Heim >Web-Frontend >H5-Tutorial >Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
- 巴扎黑Original
- 2017-08-07 14:32:272342Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Verwendung des CSS3-Attributs für die Inhaltsausrichtung im elastischen Layout (justify-content) vorgestellt, das einen gewissen Referenzwert hat. Interessierte können sich über die Anwendung von
Inhaltsausrichtung (justify-content) informieren. Attribut „Inhalt“: Richten Sie die Flex-Elemente auf dem Flex-Container entlang der Hauptachse des Flex-Containers aus.
Dieser Vorgang erfolgt, nachdem die elastische Länge und die automatischen Ränder bestimmt wurden. Es wird verwendet, um verbleibenden Speicherplatz zuzuweisen, sofern vorhanden, und wirkt sich auch auf die Ausrichtung von Elementen aus, wenn der Inhalt überläuft.
Hinweis: Im elastischen Layout gibt es zwei Grundbegriffe: Hauptachse und Querachse. Im Allgemeinen können wir sie uns als Zeilenrichtung und Spaltenrichtung auf dem Bildschirm vorstellen (streng genommen). Dies hängt mit dem Schreibmodus und der Richtung des elastischen Flusses zusammen.
Dann können Hauptanfang und Hauptende als die linke bzw. rechte Seite des elastischen Behälters betrachtet werden.
Die Syntax von justify-content lautet wie folgt:
justify-content: flex-start | flex-end | center | space-between | space-around
Die Parameterbeschreibung ist wie folgt:
Flex-Start
Flex-Artikel werden nebeneinander zum Kopf der Zeile gefüllt. Dies ist der Standardwert. Die Hauptanfangsrandkante des ersten flexiblen Elements wird auf der Hauptanfangskante der Reihe platziert, und nachfolgende flexible Elemente werden der Reihe nach bündig platziert.
Flex-Ende
Flex-Artikel werden nahe am Ende der Linie gepolstert. Die Hauptrandkante des ersten flexiblen Elements wird auf der Hauptendkante der Reihe platziert, und nachfolgende flexible Elemente werden der Reihe nach bündig platziert.
Mitte
Der Flexartikel liegt mittig neben der Polsterung. (Wenn der verbleibende freie Speicherplatz negativ ist, laufen die Flex-Elemente in beide Richtungen über).
space-between
Flex-Elemente werden gleichmäßig in der Reihe verteilt. Wenn der verbleibende Platz negativ ist oder nur ein Flex-Element vorhanden ist, entspricht dieser Wert dem Flex-Start. Andernfalls werden die Ränder des ersten Flex-Elements an der Hauptanfangskante der Zeile ausgerichtet, und die Ränder des letzten Flex-Elements werden an der Hauptendkante der Zeile ausgerichtet, und dann werden die verbleibenden Flex-Elemente darauf verteilt Die Elemente sind in der Reihe nebeneinander angeordnet.
Rundum-Abstand
Flex-Artikel werden gleichmäßig in der Reihe verteilt, sodass auf beiden Seiten halber Platz bleibt. Wenn der verbleibende Platz negativ ist oder nur ein Flex-Element vorhanden ist, entspricht dieser Wert der Mitte. Andernfalls werden die Flex-Elemente in gleichen Abständen zueinander (z. B. 20 Pixel) entlang der Reihe verteilt, während zwischen der ersten und letzten Seite und dem Flex-Container die Hälfte des Abstands verbleibt (1/2*20 Pixel = 10 Pixel).
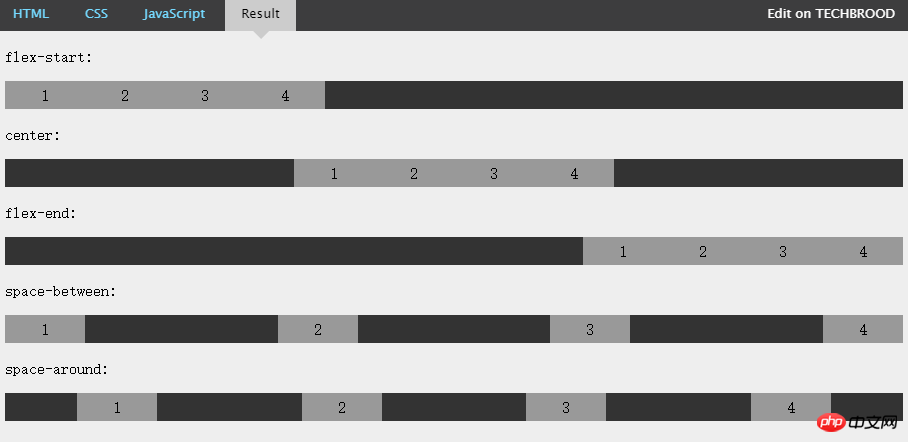
Beispiel für den Effekt des Attributwerts „Justify-Content“

Die obige Abbildung veranschaulicht intuitiv die Auswirkungen und Unterschiede der oben genannten fünf Werte.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

