Heim >Web-Frontend >CSS-Tutorial >Einführung in Anwendungsbeispiele für die Verwendung der Ruby-Position von CSS3 zum Fixieren der phonetischen Position
Einführung in Anwendungsbeispiele für die Verwendung der Ruby-Position von CSS3 zum Fixieren der phonetischen Position
- 高洛峰Original
- 2017-03-08 13:20:491846Durchsuche
Ruby-Position kann die phonetische Notationsposition um den Text im Stil anpassen. Nachdem die Seitenkodierung festgelegt wurde, können damit Anmerkungsübersetzungseffekte zwischen verschiedenen Sprachen erstellt werden unter Verwendung von CSS3 Anwendungsbeispiele für Position:
ruby-position wird verwendet, um die Position der Aufmerksamkeit anzugeben.
Attributwert
1.before Der phonetische Text wird auf dem Basistext angezeigt. (Standardwert)
2.nachher Der phonetische Text wird unterhalb des Grundtextes angezeigt.
3.rechts Der phonetische Text wird auf der rechten Seite des Grundtextes angezeigt.
Beispielcode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>
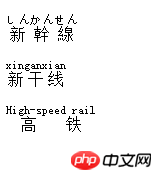
Beispieldiagramm
Das obige ist der detaillierte Inhalt vonEinführung in Anwendungsbeispiele für die Verwendung der Ruby-Position von CSS3 zum Fixieren der phonetischen Position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

