Heim >Web-Frontend >CSS-Tutorial >Wozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3
Wozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3
- 不言nach vorne
- 2018-10-18 15:38:213194Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des All-Attributs in CSS3. Die Einführung in die Verwendung des All-Attributs in CSS3 hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
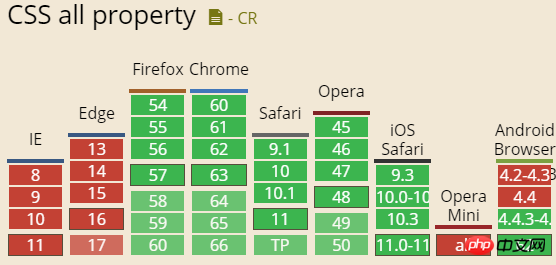
1. Kompatibilität
Wie unten gezeigt:

Die Kompatibilität ist in Ordnung, außer dass IE dies nicht tut Andere Browser sind grundsätzlich grün und können derzeit für eigene Unterhaltungs- und Intranetprojekte verwendet werden.
2. Wofür wird all verwendet?
Das All-Attribut ist eigentlich die Abkürzung für alle CSS-Attribute, was bedeutet, dass alle CSS-Attribute so sind, aber nein Einschließlich der beiden CSS-Eigenschaften unicode-bidi und Direction.
Warum gibt es diese CSS-Eigenschaft?
Wir wissen möglicherweise, dass einige CSS-Eigenschaftswerte grundsätzlich von allen CSS-Eigenschaften gemeinsam genutzt werden, z. B. inherit!
Wenn wir das Eingabefeld in CSS zurücksetzen, haben wir einen ähnlichen Code wie diesen (eigentlich kann es sich um einen bestimmten Wert mit einem ähnlichen Effekt handeln):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
Weil diese Art der Eingabesteuerung selbst verfügt über eine integrierte Größe und Schriftarten müssen zurückgesetzt werden.
An diesem Punkt wird jeder feststellen, dass diese Attributwerte alle vererbt werden. Es wäre großartig, wenn sie zusammengeführt werden könnten!
CSS-All-Attribut wird zum Zusammenführen verwendet.
input, textarea {
all: inherit;
}
Dies dient nur der Anzeige, da all:inherit die Hintergrundfarbe und andere Dinge vom übergeordneten Element erben lässt.
3. Grammatik und Unterschiede
Die Syntax lautet wie folgt:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
Der Standard-HTML- und CSS-Code sieht folgendermaßen aus: ein traditioneller Tag-Inhalt mit einem Titel und einer Liste:
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}
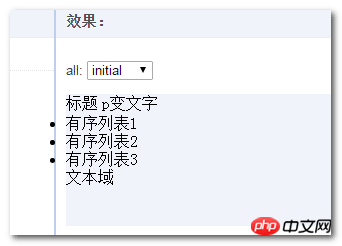
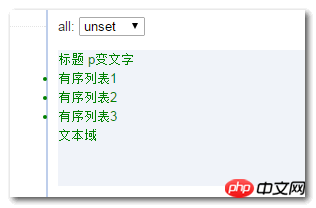
Wie Sie sehen können:

Farbe, Abstand und Textfeldstatus werden so angezeigt, wie wir es uns vorstellen .
Klicken Sie nun auf das Dropdown-Menü der Demo und wählen Sie den entsprechenden All-Attributwert aus, um den folgenden CSS-Effekt zu erzielen:
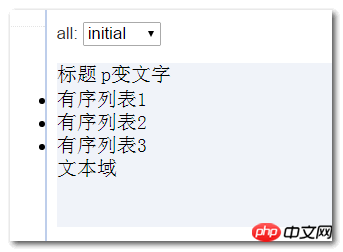
.initial > * {
all: initial;
}
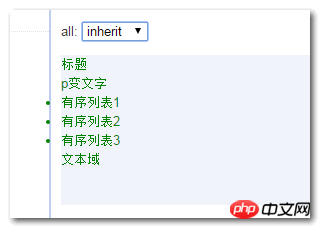
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}
Ergebnis:

