Heim >Web-Frontend >CSS-Tutorial >Beispiele für die Verwendung des Tabellenzellenattributs in CSS
Beispiele für die Verwendung des Tabellenzellenattributs in CSS
- 高洛峰Original
- 2017-03-08 13:17:051974Durchsuche
Lassen Sie uns zunächst die Tabelle studieren. Warum war das Tabellenlayout in jenen Jahren so brillant? Was sind ihre Eigenschaften? Abgesehen von Tabellenkompatibilität, SEO, Laden und anderen Inhalten, die nichts mit diesem Artikel zu tun haben, und sich nur die Attribute ansehen, gibt es zwei Merkmale:
1 .
2. Automatische Breitenanpassung.
Hat die Tabellenzelle diese Eigenschaft? Die Antwort ist ja, warum? In CSS gibt es eine interessante Regel „Anonyme Tabellenelemente erstellen“. Nehmen Sie als Beispiel die Tabellenzelle. Wenn also ein Element auf „Anzeige: Tabellenzelle“ eingestellt ist und sein übergeordneter Knoten nicht „Anzeige: Tabellenzeile“ und der „Opa“-Knoten nicht „Anzeige: Tabelle“ ist, lautet das Folgende Es ist Zeit, Zeuge des Wunders zu werden. Dieser Sohn hat seinen Vater und Großvater zur Welt gebracht. Obwohl Sie Ihren Vater und Ihren Großvater nicht finden können, ist das wirklich unglaublich oder? Der Mangel an Applaus ist das Unglaublichste. ^_^
Dann schauen wir uns ein paar Situationen an, die uns helfen, diese unglaubliche Sache zu verstehen. Ich schreibe zuerst den Code wie folgt:
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>
Dann gehe ich davon aus, dass der Browser wie folgt angezeigt wird: 
Okay, ich Geben Sie zu, dass ich es zuerst gelesen habe. Nachdem Sie den Effekt gesehen haben, können Sie eine Schlussfolgerung ziehen: Tom und Jack wurden schwanger und brachten Vater und Großvater zur Welt (der Browser erstellt eine Tabelle, um die angrenzenden display:table-cell-Elemente einzuschließen) und das Die Leistung ist die gleiche wie in der ersten Tabelle. Angel brachte seinen eigenen Vater und Großvater zur Welt, und ihre Leistung war die gleiche wie in der zweiten Tabelle.
Da dies der Fall ist, müssen Sie, wenn Sie die Tabellenzelle verstehen möchten, den TD der getarnten Tabelle verstehen. Das bringt uns zurück zu den beiden zuvor erwähnten Funktionen: gleiche Höhe und automatische Breitenanpassung.
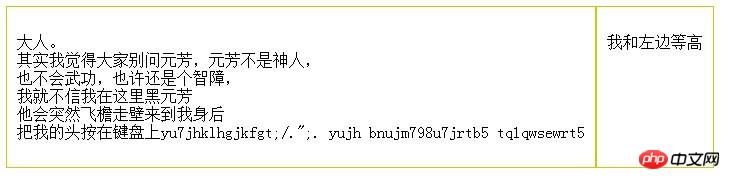
In diesem Fall können wir dieses Produkt verwenden, um ein Layout mit gleicher Höhe zu erstellen:
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p>

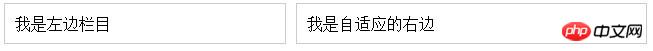
Verwenden Sie die Spaltenbreite Diese Funktion der automatischen Anpassung kann für ein festes adaptives Links- und Rechtslayout verwendet werden:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
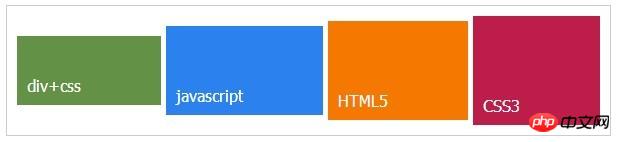
Kombinieren Sie dies mit Vertical-Align: Middle, um ein vertikal zentriertes Layout von Elementen mit nicht festgelegten Größen durchzuführen. (Es gibt auch mehrzeiligen Text, der vertikal zentriert ist):
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
Mit der Funktion der automatischen Spaltenbreitenanpassung können Sie ein festes adaptives Links- und Rechtslayout erstellen:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>

Einige Kinder könnten durch die Breite von 3000 Pixel in diesem Layout verwirrt sein. Dann ist das Folgende das Prinzip dieses Layouts:
Anzeige: Die vom table-cell-Element generierte anonyme Tabelle ist standardmäßig table-layout:auto. Die Breite wird automatisch an den Zelleninhalt angepasst. Der Zweck der Einstellung width:3000px besteht also darin, es so breit wie möglich zu machen. Auf diese Weise kann eine adaptive Wirkung erzielt werden.
Das obige ist der detaillierte Inhalt vonBeispiele für die Verwendung des Tabellenzellenattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

