Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Anzeigeblock? Wie benutzt man es?
Was bedeutet Anzeigeblock? Wie benutzt man es?
- 不言Original
- 2018-10-24 14:08:32111275Durchsuche
Wir alle wissen, dass das Anzeigeattribut einen Blockattributwert enthält. Was bedeutet also dieser display:block? Wie kann es verwendet werden? Dieser Artikel stellt Ihnen die Bedeutung von display:block und seine Verwendung vor. Freunde in Not können sich darauf beziehen.
Werfen wir zunächst einen Blick auf Was bedeutet display:block?
Was bedeutet eigentlich das CSS-Anzeigeattribut? Ausführliche Erklärung des Anzeigeattributs in CSS In diesem Artikel haben wir bereits über die Bedeutung des Anzeigeattributs: Block gesprochen. Einfach ausgedrückt besteht die Einstellung von Anzeige: Block darin, das Element als Element auf Blockebene anzuzeigen.
Nachdem Sie die Bedeutung von display:block gelesen haben und Sie sie immer noch nicht verstehen, lesen Sie weiter und sehen Sie sich an: Wie verwende ich display:block? Durch die Verwendung von display:block können Sie die Bedeutung von display:block besser verstehen.
Empfohlenes Handbuch: CSS-Online-Handbuch
Verwendung von display:block:
Es ist nicht erforderlich, display:block zu verwenden, um alle Elemente auf Blockebene zu definieren, da das Standardattribut von Elementen auf Blockebene block ist. Daher wird display:block häufiger wie usw. verwendet Schauen wir uns unter den Elementen, die keine Elemente auf Blockebene sind, ein konkretes Beispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
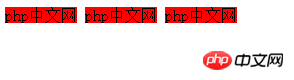
</html>Der obige Code ist nicht mit display:block definiert und der Effekt ist wie folgt:

Aus der obigen Darstellung geht deutlich hervor, dass es sinnlos ist, die Breite und Höhe der Spanne festzulegen, und der Inhalt liegt alle in derselben Zeile. Schauen wir uns an, was es will Bei Verwendung der display:block-Definition sieht der Code wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
display: block;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
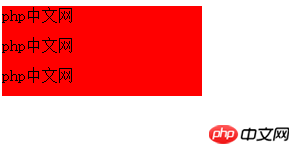
</html>Der Effekt der Verwendung von display:block ist wie folgt:

Der obige Effekt Es ist deutlich zu erkennen, dass es für die Breiten- und Höheneinstellungen wirksam ist und auch exklusiv für One line gilt.
Empfohlene verwandte Artikel:
1.So verwenden Sie die Anzeige in CSS
2. Lösung des Problems, dass die Breite beim Festlegen des display:block-Attributs des img-Tags
Verwandte Videoempfehlungen:
1 nicht auf 100 % eingestellt werden kann. CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
Nachdem Sie den oben vorgestellten Inhalt gelesen haben, haben Sie jetzt ein tieferes Verständnis für display:block, um mehr über das display:block-Attribut zu erfahren? Sie können sich auf das CSS-Lernhandbuch von PHP Chinese Net beziehen.
Das obige ist der detaillierte Inhalt vonWas bedeutet Anzeigeblock? Wie benutzt man es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

