Heim >Web-Frontend >CSS-Tutorial >Erläuterung der Schritte für Flex-Layout in CSS (mit Code)
Erläuterung der Schritte für Flex-Layout in CSS (mit Code)
- 不言nach vorne
- 2018-10-18 15:44:402495Durchsuche
Der Inhalt dieses Artikels besteht darin, die Schritte des flexiblen Layouts in CSS (mit Code) zu erklären. Ich hoffe, dass er für Freunde hilfreich ist.
html:
nbsp;html>
<meta>
<meta>
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap{
width: 300px;
height: 300px;
display: flex;
flex-direction: row; /*默认主轴方向水平向右*/
flex-direction: row-reverse; /*可选主轴方向水平向左*/
/* flex-direction: column; */ /*可选主轴方向垂直向下*/
/* flex-direction: column-reverse; */ /*可选主轴方向垂直向上*/
flex-wrap: wrap; /*默认侧轴方向与主轴垂直方向向下或者右*/
/* flex-wrap: wrap-reverse; */ /*可选侧轴方向与主轴垂直方向向上或者左*/
}
.wrap div{
background: skyblue;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
border: bisque 1px solid;
}
</style>
<div>
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
Schritt 1: Stellen Sie zunächst display: flex; für den übergeordneten Container ein, was bedeutet, dass das flexible elastische Layout verwendet wird
Schritt 2: Legen Sie die Hauptachsenrichtung fest
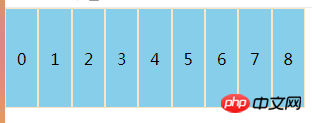
①flex -direction: row; (Standardparameter) Die Hauptachsenrichtung ist horizontal nach rechts. Das Ergebnis ist wie folgt:

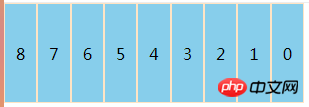
②flex-direction: row-reverse; (optionaler Parameter) Die Hauptachsenrichtung ist horizontal nach links, das Ergebnis ist wie in der Abbildung gezeigt:

③Flex-Richtung: Spalte; (optionaler Parameter) Die Hauptachsenrichtung ist vertikal nach unten. Das Ergebnis wird durch Ihre eigene Vorstellung zusammengestellt (hauptsächlich, weil es zu lang ist/lacht)
④Flex-Richtung: Spalte- reverse; (optionaler Parameter) Die Hauptachsenrichtung ist vertikal nach oben, das gleiche gilt
Schritt 3: Legen Sie die Querachsenrichtung fest
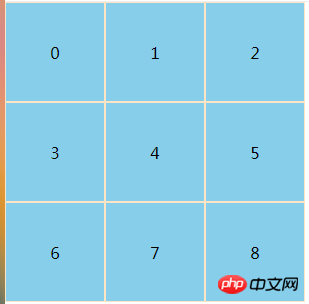
①Flex-Wrap: Wrap; die Standard-Seitenachse Die Richtung ist nach unten oder rechts senkrecht zur Hauptachse. Das Ergebnis ist wie in der Abbildung dargestellt:

②flex-wrap: die optionale Richtung der Seitenachse ist nach oben oder links senkrecht zur Hauptachse. Das Ergebnis ist eine Rätselaufgabe
Hinweis: Die Richtung der Seitenachse ändert sich mit der Hauptachse und die Hauptachse ist immer relativ zur Seitenachse . Vertikal, die Richtungen der beiden Achsen sind standardmäßig nach rechts und nach unten gerichtet diese beiden Die Abkürzung des Attributs: Wenn zwei Parameter vorhanden sind, handelt es sich um die Hauptachsenrichtung + die Seitenachsenrichtung. Wenn es sich um einen einzelnen Parameter handelt, handelt es sich um die Hauptachsenrichtung.
order:number skalierbares Element, zum Beispiel eine Bestellung hinzufügen: 1 zu einem Untercontainer. Die Standardreihenfolge aller Untercontainer ist 0. Wenn wir die Reihenfolge des ersten Containers auf festlegen 1, etwas Ähnliches wie Sortiereffekt
justify-content:flex-start(default)||flex-end||center||space- between||space -around skalierbarer Container
Das obige ist der detaillierte Inhalt vonErläuterung der Schritte für Flex-Layout in CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in das flexible Layout (Flex-Layout)
- Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
- Über das flexible Layout von CSS Flex
- Was ist flexibles Layout? Grundlegende Anwendung von flexiblem Layout-Flex (mit Code)
- Empfohlene Video-Tutorials zum flexiblen Layout: Die 5 neuesten Video-Tutorials zum flexiblen elastischen Layout im Jahr 2021

