Heim >Web-Frontend >CSS-Tutorial >Einführung in die einfache Methode zum Erstellen eines CSS-Dropdown-Menüs
Einführung in die einfache Methode zum Erstellen eines CSS-Dropdown-Menüs
- 高洛峰Original
- 2017-03-20 11:49:211995Durchsuche
Das Beispiel in diesem Artikel enthält den spezifischen Implementierungscode des CSS-Dropdown-Menüs als Referenz. Der spezifische Inhalt lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
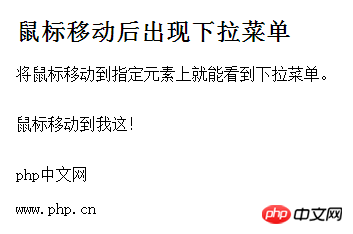
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<p class="dropdown">
<span>鼠标移动到我这!</span>
<p class="dropdown-content">
<p>php中文网</p>
<p>www.php.cn</p>
</p>
</p>
</body>
</html>
Verwandte Artikel:
Detaillierte Erläuterung des CSS-Dropdown-Menüs
Einfache unterstrichene CSS3-Dropdown-Menüeffekte, die dem Effekt folgen
Das obige ist der detaillierte Inhalt vonEinführung in die einfache Methode zum Erstellen eines CSS-Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:5 Möglichkeiten, Seitenelemente mit CSS auszublendenNächster Artikel:5 Möglichkeiten, Seitenelemente mit CSS auszublenden

