheit relativ zum Prozentsatz der Ansichtsfensterbreite, 1vw = 1 % <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank "> Ansichtsbereich<code>1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a> Breitevh, 1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a> ist ein Prozentsatz relativ zu die Ansichtsfenster-Höheneinheit, 1vh = 1 % Ansichtsfenster <a href="http://www.php.cn/wiki/836.html" target="_blank">Höhe<code>vmin;

<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
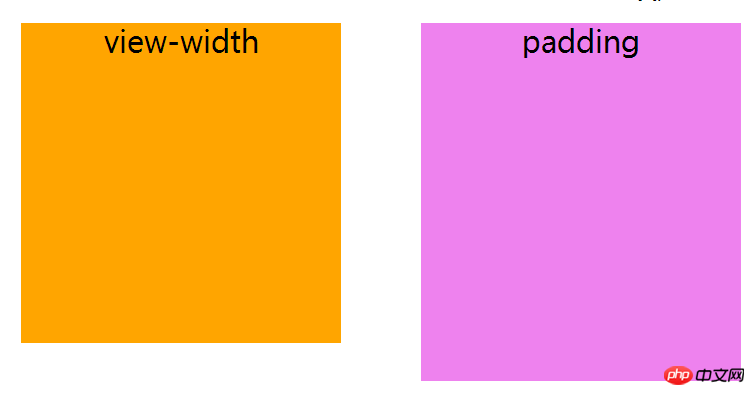
}Erzielen Sie den Effekt
Vorteile: einfach und bequem
Option 2: Vertikale Padding
festlegen, um den Container zu öffnenIm CSS-Box-Modell<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding wird etwas leicht übersehen: <a href="http://www.php.cn/wiki/931.html" target=" _blank">margin<code>margin, padding, padding prozentuale numerische Berechnung. Konventionell wird der Prozentwert von relativ zur Breite des übergeordneten Elements padding berechnet. Daraus können wir schließen, dass wir nur einen width-Wert in der vertikalen Richtung des Elements auf den gleichen Prozentsatz wie
.placeholder {
width: 100%;
padding-bottom: 100%;
}, um das zu erreichen Wirkung An diesem Punkt sieht alles normal aus, versuchen wir, Inhalt zum Container hinzuzufügen: 

.placeholder {
height: 0;
}<a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>Diese Lösung ist einfach und klar und weist neben Problemen nach dem Befüllen des Inhalts auch eine gute Kompatibilität auf. Es besteht auch die Möglichkeit, dass <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>
Option 3: Verwenden Sie den Rand (Padding) von Pseudoelementen-top
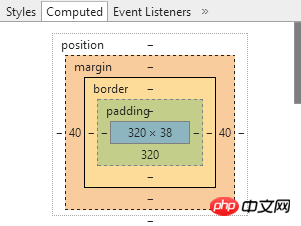
, um den Container zu öffnenpadding-bottomIn Option 2, wir Verwenden Sie den Prozentwert von -Attribut erweitert den Innenraum des Containers, aber dadurch wird das für das Element festgelegte max-height-Attribut ungültig:

Der Grund für den Fehler ist, dass das Attribut max-height nur auf die Höhe beschränkt ist, d. h. es funktioniert nur auf dem content height des Elements. Können wir also ein untergeordnetes Element verwenden, um die Höhe des content-Teils zu erweitern, sodass das max-height-Attribut wirksam wird? Versuchen wir es:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}Aktualisieren Sie die Seite, oder? Warum gibt es nichts?
Dabei handelt es sich um das Konzept der Randkollapsierung. Da der Container und das Pseudoelement Ränderin vertikaler Richtung kollabieren, wird die Höhe des erweiterten übergeordneten Elements, die wir uns vorgestellt haben, nicht angezeigt. Die Lösung ist 在父元素上触发 BFC:
.placeholder {
overflow: hidden;
} Hinweis: Wenn Sie padding in vertikaler Richtung verwenden, um das übergeordnete Element zu erweitern, müssen Sie den BFC
nicht auslösen, um den Effekt

absolute Positionierung verwenden, um die Platzbelegung zu vermeiden.
FazitDie oben genannten drei Möglichkeiten, adaptive Quadrate zu erstellen, fallen mir derzeit ein. Ignorieren Sie die relativen Einheiten des Ansichtsfensters in CSS3 und verwenden Sie hauptsächlich margin, padding 的百分比数值相对父元素宽度的宽度计算得出, um Quadrate mit gleicher Breite und Höhe sowie adaptiver relativer Ansichtsfensterbreite zu erstellen. Wenn die Anforderung darin besteht, ein Quadrat zu erstellen, das sich relativ zum Ansichtsfenster stark anpasst, können Sie vermutlich nur die Einheit vh~
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Fall der Verwendung von reinem CSS zur Implementierung adaptiver Quadrate. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

