Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich display:table-cell, um eine vertikale Zentrierung zu erreichen?
Wie verwende ich display:table-cell, um eine vertikale Zentrierung zu erreichen?
- 不言Original
- 2018-10-24 15:26:255215Durchsuche
Im Webseiten-Layout müssen wir häufig Bilder oder Texte vertikal zentrieren. Es gibt viele Möglichkeiten, eine vertikale Zentrierung mithilfe des display:table-cell-Attributs zu erreichen Schauen Sie sich unten den spezifischen Inhalt an.
Werfen wir zunächst einen kurzen Blick auf das display:table-cell-Attribut
das display:table-cell-Attribut bedeutet, dass das Beschriftungselement angezeigt wird B. die Form einer Tabellenzelle, ähnlich dem td-Tag, verwenden Sie display:table-cell, um Elemente mit nicht festen Größen vertikal zu zentrieren.
Als nächstes schauen wir uns ein konkretes Beispiel dafür an, wie display:table-cell eine vertikale Zentrierung erreicht:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.img{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 200px;
height: 300px;
border: 1px solid lightgreen;
background-color: lightblue;
}
.text{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 300px;
border: 1px solid lightgreen;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" width="80px" height="100px" alt="">
</div>
<div>
<p>php中文网在线免费教程 </p>
</div>
</div>
</body>
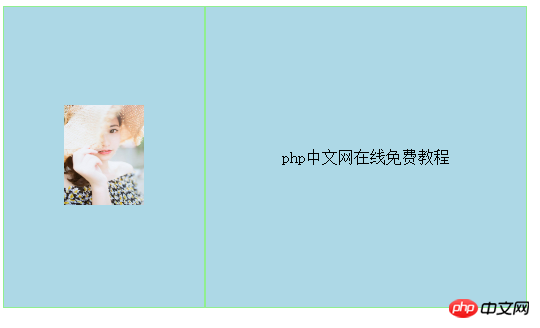
</html>display:table-cell erreicht eine vertikale Zentrierung wie folgt:

Hinweis: 1. IE6/7 unterstützt das display:table-cell-Attribut nicht. 2. table-cell unterstützt das margin-Attribut nicht (unterstützt jedoch das Auffüllen), was sehr wichtig ist starr; 3. Versuchen Sie, es nicht gleichzeitig mit Floating/Positionierung zu verwenden, da dies seine CSS-Eigenschaften zerstört.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere Informationen zum Attribut display:table-cell finden Sie auf der chinesischen PHP-Website CSS-Lernhandbuch.
Das obige ist der detaillierte Inhalt vonWie verwende ich display:table-cell, um eine vertikale Zentrierung zu erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispiele für die Verwendung des Tabellenzellenattributs in CSS
- Eine beispielhafte Einführung in die Layoutmethode des linken Bildes und des rechten Textes unter Verwendung des Table-Cell-Attributs von CSS
- Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
- So verwenden Sie das Tabellenzellenattribut in CSS