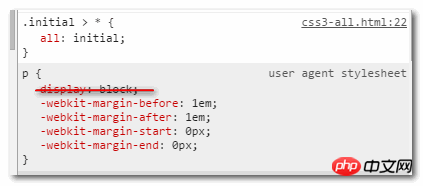
initial bedeutet Anfangswert, dh alle Unterelemente der ersten Ebene unter dem Artikelelement verwenden Anfangswerte für CSS mit Ausnahme von Unicode-Bidi und Richtung.
Zum Beispiel wurde der integrierte display:block des
,
-Elementbrowsers durch Inline-Elemente ersetzt, sodass er in einer Zeile angezeigt wird:

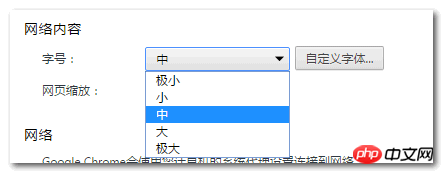
Die Schriftgröße verwendet auch die von der Browsersoftware selbst festgelegte Größe von 16 Pixeln, und die Farbfarbe ändert sich auch in das Schwarz der Browsersoftware selbst. Ändern Sie beispielsweise in den Browsereinstellungen die Schriftgröße von mittel auf groß:

und Sie werden sehen, dass auch der angezeigte Textinhalt größer wird:

Da wir anfängliche Einstellungen nur für untergeordnete Elemente auf benachbarter Ebene vornehmen, ist das

erben bedeutet Vererbung, das heißt, alle benachbarten Unterelemente unter dem Artikelelement haben CSS mit Ausnahme von Unicode-Bidi und Direction. Erbt das CSS von das
Daher sind die Elemente
,
immer noch blockförmig, die Hintergrundfarbe ist die Hintergrundfarbe des
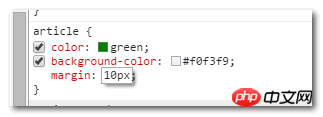
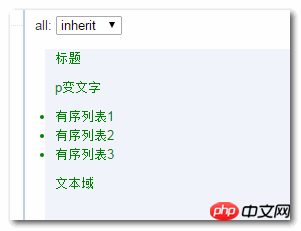
Nicht nur das obige CSS, sondern auch der Abstand/Rand wird vererbt, aber der Standardwert ist 0, was schwer zu erkennen ist, indem wir beispielsweise dem

Infolgedessen sind diese untergeordneten Elemente aufgeblüht:

unscharf

unscharf bedeutet, unscharf zu machen, also das zu beseitigen CSS aller angrenzenden Unterelemente unter dem Artikelelement außer Unicode-Bidi und Direction. Wenn Sie es nicht benötigen, wofür sollten Sie es verwenden? Die Eigenschaften des nicht gesetzten Werts sind wie folgt: Der vom aktuellen Elementbrowser oder Benutzer festgelegte CSS-Wert wird ignoriert. Wenn es sich um eine CSS-Eigenschaft mit geerbten Eigenschaften handelt, z Ohne geerbte Eigenschaften wie Hintergrundfarbe wird der Anfangswert verwendet.
Daher verwendet der Anzeigeattributwert von
,
-Elementen den anfänglichen Anfangswert, sodass es zu einem Inline-Element wird und zwei in derselben Zeile angezeigt werden Diese Elemente erben den Wert, daher sind sie alle grün. Die Hintergrundfarbe von
Schließlich
alles beinhaltet zu viel CSS, und ich kann mir immer noch kein Szenario vorstellen, in dem diese CSS-Eigenschaft benötigt wird. Oder wenn ich hoffe, dass spezielle Elemente plötzlich zu gewöhnlichen Elementen werden, gibt es beispielsweise ein p außerhalb des Eingabefelds, und es scheint, dass es ein solches Szenario gibt Es ist weder ein Rand noch ein Hintergrund erforderlich.
Das obige ist der detaillierte Inhalt vonWozu dient das all-Attribut in CSS3? Einführung in die Verwendung aller Attribute in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Wie kann ich das Farbeingabefeld in Webkit-Browsern anpassen?
- Ist das „type'-Attribut in Skript-Tags beim Web-Scripting wirklich notwendig?
- Wie animiere ich Hintergrundfarben mit jQuery?

