Heim >Web-Frontend >CSS-Tutorial >Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
- 高洛峰Original
- 2017-03-10 10:37:531996Durchsuche
Der folgende Editor teilt Ihnen die Implementierungsmethode von table-cell mit, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Verwenden Sie die Tabellenzelle, um die folgenden Layouts zu vervollständigen (kompatibel mit ie8 und höher)
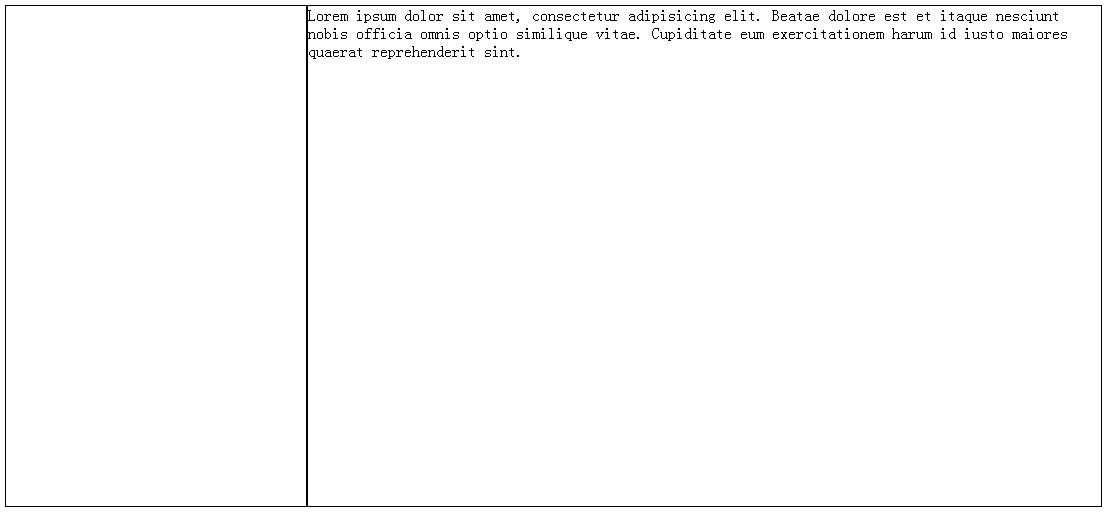
1. Feste Breite auf der linken Seite - feste Breite auf der rechten Seite Adaptiv
.left{ width: 300px; height: 500px; border: 1px solid; float: left; } .right{ width: 10000px; height: 500px; display: table-cell; border: 1px solid; } </style> <p class="left"></p> <p class="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae dolore est et itaque nesciunt nobis officia omnis optio similique vitae. Cupiditate eum exercitationem harum id iusto maiores quaerat reprehenderit sint. </p>
Der Effekt ist wie folgt:

(Passen Sie die Fenstergröße an, um zu testen, ob sich die rechte Seite entsprechend ändert die Fenstergröße)
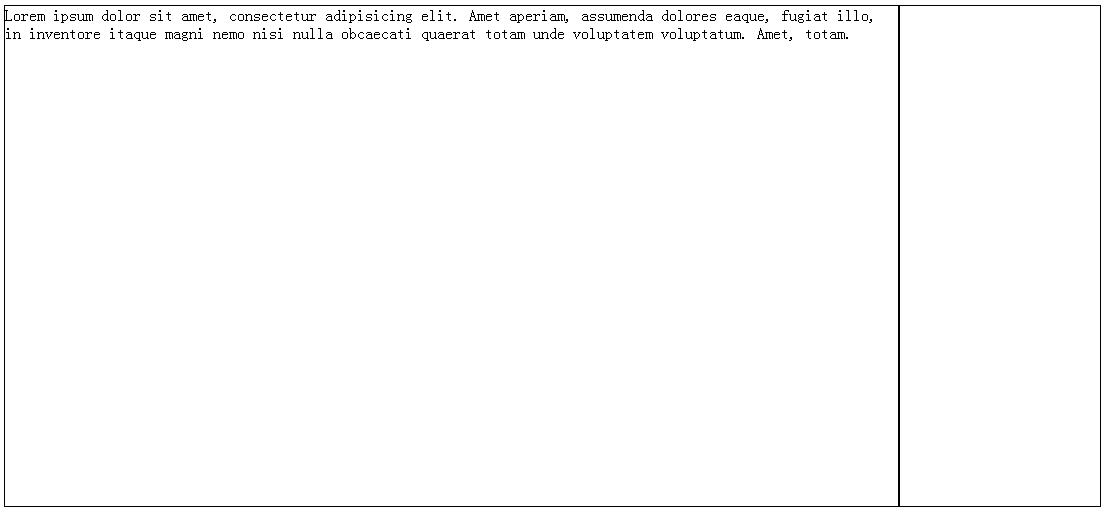
2. Feste Breite auf der rechten Seite – adaptive linke Seite
<style> .right{ width: 200px; height: 500px; border: 1px solid; display: table-cell; } .left{ height: 500px; border: 1px solid; display: table-cell; } .parent{ display: table; table-layout: fixed; width: 100%; } </style> <p class="parent"> <p class="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet aperiam, assumenda dolores eaque, fugiat illo, in inventore itaque magni nemo nisi nulla obcaecati quaerat totam unde voluptatem voluptatum. Amet, totam. </p> <p class="right"></p> </p>
Der Effekt ist wie folgt:

Es unterscheidet sich geringfügig von dem Obwohl nur die Position der festen Breite geändert wurde, kann sie nicht direkt wie die feste Breite auf der linken Seite verwendet werden.
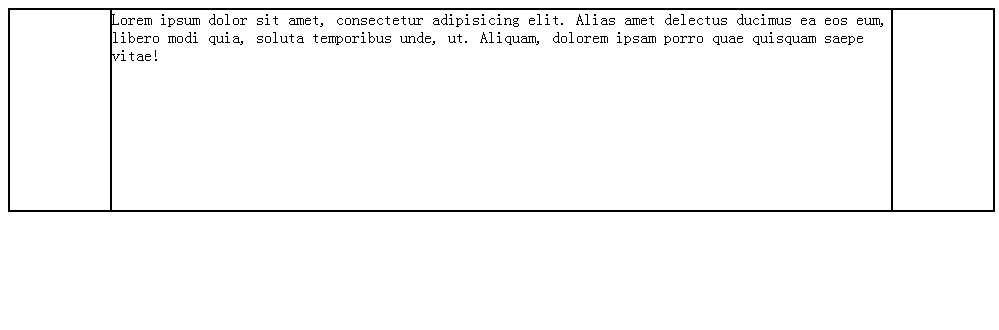
3. Linke und rechte feste Breite – Mitte adaptiv
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<style>
.parent{
display: table;
table-layout: fixed;
width: 100%;
}
p{
border: 1px solid;
}
.left,.right,.center{
display: table-cell;
}
.left{
width: 100px;
height: 200px;
}
.right{
width: 100px;
height: 200px;
}
</style>
<p class="parent">
<p class="left"></p>
<p class="center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias amet delectus ducimus ea eos eum, libero modi quia, soluta temporibus unde,
ut. Aliquam, dolorem ipsam porro quae quisquam saepe vitae!
</p>
<p class="right"></p>
</p>Die Wirkung ist wie folgt:

Das obige ist der detaillierte Inhalt vonTeilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Code-Komplettlösung zum Üben von CSS3-Selektoren
- Wie können Sie einen „div'-Container von öffentlichen CSS-Stilen isolieren und verhindern, dass seine untergeordneten Elemente globale Stile erben?
- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?

